前言
我是一名有着 HTML、CSS 和 JavaScript 基础知识的uniapp小白,正在学习小程序开发。
这个系列文章将记录我的学习过程,并分享我的学习心得。
这篇文章将介绍组件的注册与使用,由于我经验尚浅,如有错误之处,还请大家指正。
提示:以下是本篇文章正文内容,下面案例可供参考
一、组件的分类
1.内置组件:uniapp自带的组件,如button等
2.自定义组件
二、引入组件
1.常规引入
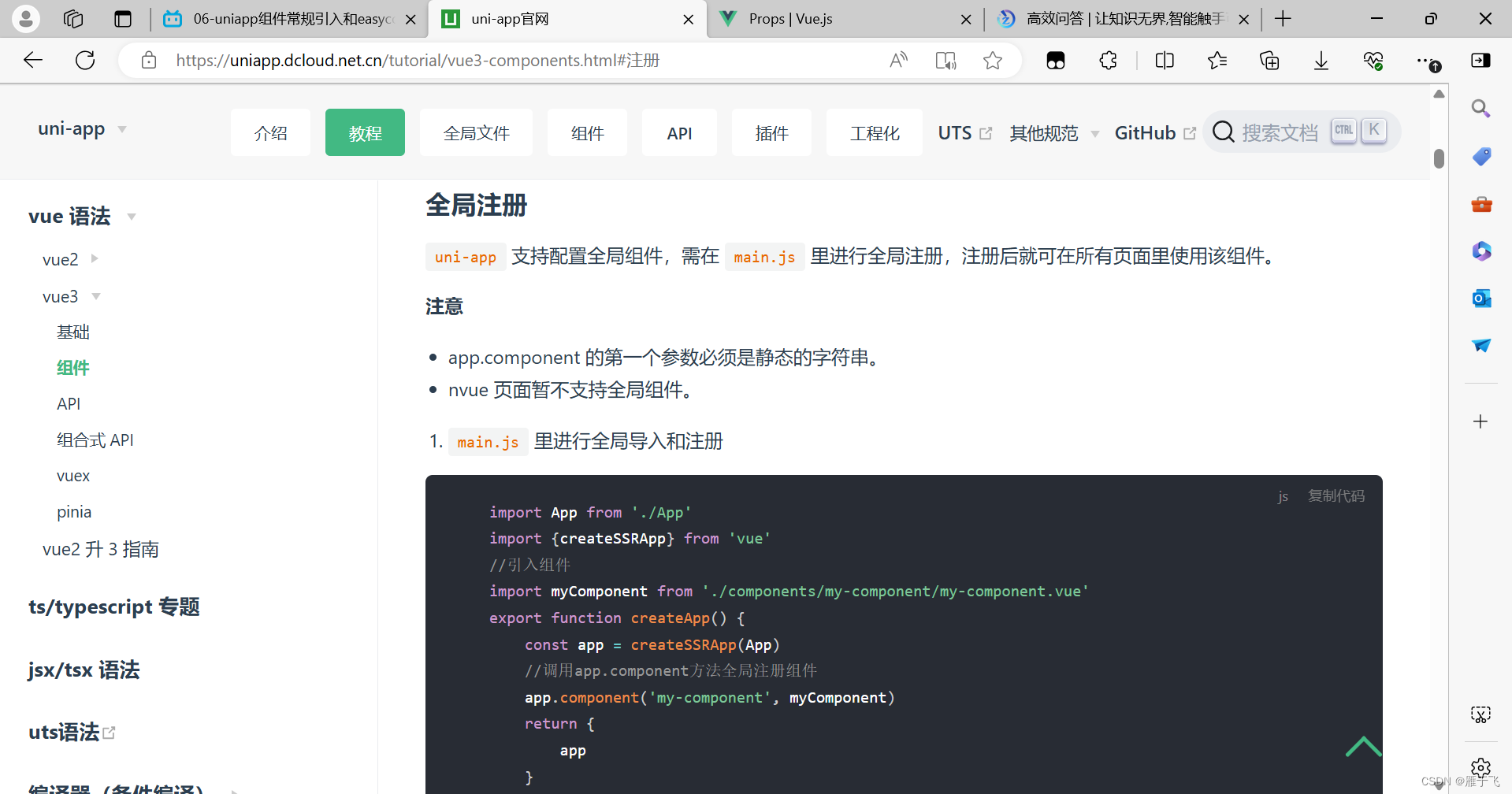
1.1全局引入

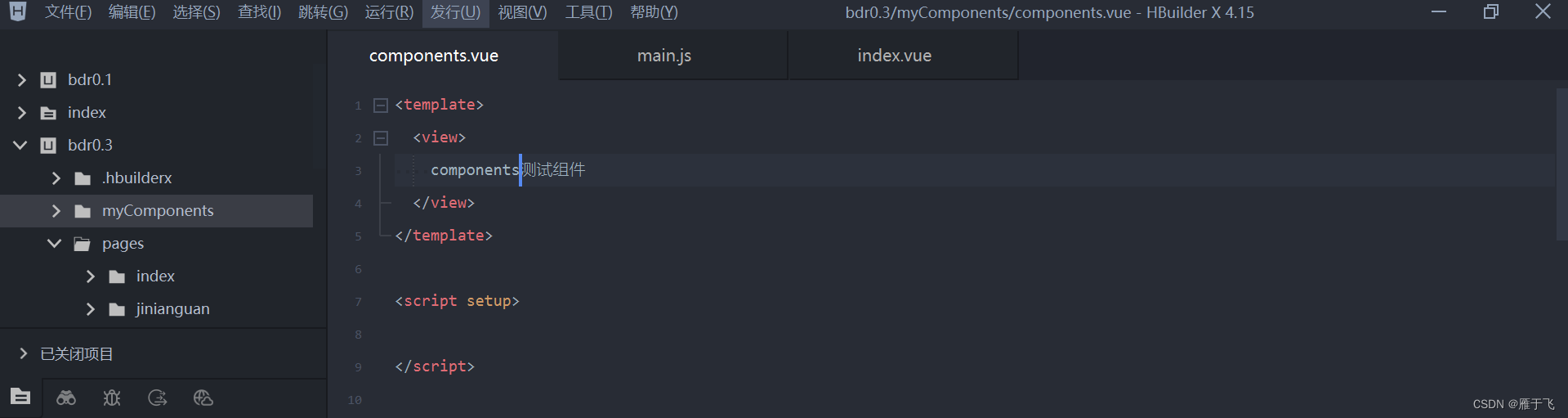
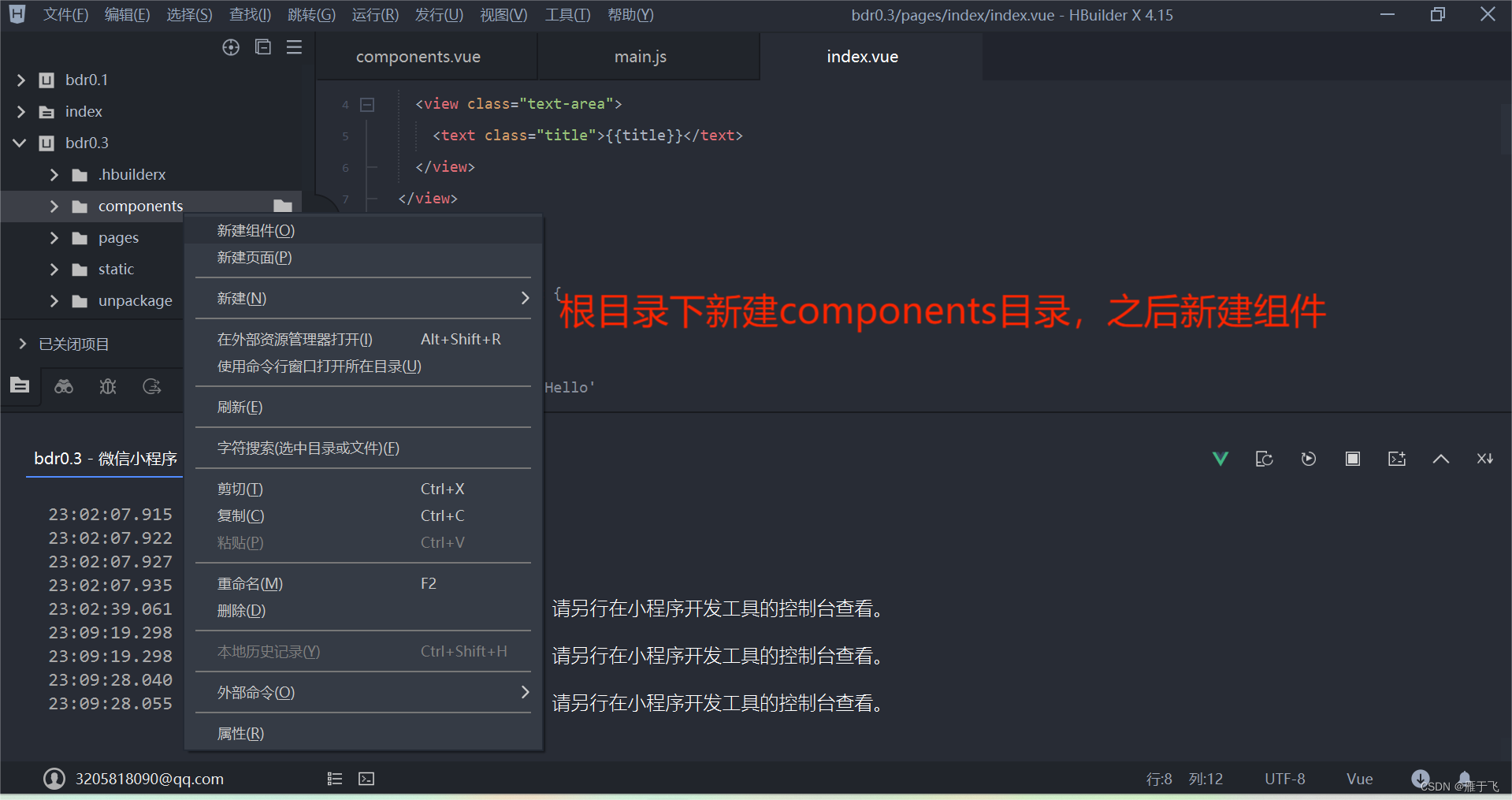
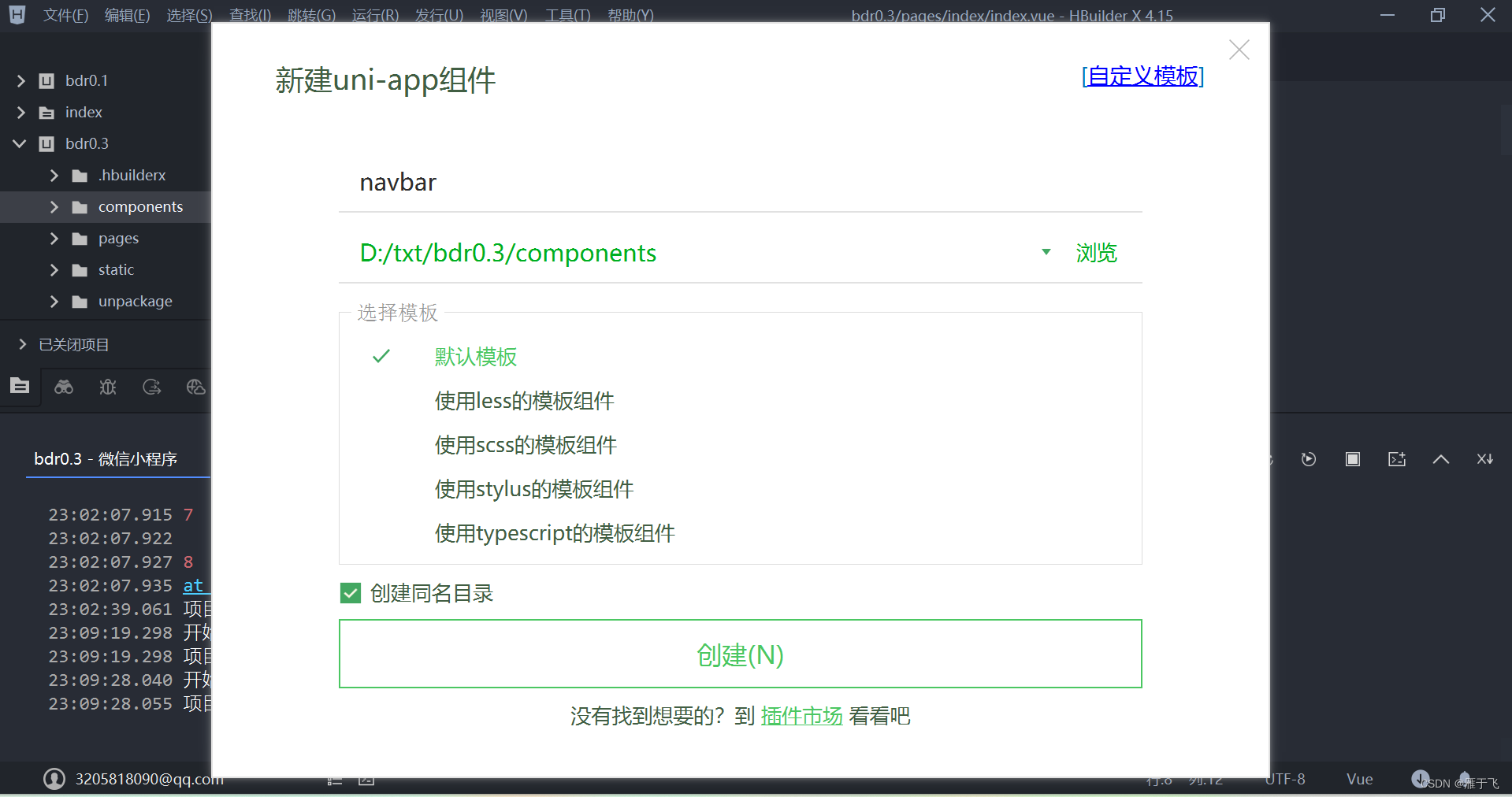
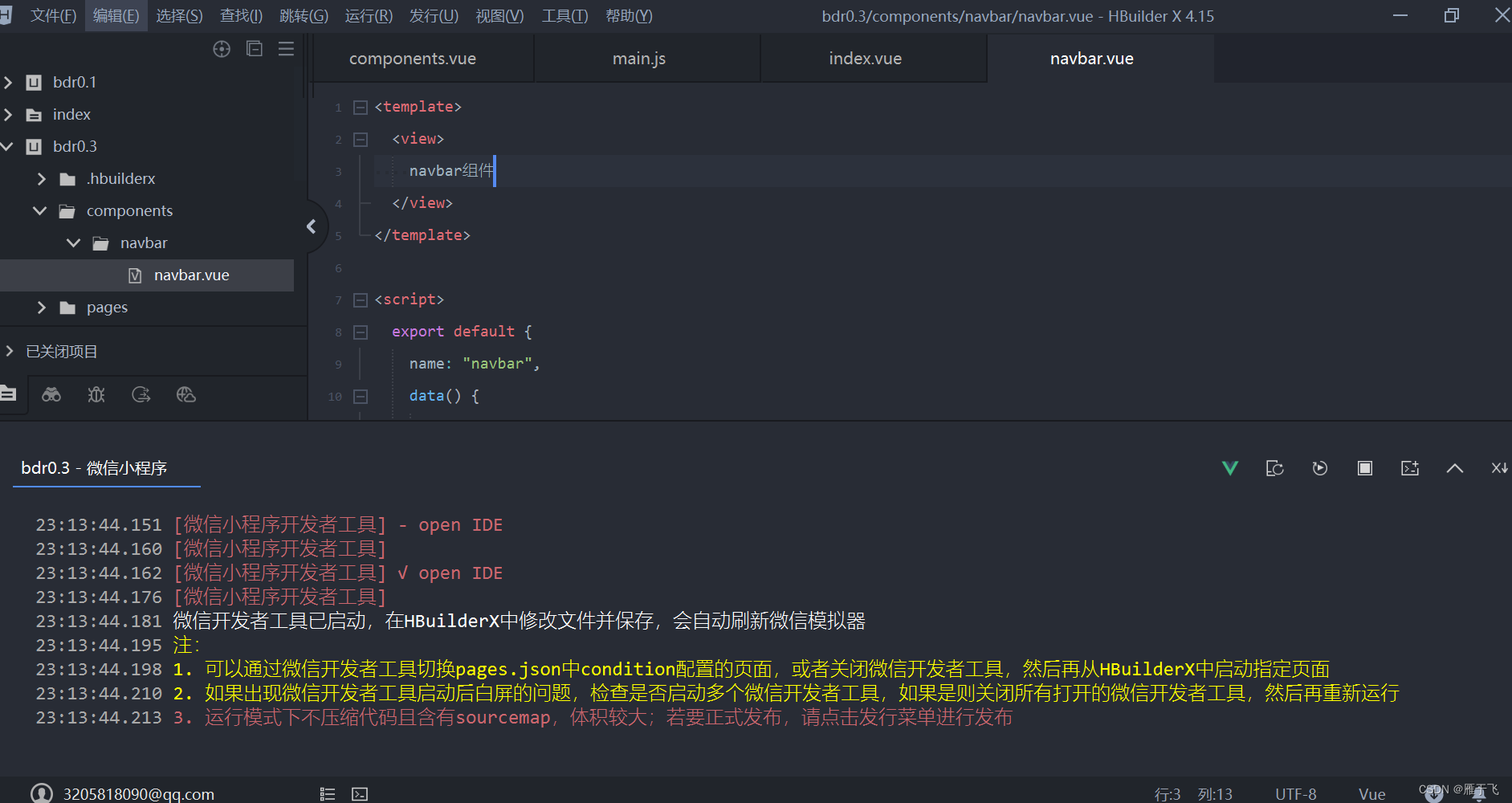
1.创建组件

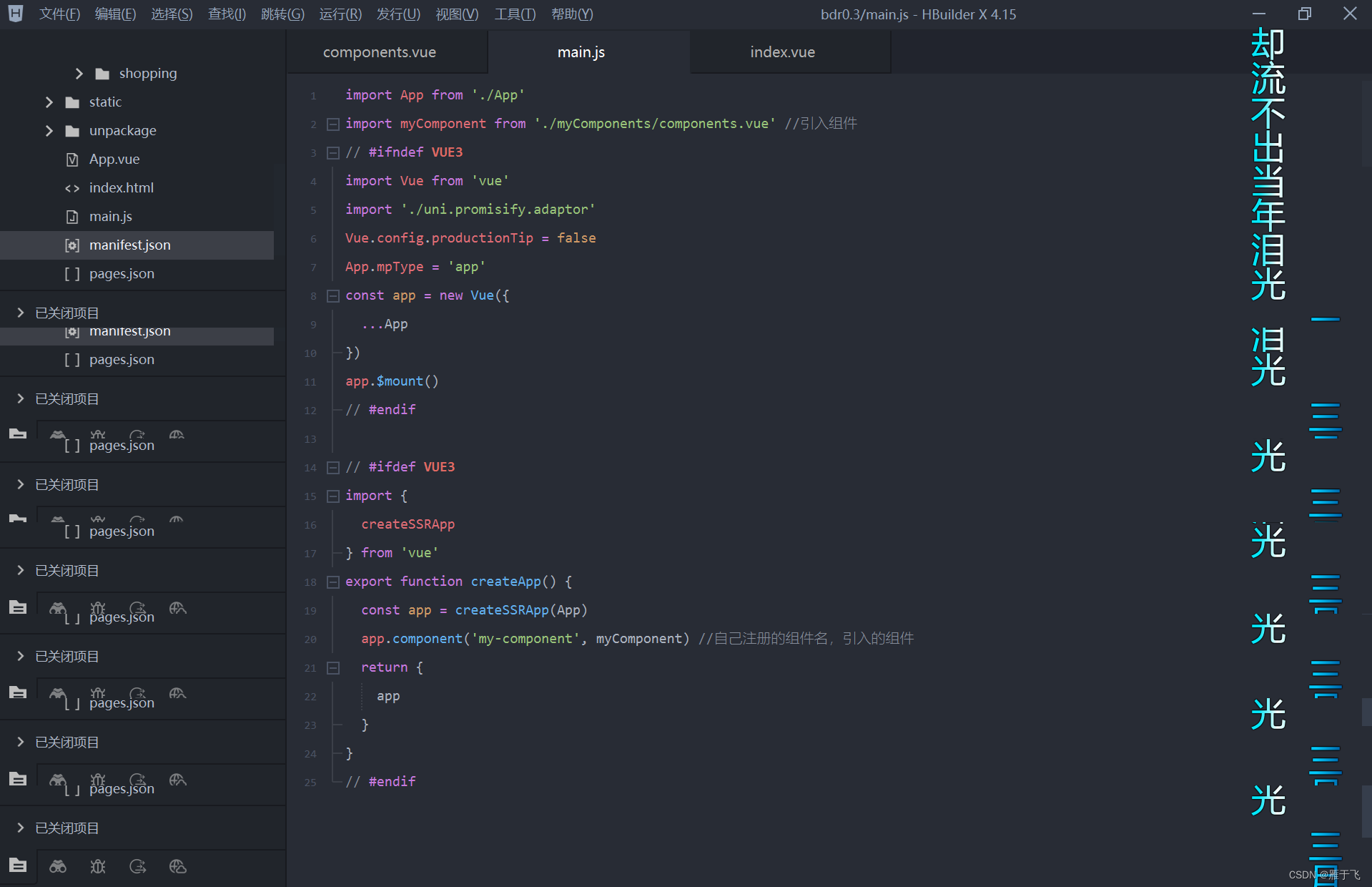
2、在main.js里引入并注册组件


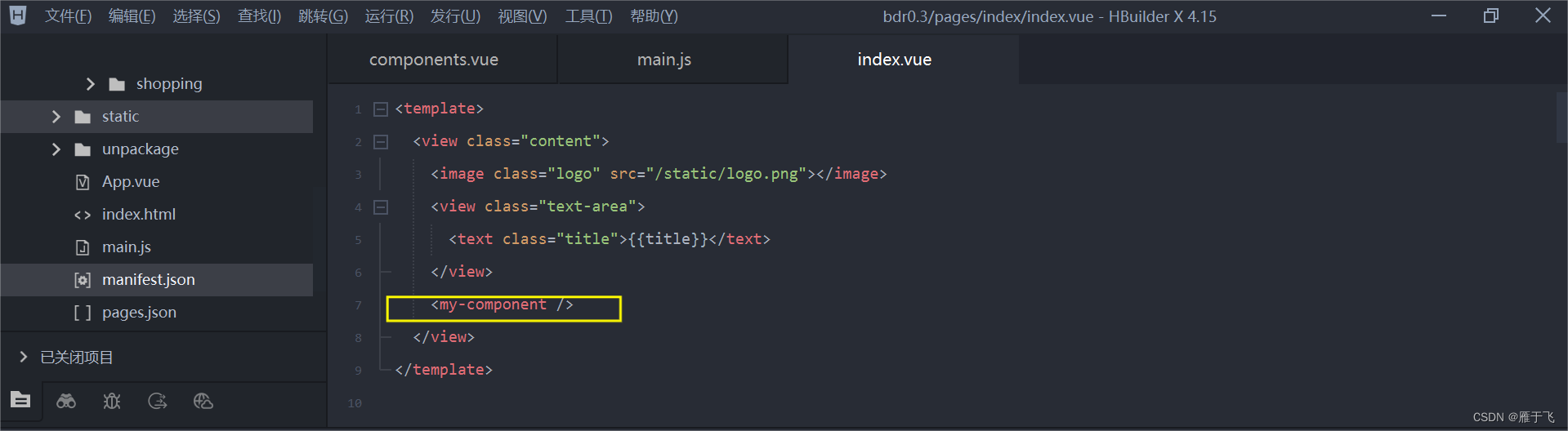
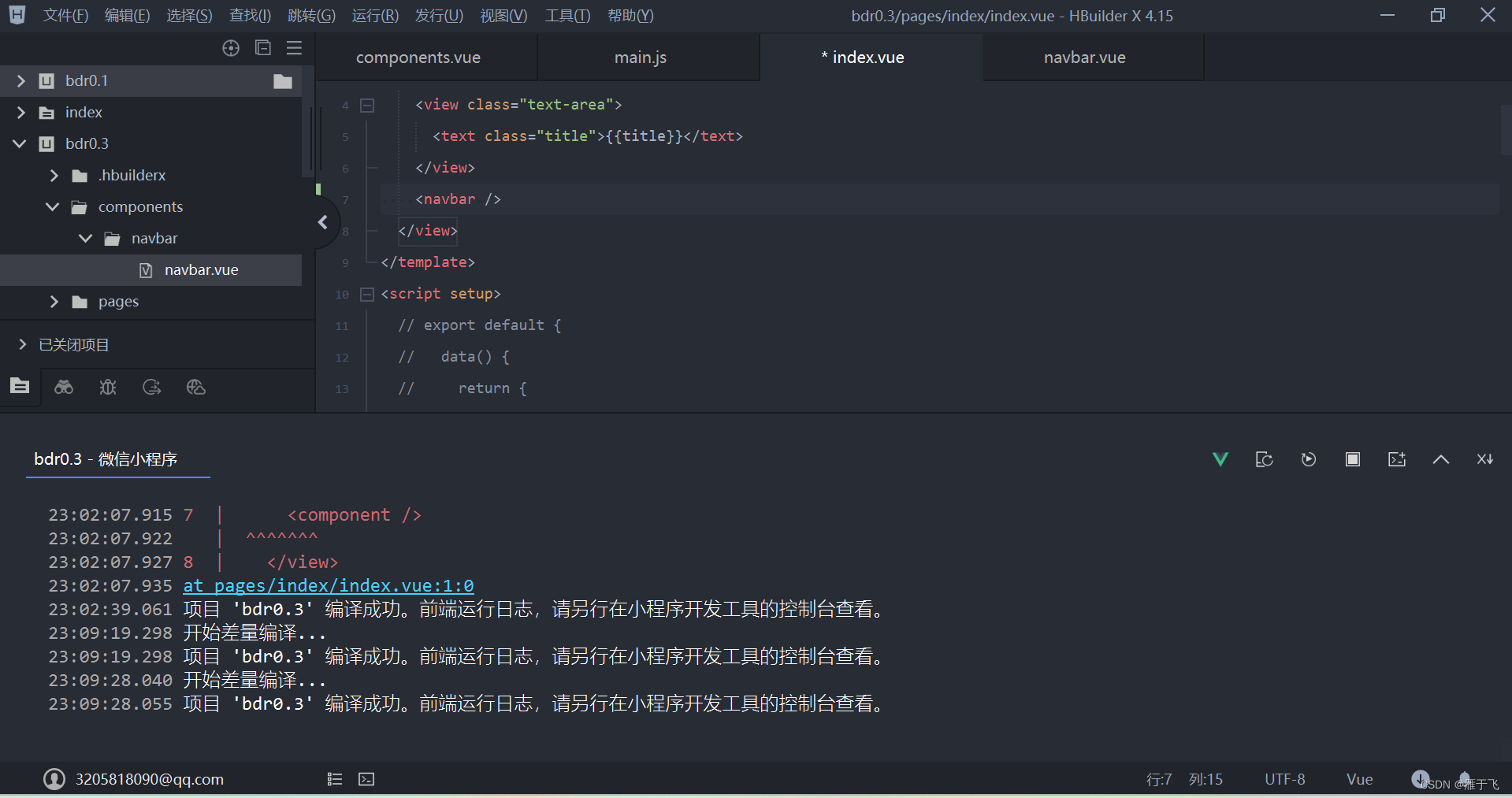
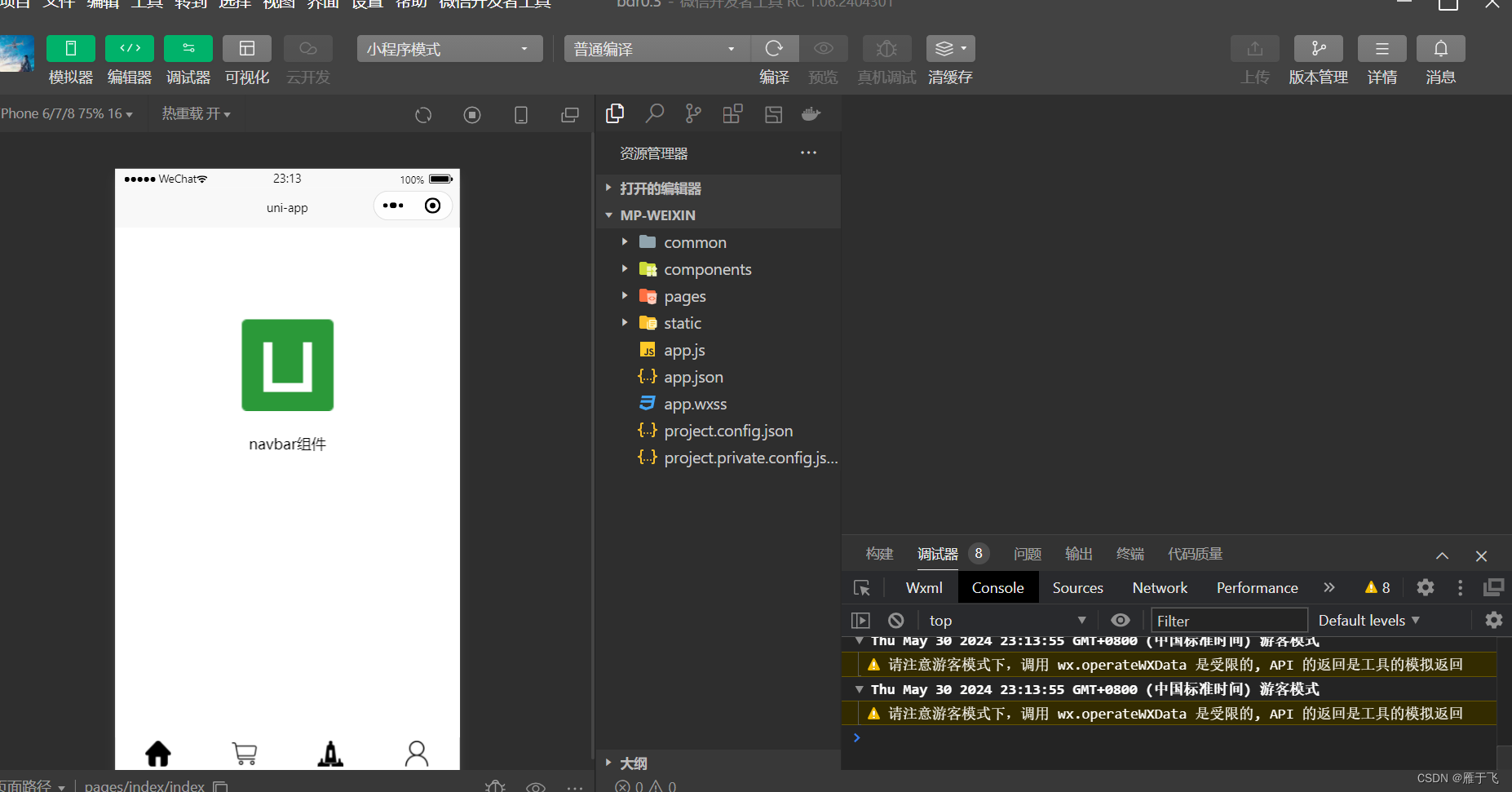
3.在index.vue页面里使用



注意:期间可能会有报错,重启能解决(忘截图了…)
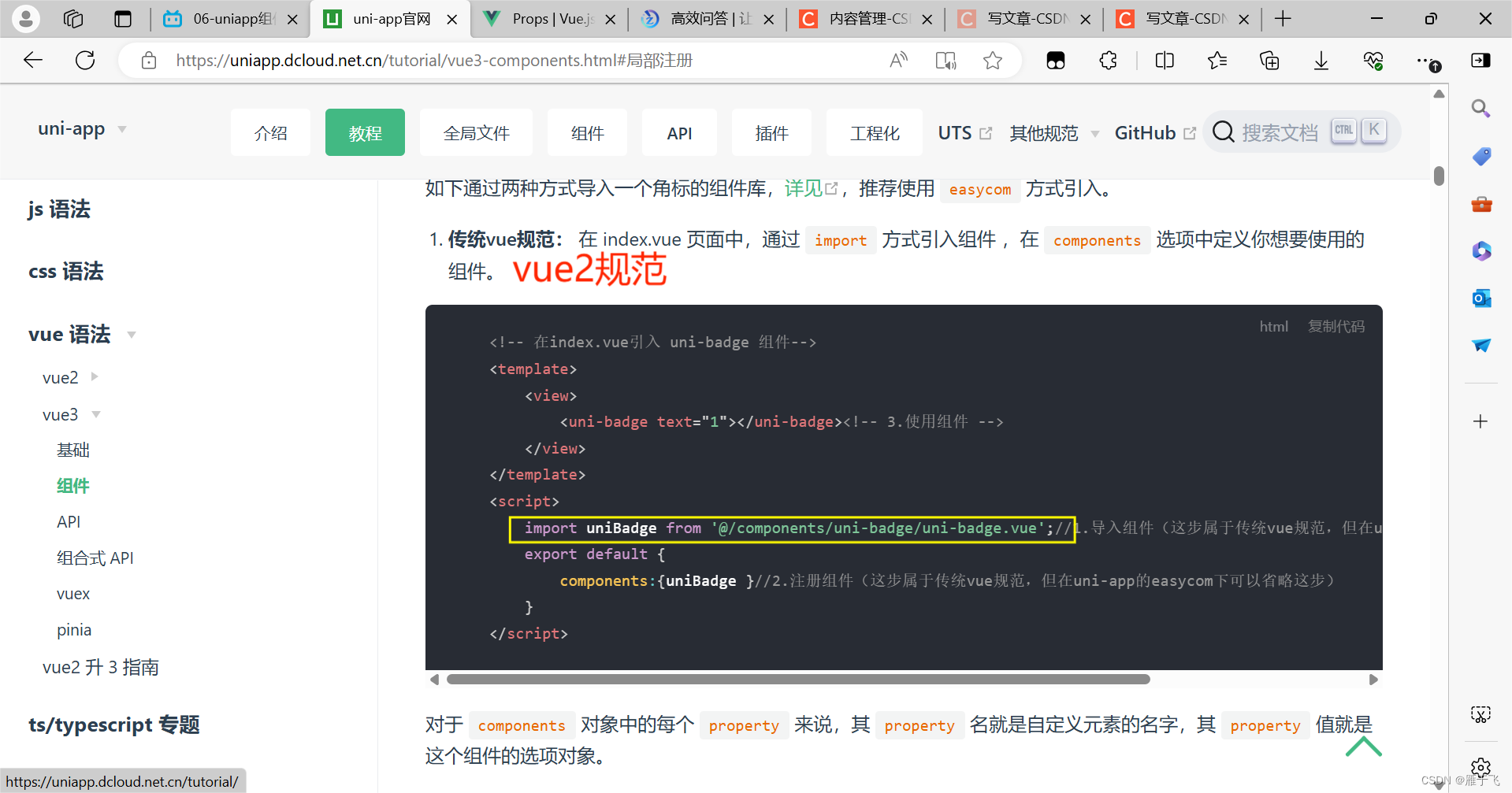
1.2 局部引入


2.easycom快速引入





注意:出不来就重启






















 4263
4263

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








