小扩展:
rpx(responsive pixel):可以根据屏幕宽度自适应。规定屏幕宽度为750rpx。如果iphon6上,屏幕宽度为375px,共有750个像素,则750rpx = 375培训= 750物理像素,1rpx =0.5px = 1物理像素。
页面跳转:1.基于组件navigator 2.编程api
(wx.navigateTo,底部导航栏跳转-wx.switchTab({}))
关于图片:有固定宽高,需要重新设置
一、新建uni-app项目
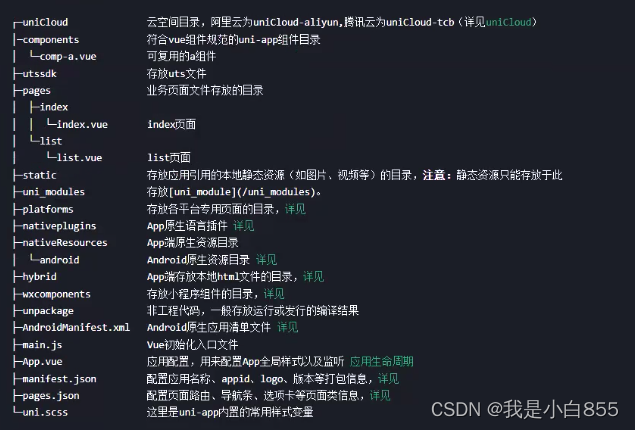
工程目录

二、安装ThorUI
因为我建的是vue3项目,目前稳定的uniapp版本 vue3的前端组件还没有发现特别稳定的,vant4组件偏少,uview-plus升级解决冲突太麻烦,uni样式也不咋好看呢,这次先试试这个吧,注意这个ThorUI自行开发没事,要是用于商业或者外包是要收费的。
npm安装
在现有项目中使用 ThorUI 时,可以通过npm进行安装: npm install thorui-uni/ yarn add thorui-uni
注:目前仅发布了uniapp非会员版本。
引入组件
开启easycom组件模式

试一试


OK,组件引入成功
三、底部导航栏
在page中添加以下内容
"tabBar": {
// 底部导航栏字体颜色
"color": "#bfbfbf",
// 底部导航栏选中字体颜色
"selectedColor": "#466de2",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
// 图标
"iconPath": "static/icon/home.png",
// 选中图标
"selectedIconPath": "static/icon/home-fill.png"
},
{
"pagePath": "pages/order/order",
"text": "订单",
"iconPath": "static/icon/order.png",
"selectedIconPath": "static/icon/order-success-fill.png"
},
{
"pagePath": "pages/renew/renew",
"text": "续费",
"iconPath": "static/icon/money-tax-rebate.png",
"selectedIconPath": "static/icon/money-finance-seller-fill.png"
},
{
"pagePath": "pages/received/received",
"text": "接收",
"iconPath": "static/icon/product.png",
"selectedIconPath": "static/icon/product-checked-fill.png"
}
]
}






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








