小程序性能质量表现是开发者一直关注的问题,比如你是否遇到下面场景的问题
- 新功能上线前,想测试新版本的性能表现
- 新版本发布初期,大盘数据特征不是特别明显,优化性能有点无从下手
- 内部测试的网络环境很好,但不知道现网用户会不会遇到网络请求失败的情况?
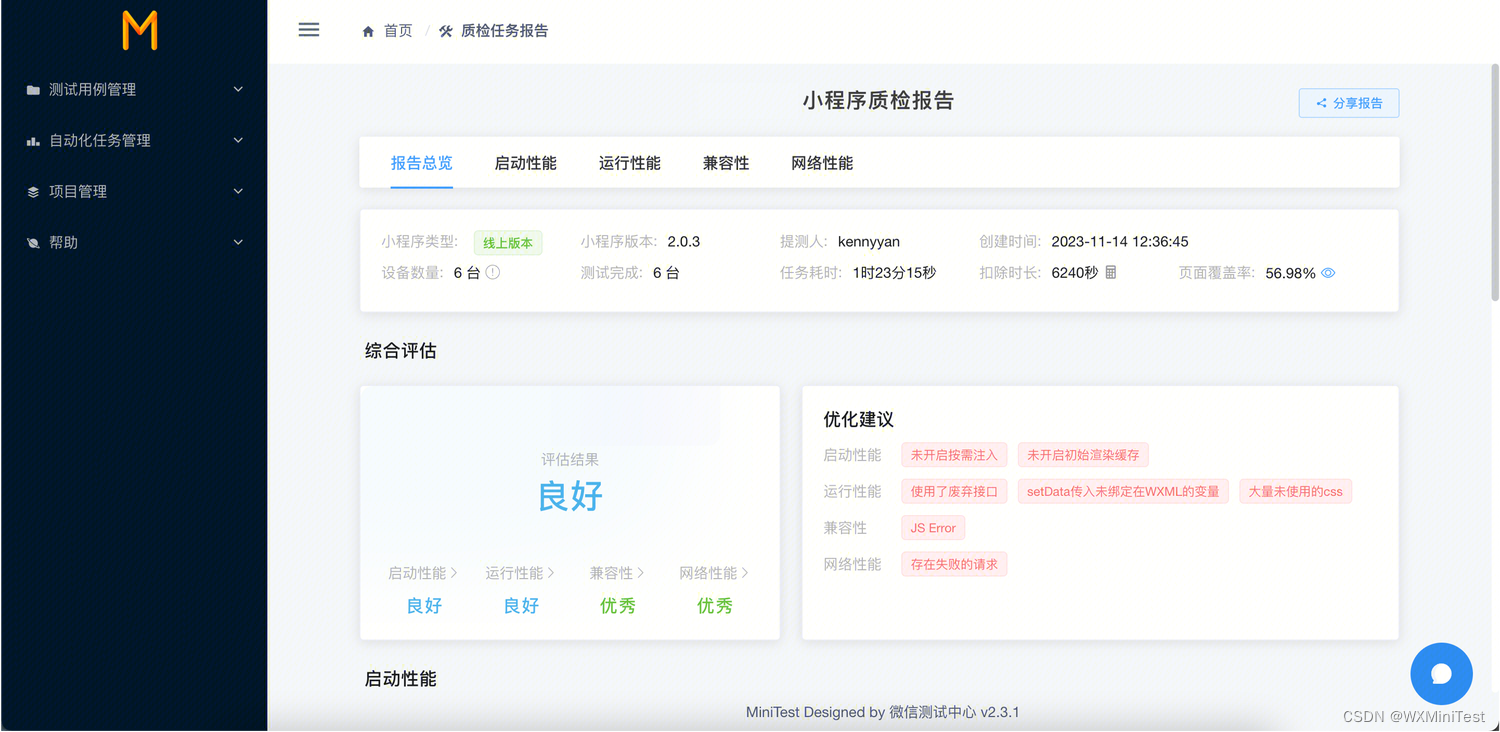
为了方便开发者快速验证版本性能表现、及时发现性能质量问题,小程序云测 上新 小程序质检报告,支持线上版、体验版、开发版等多个版本性能检查,提供更全面、更可视化、更有针对性的小程序性能质量信息。
大家可以查看 质检报告示例,对小程序质检有个初步的了解

启动性能
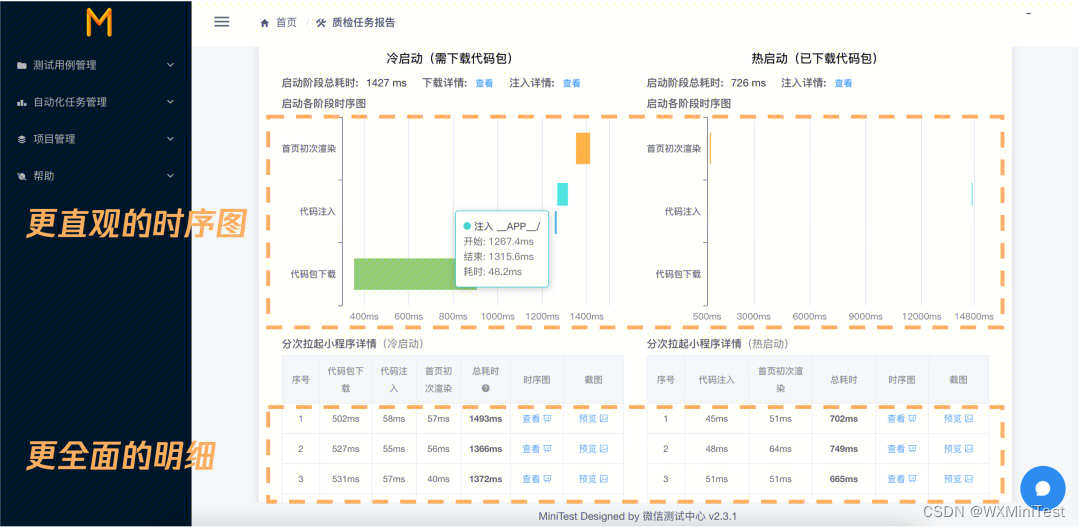
质检报告分别提供冷启动、热启动 2 种场景下的启动数据,方便开发者了解不同场景下的启动性能,尤其对于新版本发布更有参考意义。同时质检报告对比同档次、同机型设备的启动数据,方便开发者进行针对性优化

为了方便开发者直观查看每个环节的启动耗时,质检报告提供时序图分布;同时每次测试的详细数据都被完整记录下来,方便排查每个测试场景的性能表现。

运行性能
除了提供切换耗时等数据外,针对某个页面切换耗时较长的情况,质检报告提供单个页面详情,辅助开发者排查页面性能问题,精准优化性能卡点。

同时小程序云测将微信开发者工具 体验评分能力 应用到真机运行,从性能、体验、最佳实践 3 个维度出发,识别和定位小程序在运行过程中的性能问题,并提出优化建议,帮助开发者有效提升运行性能。

兼容性
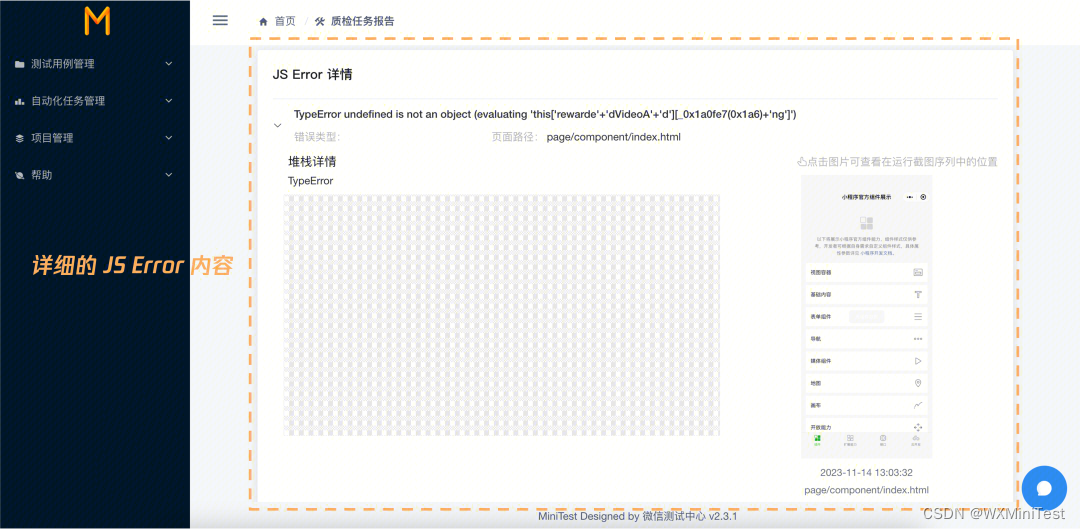
JS Error、黑白屏、文字重叠等 UI 异常情况都有可能导致使用流程中断、用户流失。现在质检报告提供兼容性分析板块,**精准分析 JS 错误堆栈,**高效发现错误原因

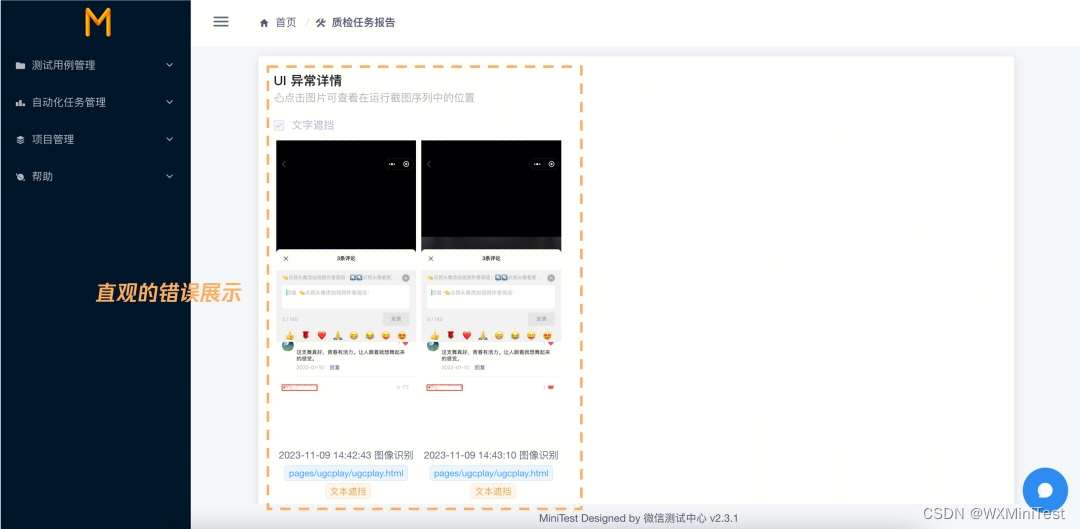
同时质检报告图文并茂地展示 UI 异常情况,无需查看代码即可直观看到不足之处,快速排查兼容异常。

网络性能
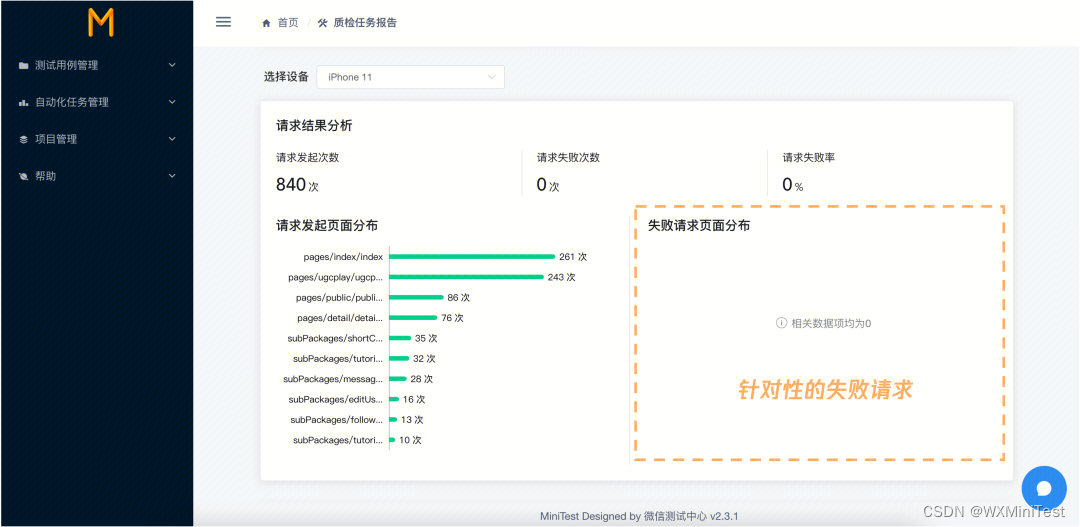
良好的网络性能保证用户使用小程序的丝滑体验,网络阻塞或请求失败都会导致体验中断、用户流失。因此质检报告提供失败请求页面分布数据,帮助开发者直接分析异常情况,有针对性地优化对应页面的网络请求。

同时质检报告根据大盘数据总结,直观展示请求耗时过长的次数以及页面,方便开发者高效了解网络性能不足的情况,实施针对性的优化解决方案。

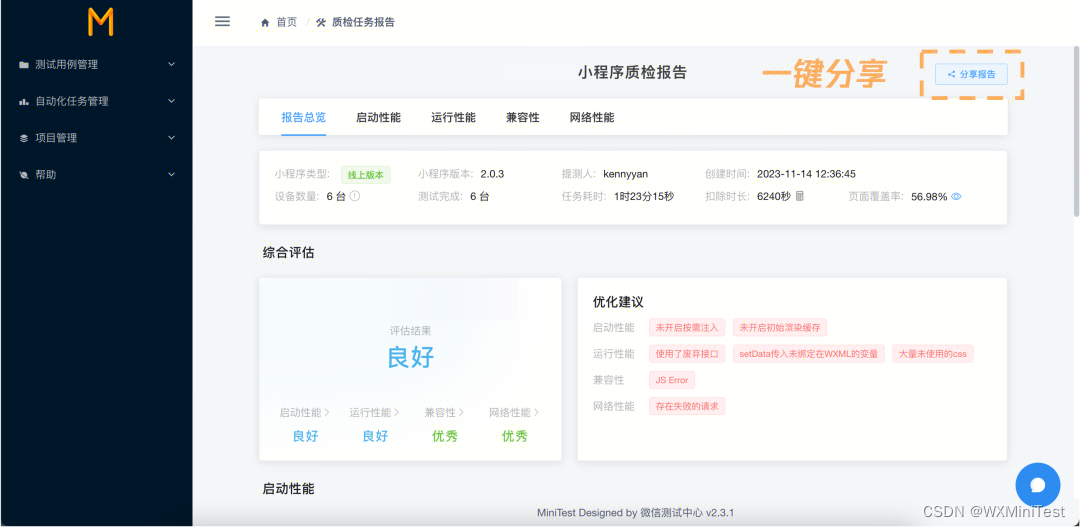
小程序质检报告 提供全面、精准、直观的性能质量数据,助力开发者发现启动、运行、网络请求、样式兼容等多个核心环节的性能问题,进行针对性的优化调整。
同时质检报告支持一键链接分享,接收者无需安装云测插件也能够一站式看到性能详情,团队协作更便利。

快来云测服务,为你的小程序做一次“体检”吧 ~
使用文档传送门:https://developers.weixin.qq.com/miniprogram/dev/devtools/minitest/quality.html





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








