今天来学习一下定位position,定位在我们的网页布局经常见到。老样子大家先看一下思维导图,给我整理一下头绪
定位常用到的三个定位:relative相对定位,absolute绝对定位,fixed固定定位。
先介绍relative相对定位:相对定位的参考物是元素之前的位置。它的特点:1.不脱离文档流2.不影响元素的所有特性3.根据元素本身的位置进行偏移
absolute绝对定位:绝对定位的参考物是最近使用了定位的父级。它的特点:1.脱离文档流2.行元素支持所有的CSS特性3.块元素内容撑开宽高4.清除自己的浮动
fixed固定定位:固定定位的参考物是浏览器窗口。他的特点:1.脱离文档流2.行元素支持所有的CSS特性3.块元素内容撑开宽高4.清除子级浮动
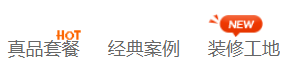
这里有个小技巧,子绝父相,顾名思义:子级使用绝对定位absolute,父级使用相对定位relative。在我们网页布局中有一些图片插入到文字的某个位置,使用这种定位方式,使我们的网页更加方便美观。子级添加了绝对定位,父级添加相对定位,满足了绝对定位的要求。所以在子级就会以父级的位置进行移动。下面我们看一下案例:


在真品套餐上添加hot小图标,装修工地上添加new小图标。每个li装着a标签,在这两个标签里添加图片,并且给相对应的li添加相对定位position:relative;,照片添加绝对定位position:absolute;然后使用left/top/right/bottom进行移动,实现这种布局。定位使我们的布局更加简单方便。这里案例没有固定定位,固定定位就是添加position:fixed;使他固定在某个位置,不管移动网页上下左右始终都会在那个位置。
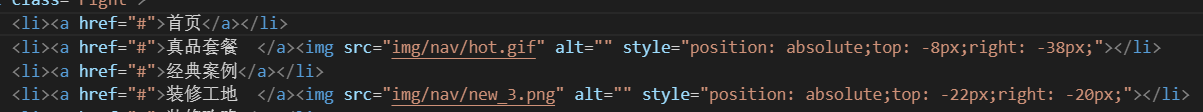
将上面的代码给大家展示出来:
<ul class="right">
<li><a href="#">首页</a></li>
<li><a href="#">真品套餐 </a><img src="img/nav/hot.gif" alt="" style="position: absolute;top: -8px;right: -38px;"></li>
<li><a href="#">经典案例</a></li>
<li><a href="#">装修工地 </a><img src="img/nav/new_3.png" alt="" style="position: absolute;top: -22px;right: -20px;"></li>
<li><a href="#">装修攻略</a></li>
<li><a href="#">周边商场</a></li>
<li><a href="#" style="margin-right:35px ;">尊享服务</a></li>
<li><img src="img/nav/nav_app.png" alt=""></li>
<li><img src="img/nav/nav_weixin.png" alt="" style="margin-left:0px"></li>





















 3510
3510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








