前文 微信小程序自动化测试框架 Minium——快速开始 主要介绍了Minium的安装和使用,以及可能遇到的问题和解决方案。本文主要介绍使用Minium框架测试进阶,测试计划的配置及执行、真机调试。小程序demo参考 miniprogram-demo
测试计划
配置测试计划
测试计划用例名和包名需要配置在 suit.json 中
{
"pkg_list": [
{
"case_list": [
"test_*"
],
"pkg": "test.*_test"
}
]
}
基础配置
config.json 配置部分基础信息,如小程序运行的平台、小程序代码的项目路径、微信开发者工具安装路径
{
"project_path":"xxx", // 小程序项目路径
"dev_tool_path":"xxx", // 微信开发者工具安装路径
"platform": "ide"
}
测试用例
# `first_test.py`
class FirstTest(minium.MiniTest):
def test_get_system_info(self):
sys_info = self.mini.get_system_info()
self.assertIn("SDKVersion", sys_info)
def test_ui_op(self):
# 页面跳转
self.app.switch_tab("/pages/index/index")
# 元素定位
ele = self.page.get_element("/page/view/navigator[3]/button")
# 元素点击
ele.click()
time.sleep(3)
# 判断元素是否存在
self.assertTrue(self.page.element_is_exists("/page/view[9]/mytest//view", max_timeout=5))
# 打印元素文本
inner = self.page.get_element("/page/view[9]/mytest//view").inner_text
self.logger.info("UI Case %s", inner)
# `second_test.py`
class SecondTest(minium.MiniTest):
def test_log(self):
self.logger.info("【info级别日志】")
self.logger.debug("【debug级别日志】")
self.logger.warn("【warn级别日志】")
执行测试计划
在项目路径下执行以下命令
minitest -s suite.json -c config.json -g
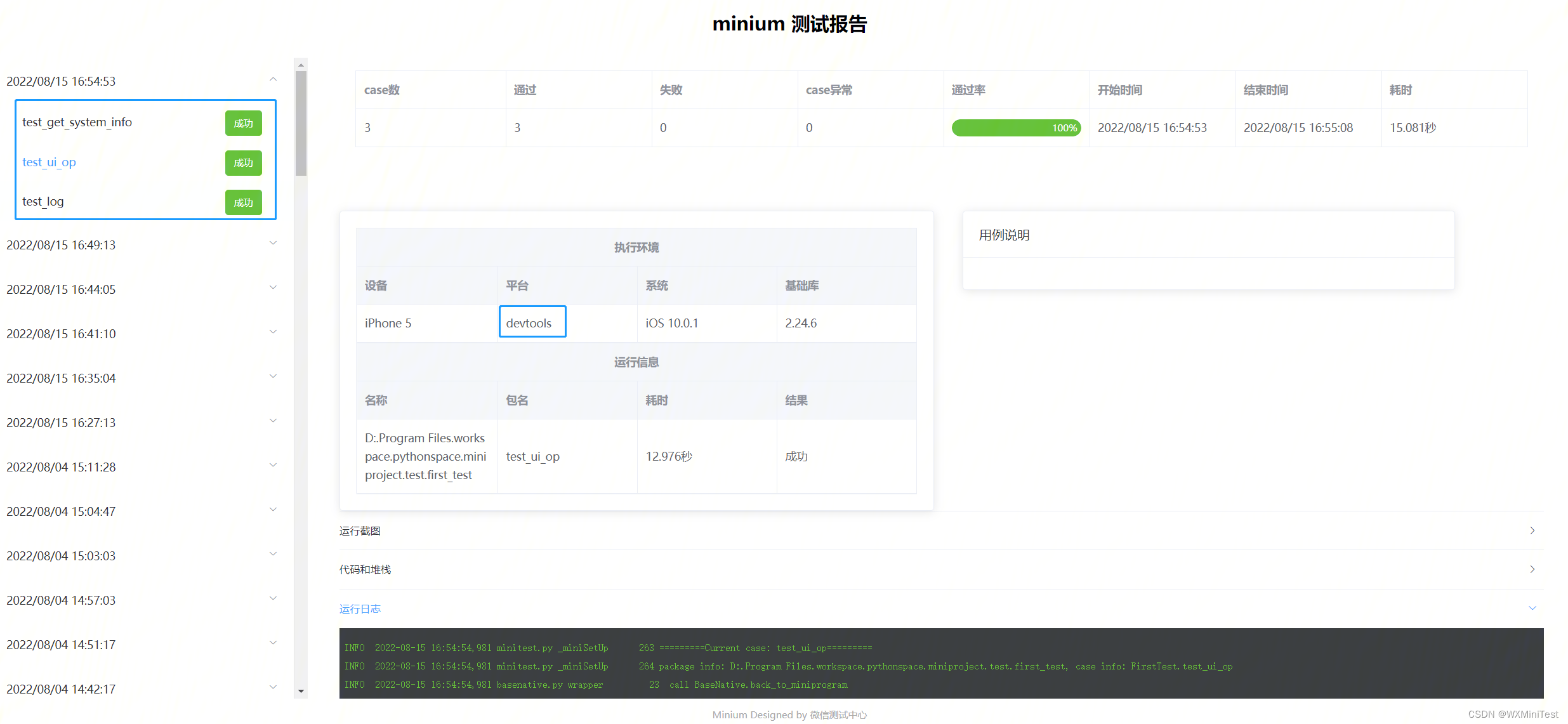
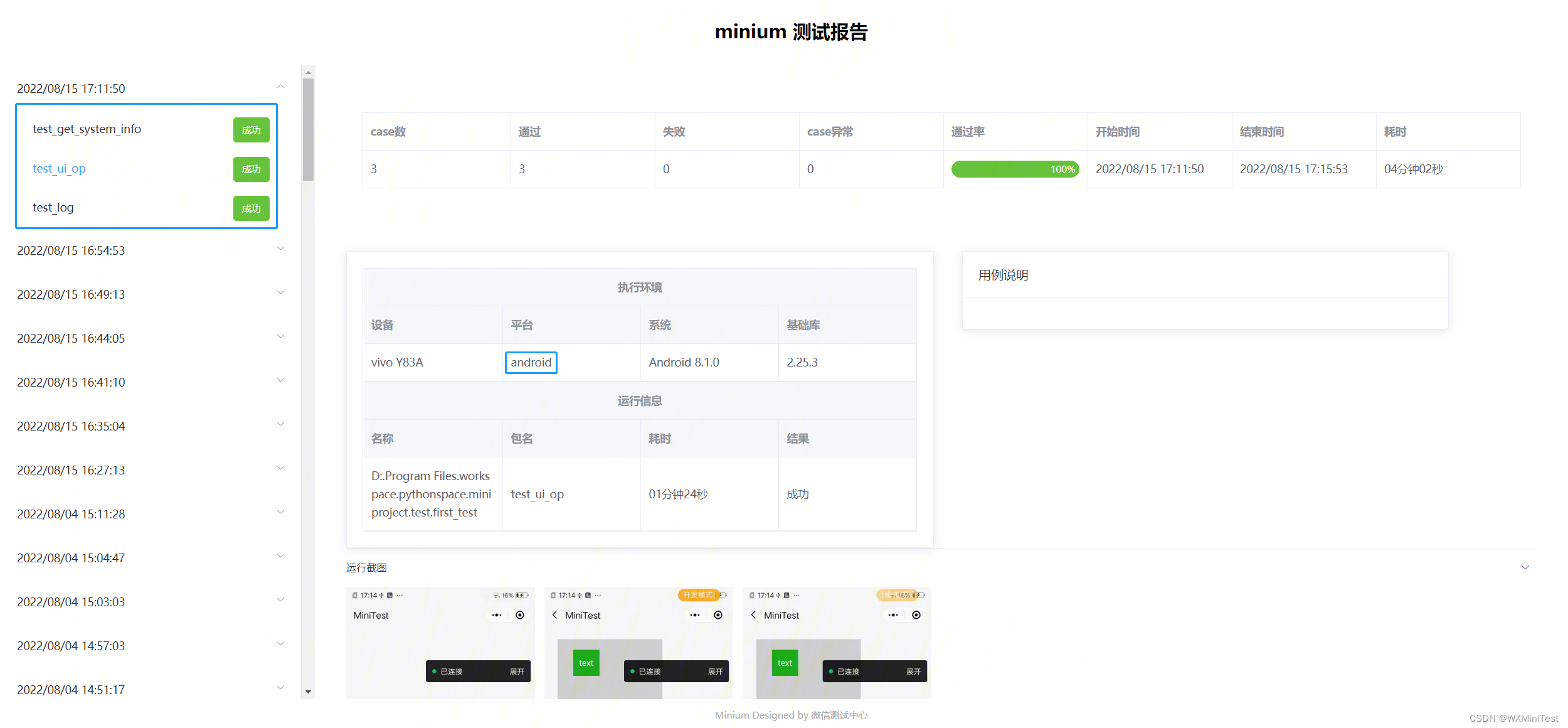
在项目目录下运行命令 python3 -m http.server 12345 -d outputs,在浏览器上访问 http://localhost:12345,查看测试报告

常见问题
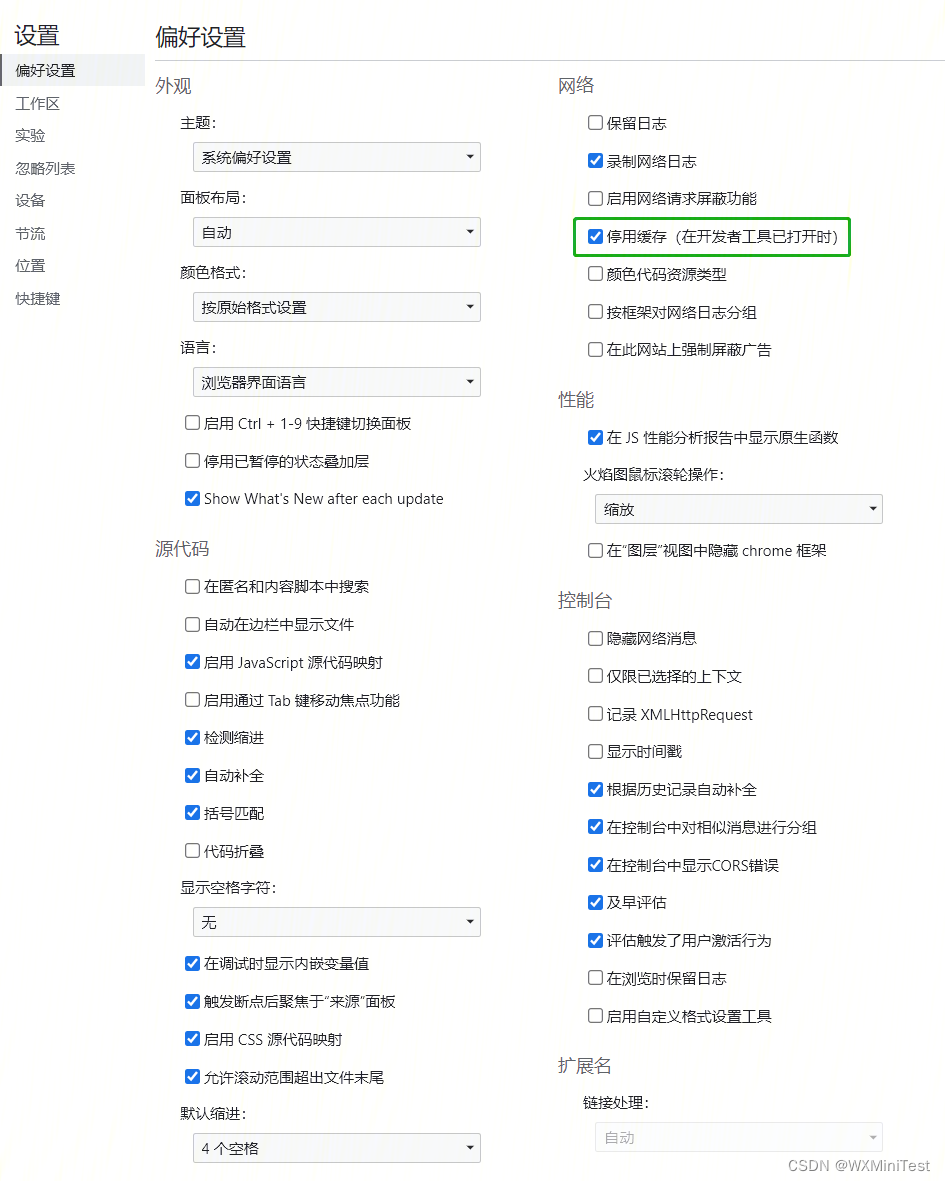
- 出现新执行的测试结果没有更新问题
由于本地浏览器有缓存问题,Chrome浏览器打开控制台F12,点击设置,在偏好设置、网络中勾选停用缓存(在开发者工具已打开时)

真机调试
真机调试需 IDE 依赖,支持 USB 真机调试。Android调试首先需安装安装ADB工具(Android调试桥),获取安卓设备信息。iOS需安装 libmobiledevice,配置WebDriverAgent,获取设备信息。
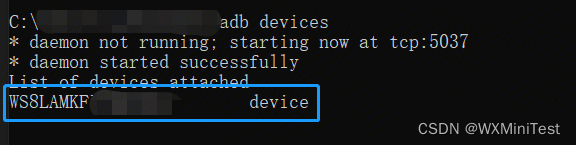
安卓真机调试,ADB工具(Android调试桥)可以直接操作管理android模拟器或者真实的android设备
执行 adb devices,获取设备序列号

config.json 配置设备信息,如果只有一台手机在线,那么只需要把 platform 配置成 Android 即可, 而如果多台设备连接到手机,配置文件需要制定设备的序列号,如:
{
"project_path":"xxx", // 小程序项目路径
"dev_tool_path":"xxx", // 微信开发者工具安装路径
"platform": "android",
"device_desire": {
"serial": "xxx"
}
iOS设备信息配置详情可参考 真机测试配置
常见问题
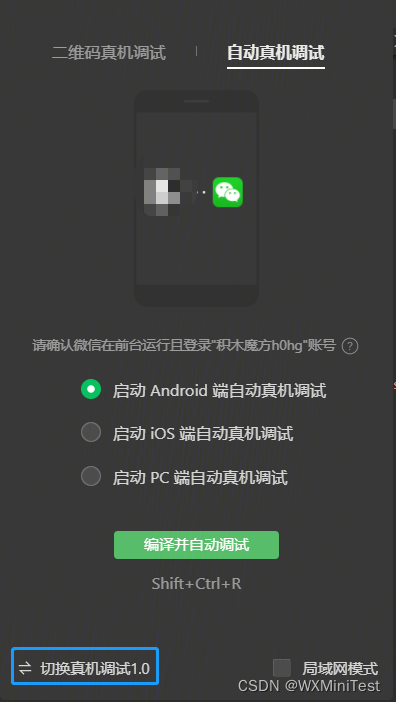
- 配置了真机环境但无法拉起真机上的小程序,请排查是否使用了真机调试2.0(暂不支持自动化),如果是,切换回真机调试1.0
Can’t wait until App.initialized
- minium发起了远程调试,但手机没有正常启动小程序/白屏
- 可以尝试手动切换成
二维码真机调试后再切换自动真机调试 - 若还是不行,请先确认
远程调试功能正常
- 可以尝试手动切换成
- minium发起了远程调试,远程调试窗口已经弹出,但手机端没有打开小程序
- 请手动确认是否使用了真机调试2.0

测试结果
在项目目录下运行命令 python3 -m http.server 12345 -d outputs,在浏览器上访问 http://localhost:12345

建议
建议开发者在云测上执行用例,可以将本地调试好的用例上传至云测,新建测试计划,新建 Minium 任务,可选择多平台真机,且支持多平台同时运行,无需用户部署和维护真机环境。
测试结束后,云测服务提供详细的测试报告,包括运行截图、日志信息,网络请求分析,性能分析等。当用例执行失败时,会提供错误日志及错误行代码,方便用户排查错误原因。具体操作可参考云测官方文档 自定义测试
本地执行与云测服务执行用例对比
| 能力 | 本地执行 | 云测服务执行 |
|---|---|---|
| 测试账号 | 可以用自己的微信账号 | 只支持使用虚拟账号测试 |
| 真机部署 | 需要自己部署真机,安装wda或者adb环境 | 无需准备真机环境,直接提测 |
| 环境维护 | 需要自己维护开发者工具登录态 | 不依赖开发者工具,无需用户维护 |
| 查看报告 | 需要自己搭建报告查看环境 | 提供详细的测试报告,并支持分享报告https链接 |
| 性能数据 | 需要手动调用接口获取 | 支持查看用例性能数据,如CPU,内存占用等,可以开启体验评分,进一步查看运行时性能数据 |
| Devops | 需要自己实现 | 提供第三方https接口提交任务,获取结果,详情参考 打通devops流程 |






















 3246
3246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








