一、LinearLayout 线性布局
1.1 线性布局的排列方式有两种
|- 1.竖直排列android:orientation="vertical"的特点
|-2.水平排列android:orientation="horizontal"的特点
1.2几个重要常用的控件属性
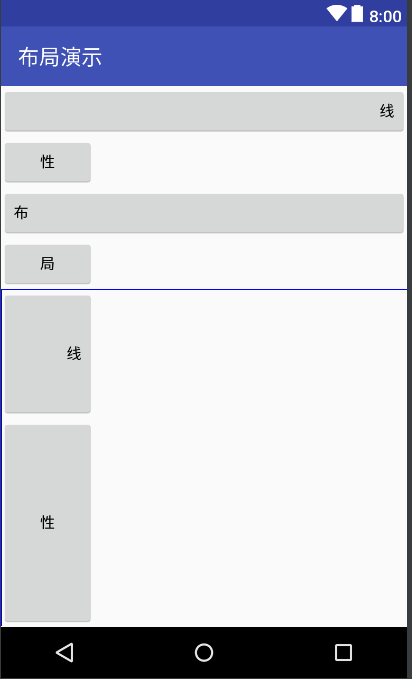
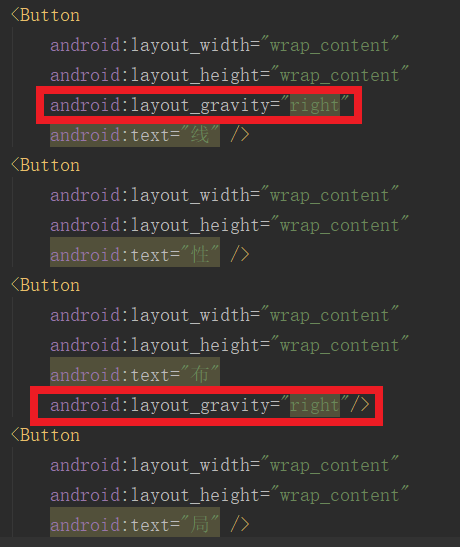
|-1.控件在父类中的位置用android:layout_gravity="right"属性
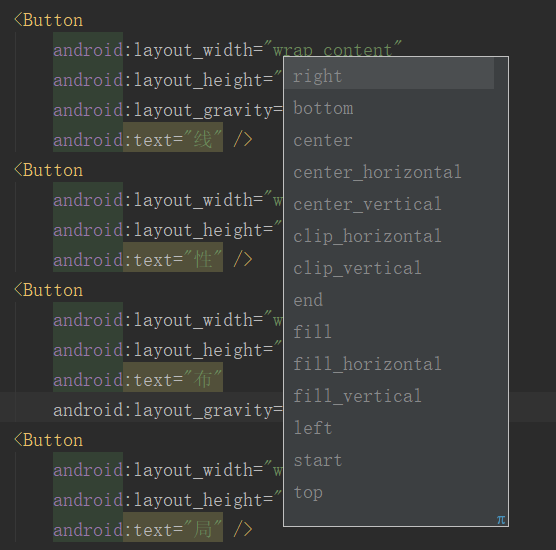
android:layout_gravity=""属性包含的方法
|-2.控件内容显示在控件上的位置属性android:gravity=""。
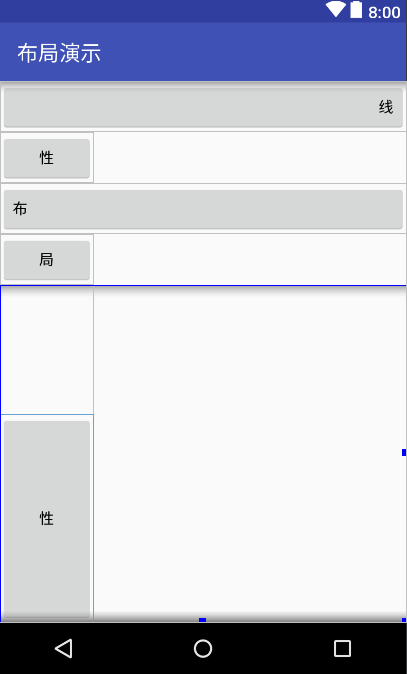
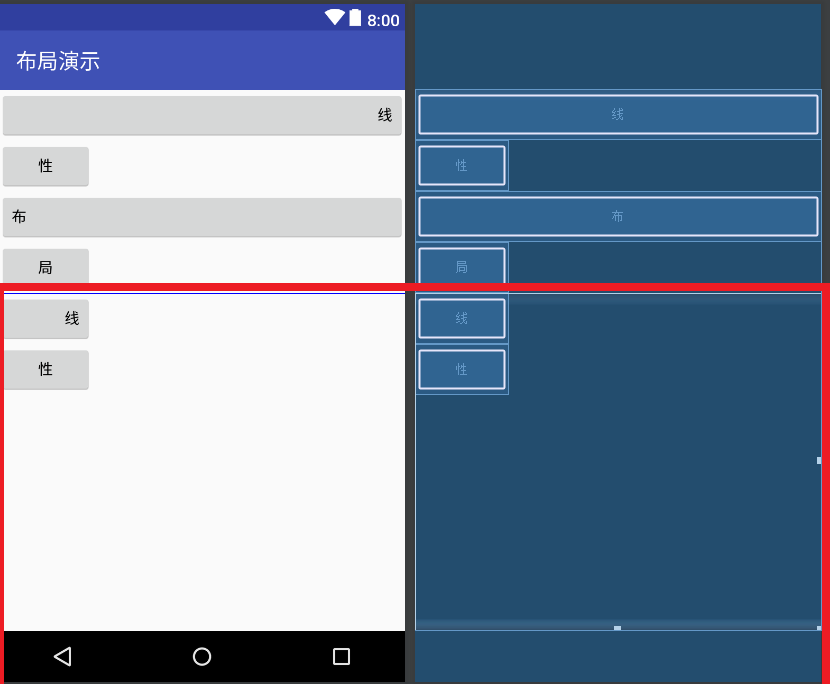
1.3 布局的嵌套规则
|-1.布局可以相互嵌套使用,但必须在上一个布局的作用域里面
|-2.嵌套的布局控件分配是上一个布局的剩余空间(属性是填充父元素)
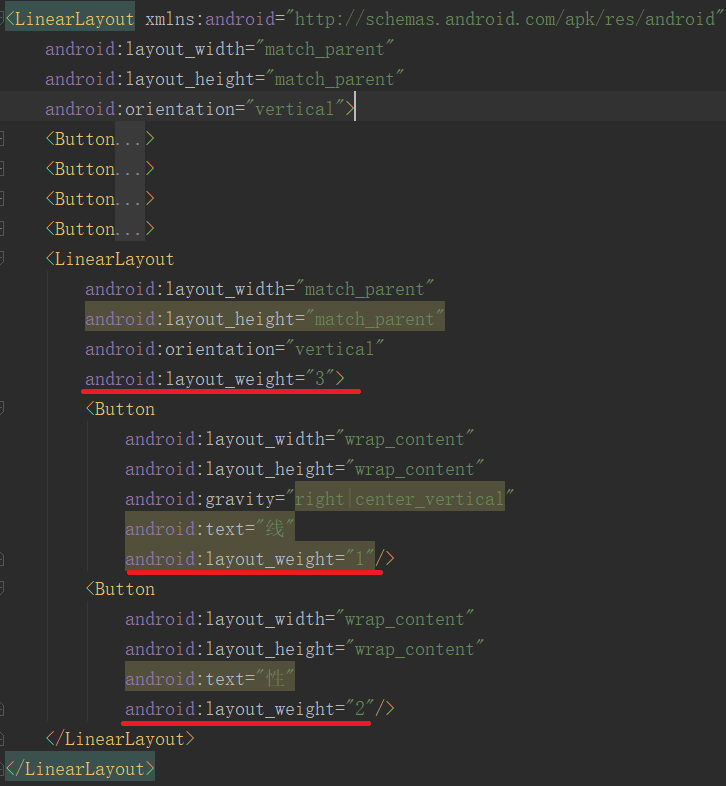
代码部分:
1.4 布局的空间分配属性android:layout_weight="X",这个是对布局使用,这个不指定也可以,编译器会寻找每一个控件把他们分的份数相加既得剩余空间分的份数。
|-1.上面的X表示把剩余空间分成的份数
|-2.对控件使用android:layout_weight="1",则表示控件占1份剩余空间。
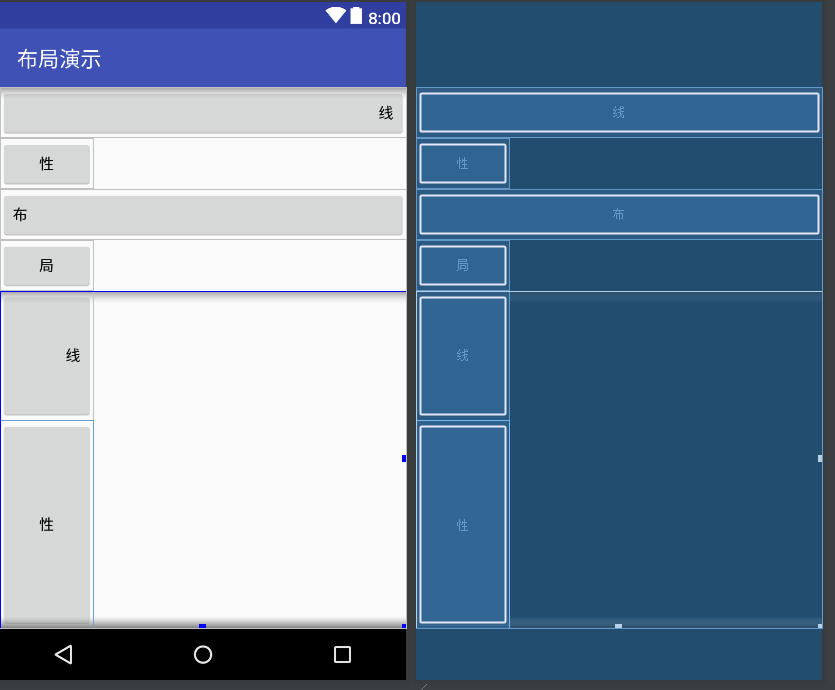
如图:
声明把布局分为3份,第一个按钮占用1份,第二个按钮占用2份,效果如下:
1.5 设置可见性的属性android:visibility=""的特点。
|-1.属性android:visibility=""的三个参数,分别是gone、visible、invisible
|-2.invisible属性的特点是控件占着位置的不可见
|-3.gone属性的特点是控件不占用位置且不可见
|-4.visible属性的特点是占用位置的可见,是控件的默认值
| visible | gone | invisible |
 |  |  |































 764
764

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








