版权声明
- 本文原创作者:清风不渡
- 博客地址:https://blog.csdn.net/WXKKang
重拾前端记忆,记录学习笔记,现在进入JavaScript DOM部分
一、DOM
1、概述
DOM是JavaScript操作网页的接口,全称为“文档对象模型”(Document Object Model)。它的作用是将网页转为一个JavaScript对象,从而可以用脚本进行各种操作(比如对元素内容的增删)
浏览器会根据DOM模型,将结构化文档HTML解析成一系列的节点,再由这些节点组成一个树状结构 (DOM Tree)。所有的节点和最终的树状结构,都有规范的对外接口
DOM只是一个接口规范,可以用各种语言实现。所以严格地说,DOM不是JavaScript语法的一部分,但是DOM操作是JavaScript最常见的任务,离开了DOM,,JavaScript 就无法控制网页。另一方面,JavaScript 也是最常用于DOM操作的语言
2、节点
DOM的最小组成单位叫做节点(node) 。文档的树形结构(DOM树),就是由各种不同类型的节点组成。每个节点可以看作是文档树的一个分支
节点的类型由以下七种:
Document:整个文档的顶层节点
DocumentType:DOCTYPE标签
Element:网页的各种HTML标签
Attribute:网页元素的属性(比如class=“box”)
Text:标签之间或标签包含的文本
Comment:注释
DocumentFragment:文档的片段
3、节点树
一个文档的所有节点,按照所在的层级,可以抽象成一种树状结构。这种树状结构就是DOM树。它有一个顶层节点,下一层都是顶层节点的子节点,然后子节点又有自己的子节点,就这样层层衍生出一个金字塔结构,倒过来就像一棵树
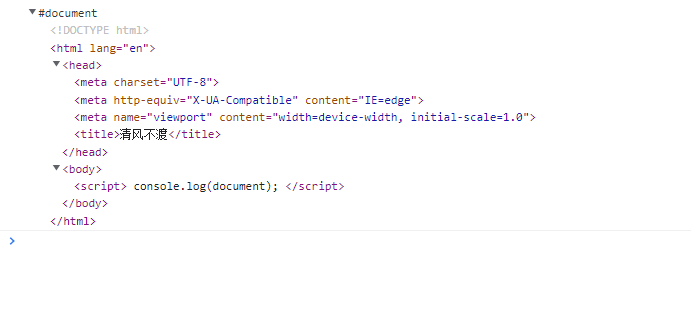
浏览器原生提供的document节点,代表整个文档,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清风不渡</title>
</head>
<body>
<script>
console.log(document);
</script>
</body>
</html>
结果如下:

除了根节点(document),其他节点都有三种层级关系:
父节点关系(parentNode):该节点直接的上级节点
子节点关系(childNodes):该节点直接的下级节点
同级节点关系(sibling):拥有同一个父节点的其他节点(兄弟节点)
4、nodeType属性
不同节点的nodeType属性值和对应的常量如下:
- 文档节点(document) : 9,对应常量Node.DOCUMENT_ NODE
- 元素节点(element) : 1,对应常量Node.ELEMENT_ NODE
- 属性节点(attr) : 2,对应常量Node.ATTRIBUTE_NODE
- 文本节点(text) : 3,对应常量Node.TEXT_NODE
- 文档片断节点(DocumentFragment) : 11,对应常量Node.DOCUMENT_FRAGMENT_NODE
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清风不渡</title>
</head>
<body>
<script>
var a = document.nodeType;
if (a === 9){
console.log("该节点为顶层节点");
}
</script>
</body>
</html>
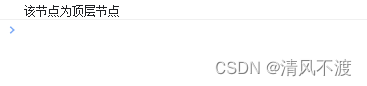
结果如下:























 1185
1185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








