文章目录
前言
本章我们将会学习如何写手机顶部的navbar区
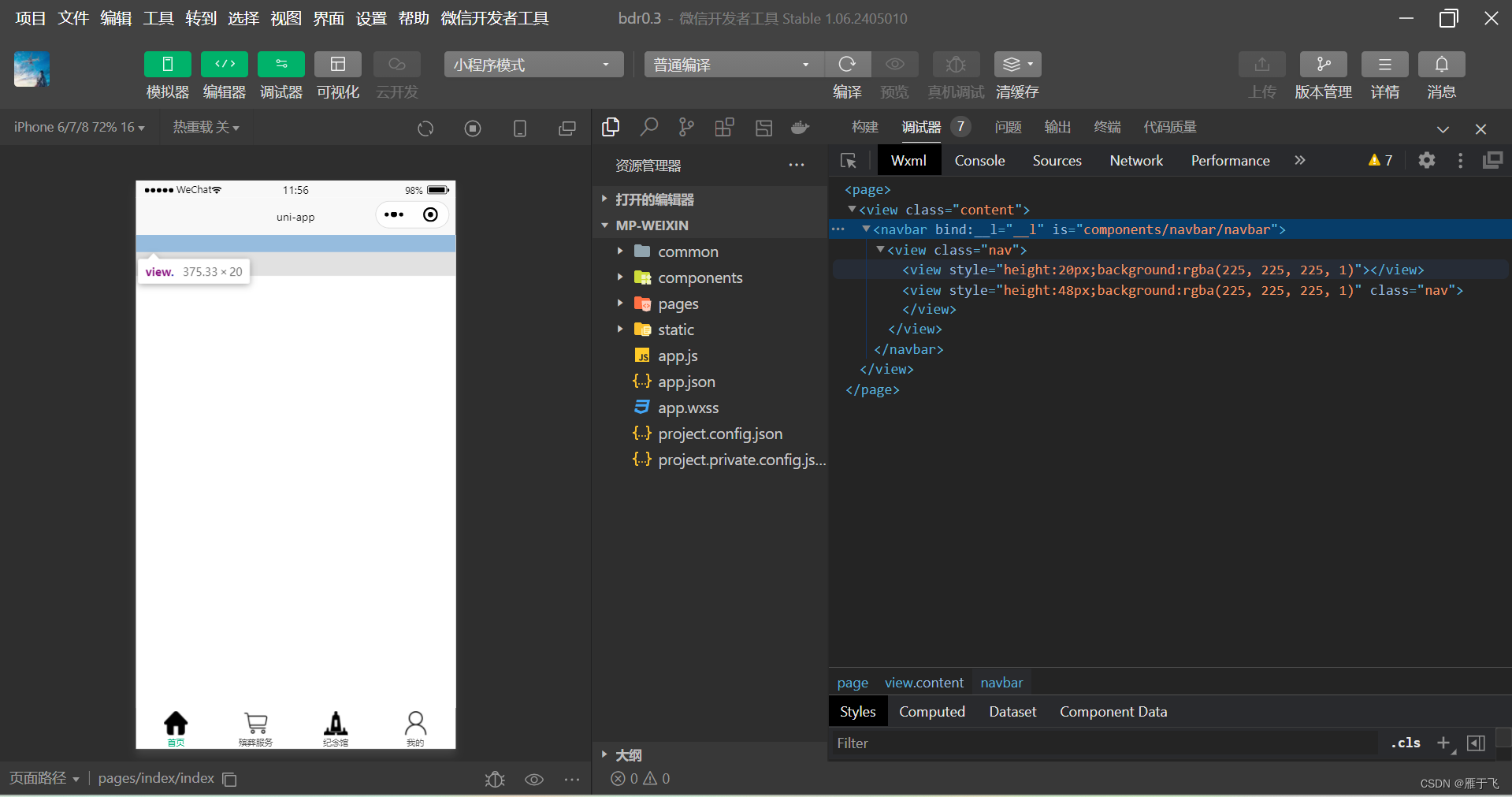
成果展示与整体代码


一、整体布局
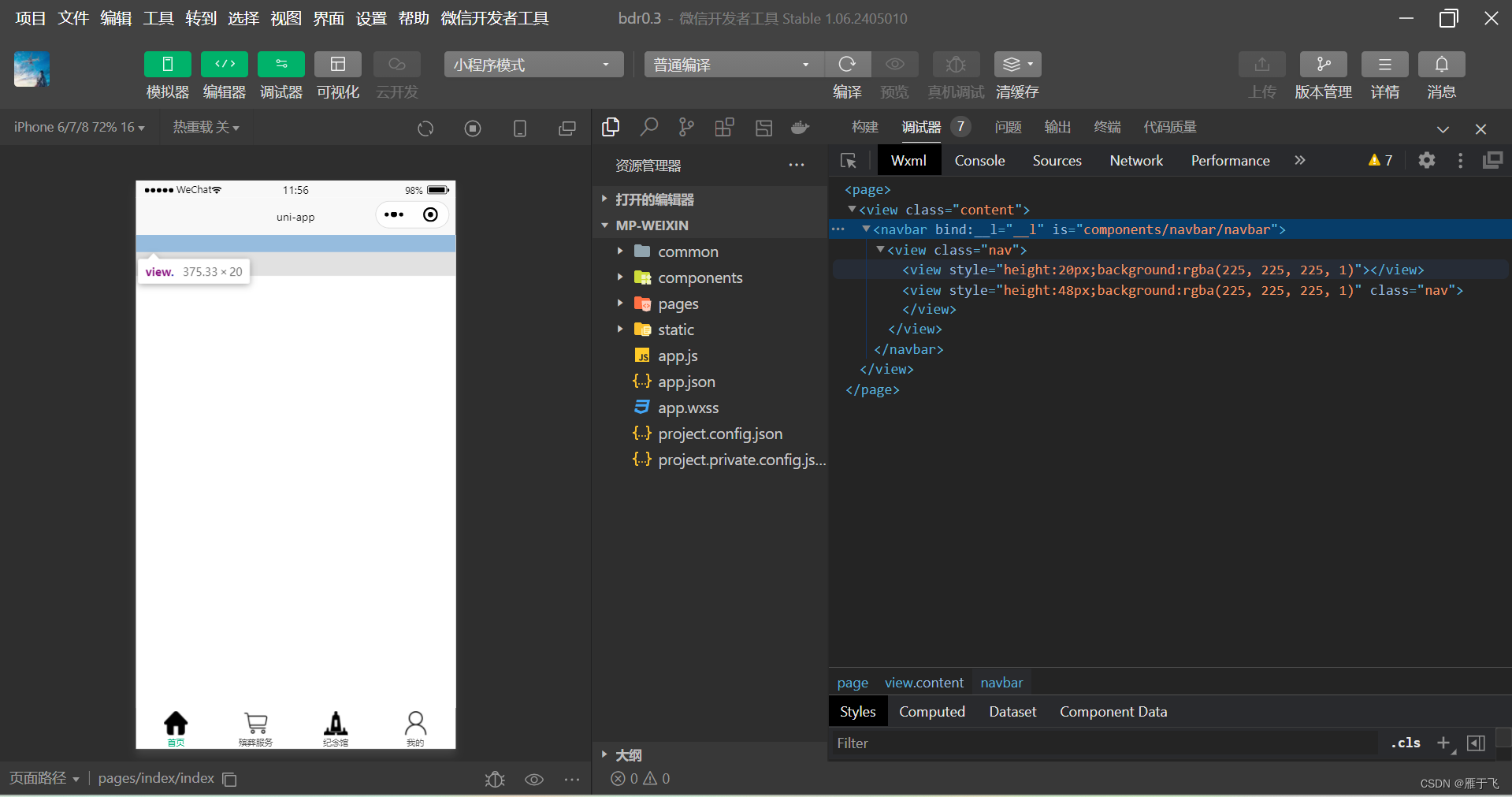
1.navbar分区
1.1状态栏
1.2内容区
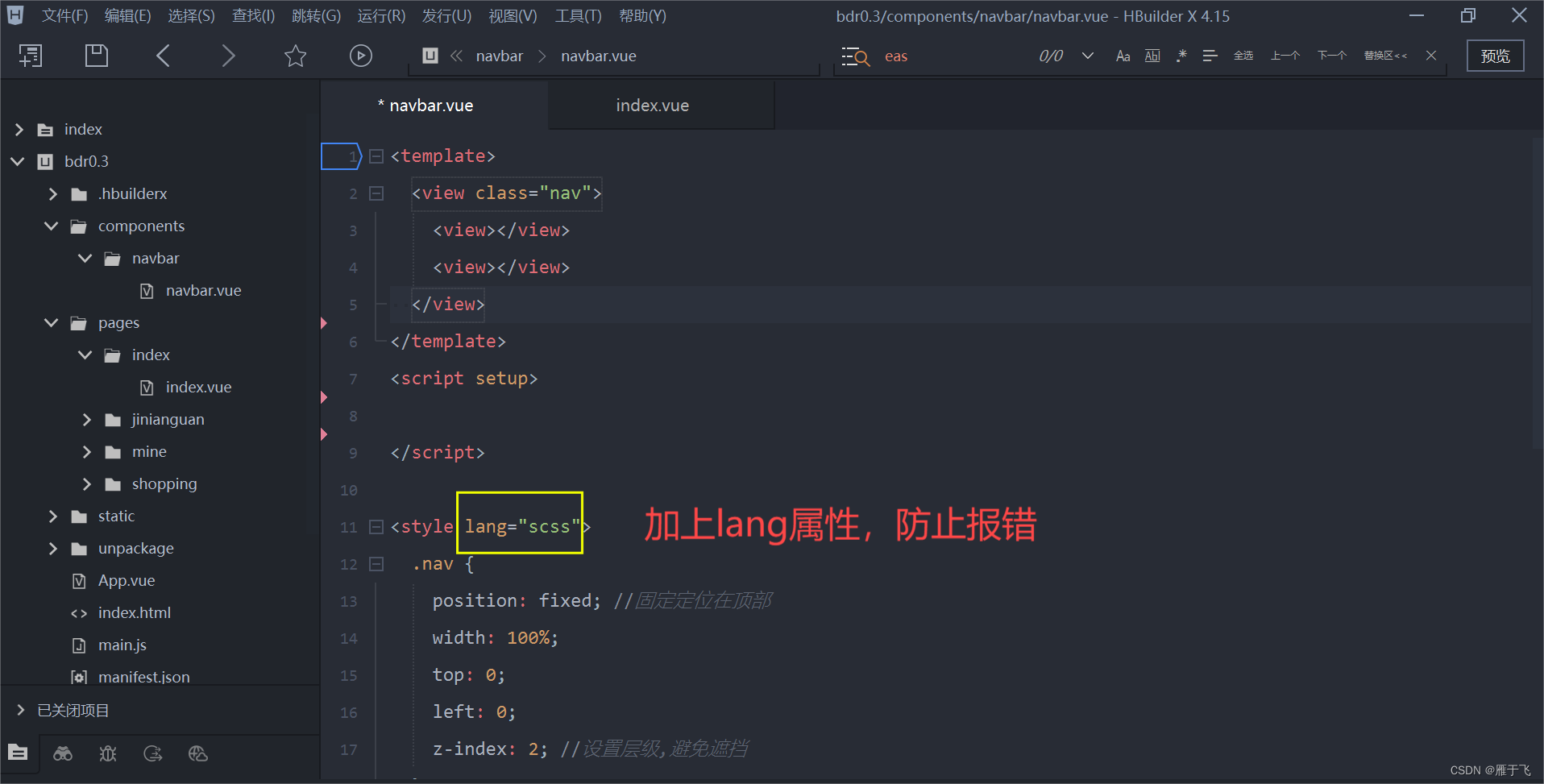
2.整体css和html

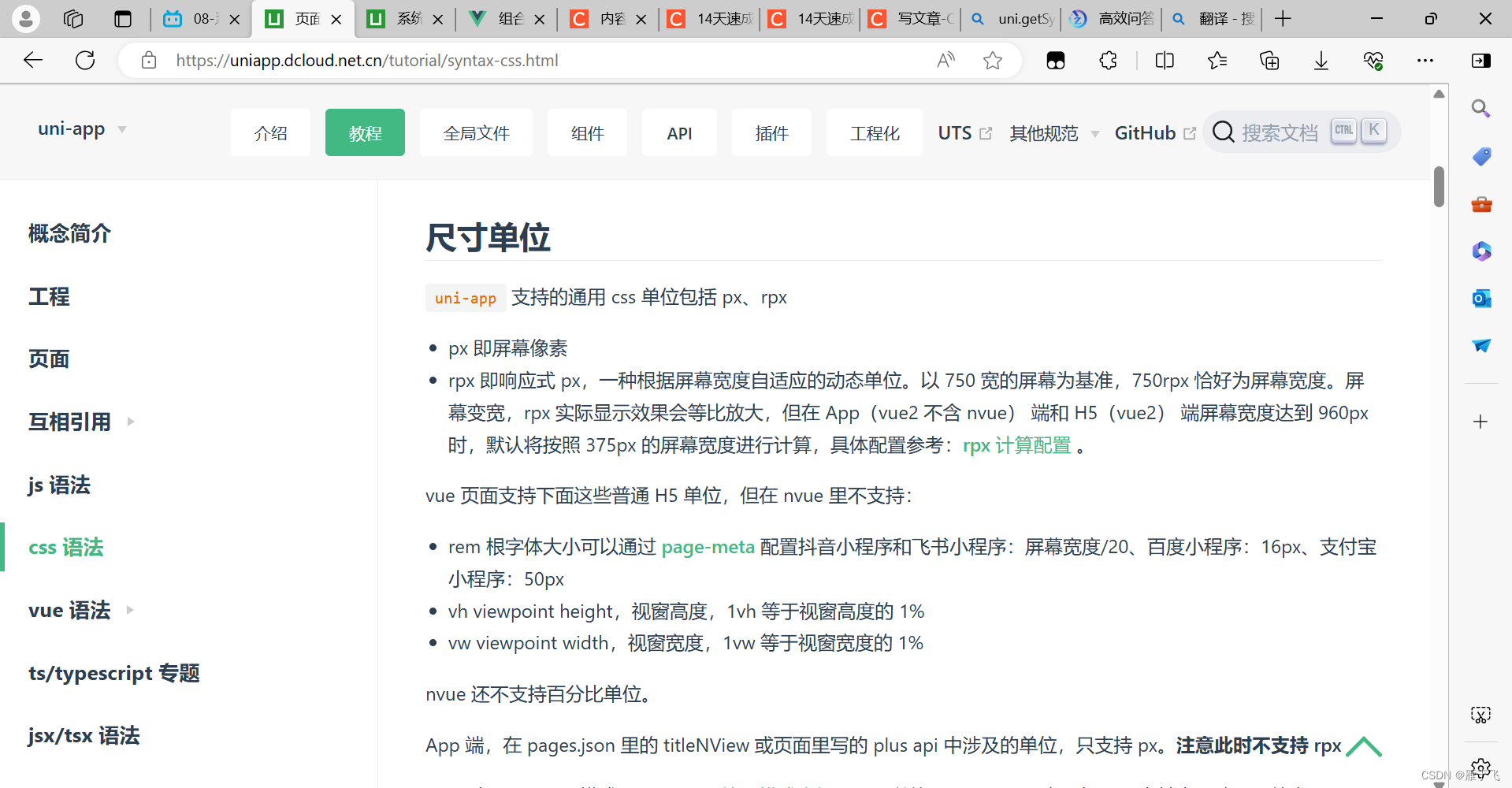
二、状态栏
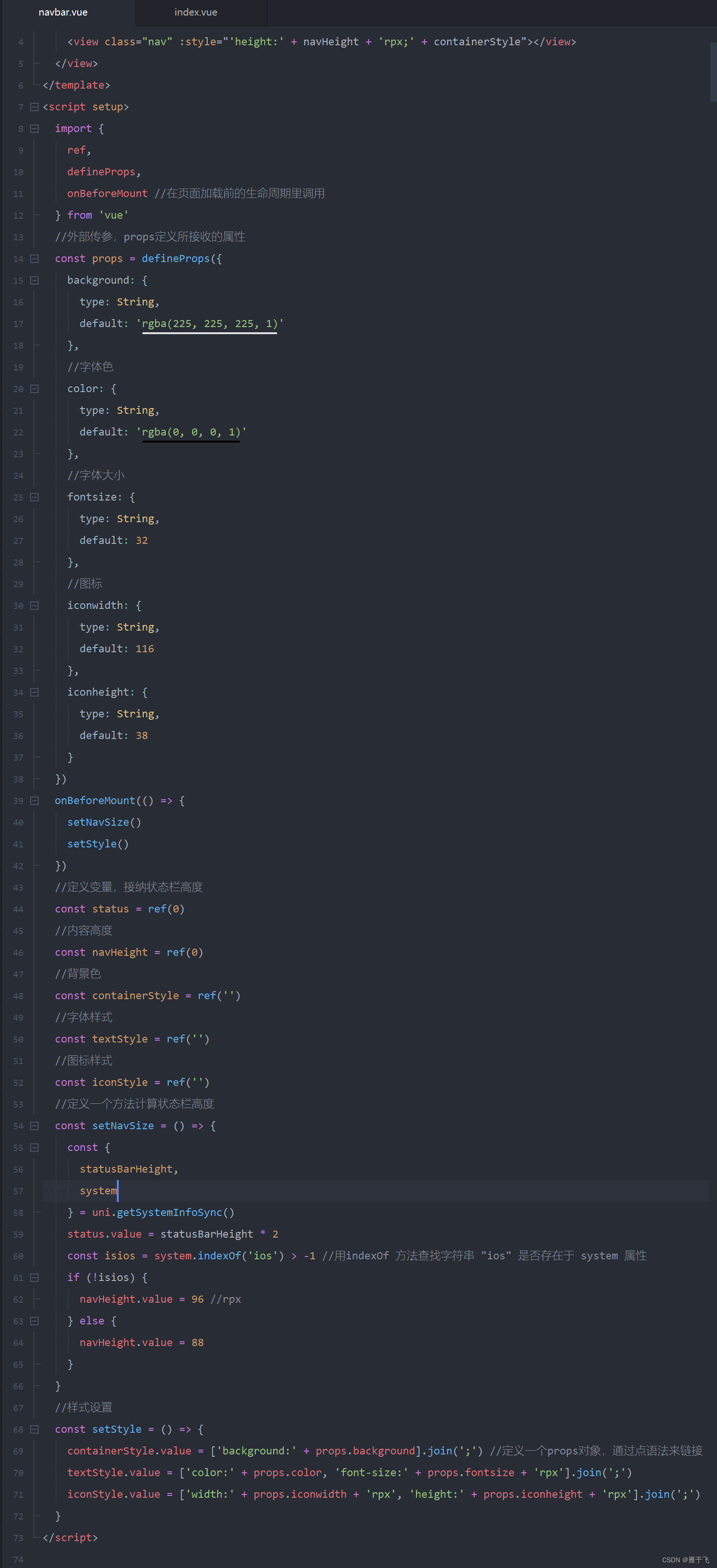
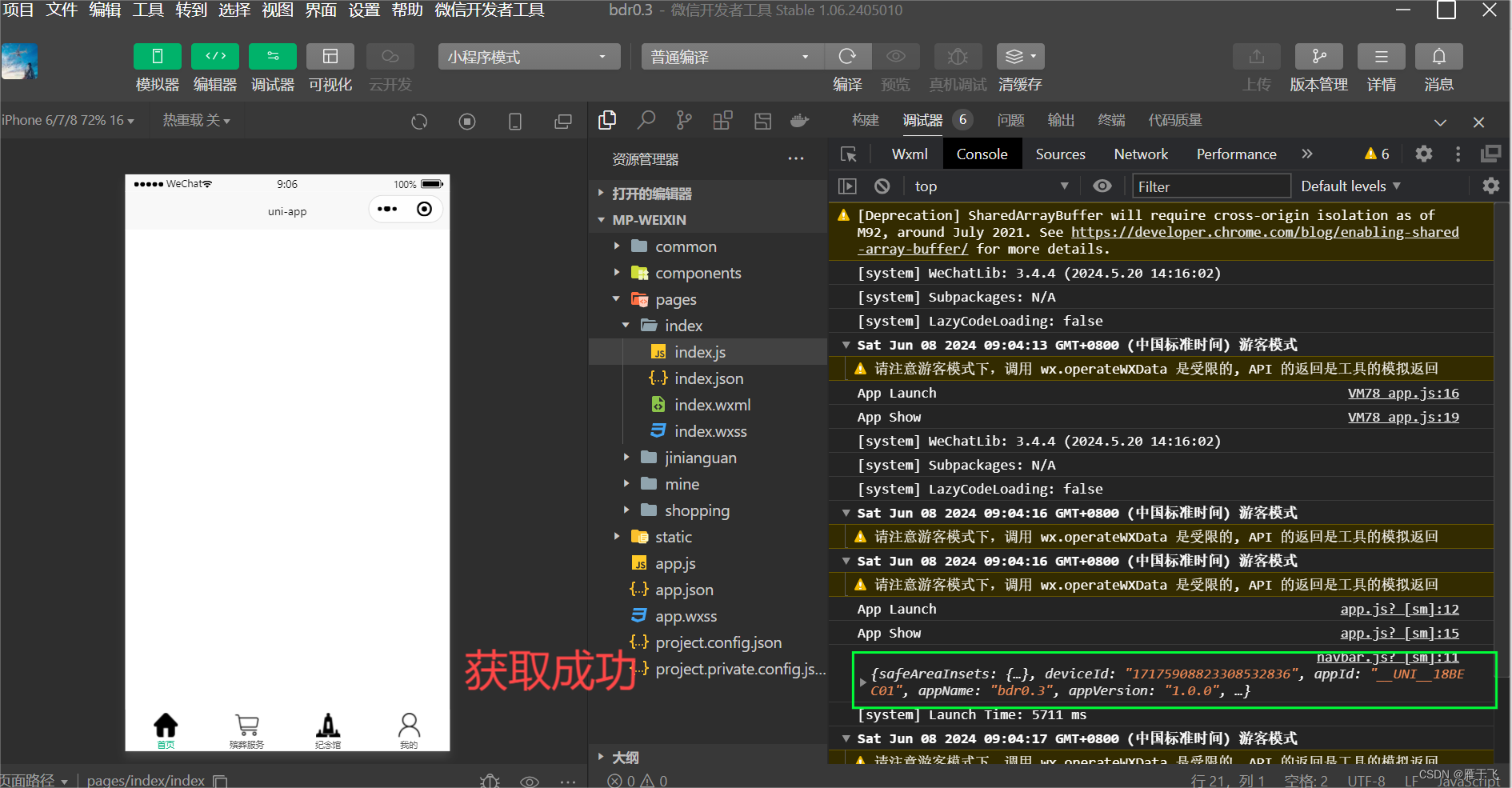
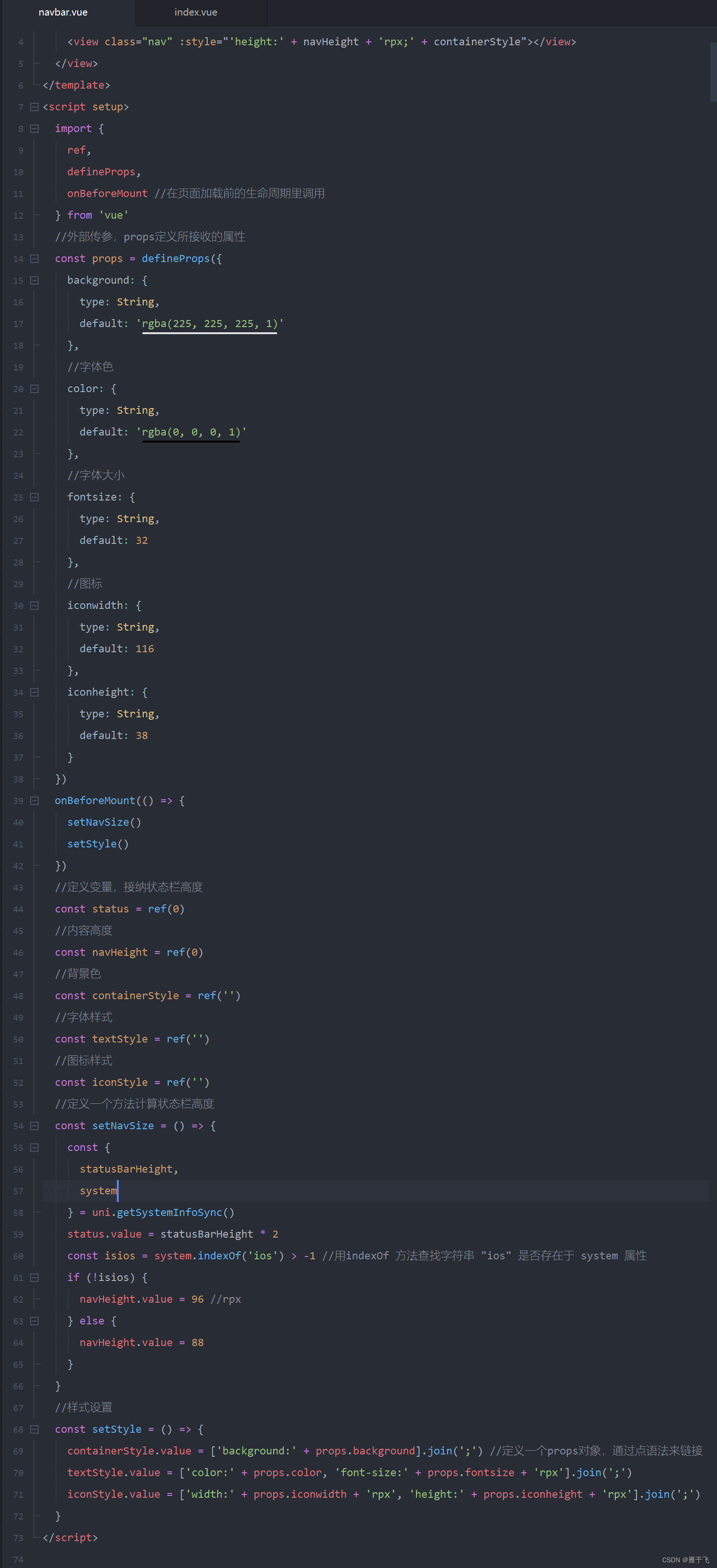
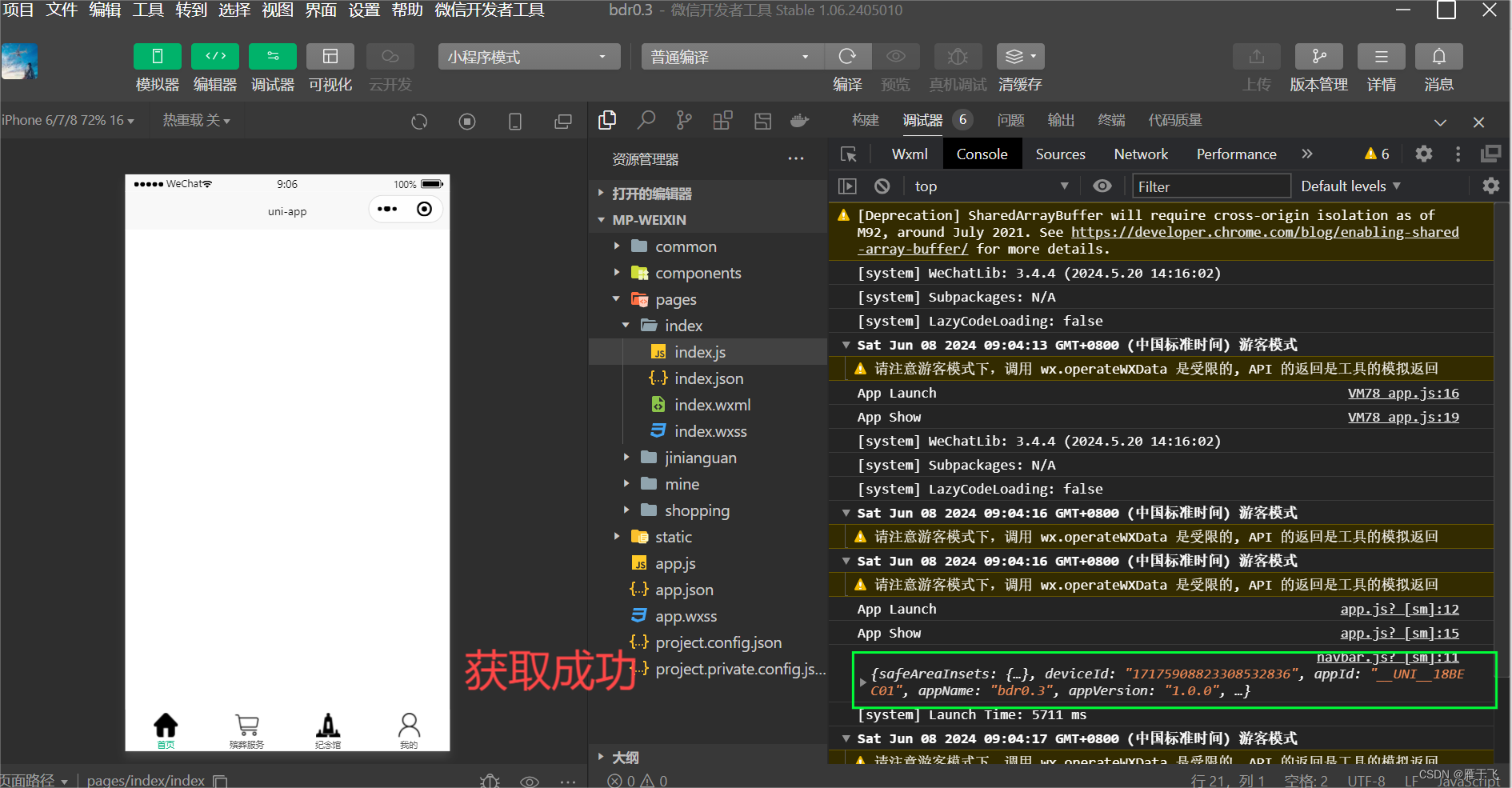
1.计算高度


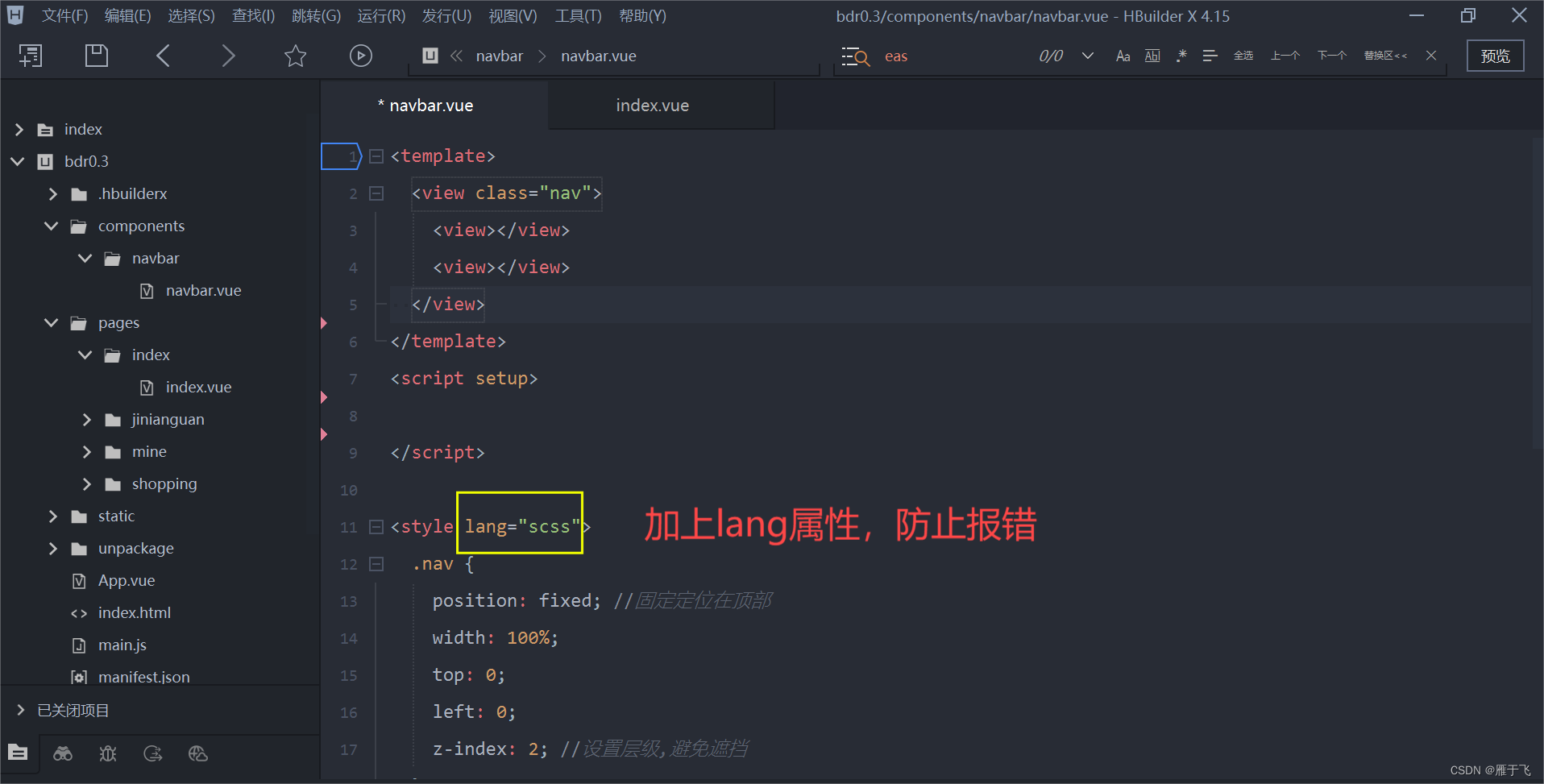
注意:如果报错,请移步


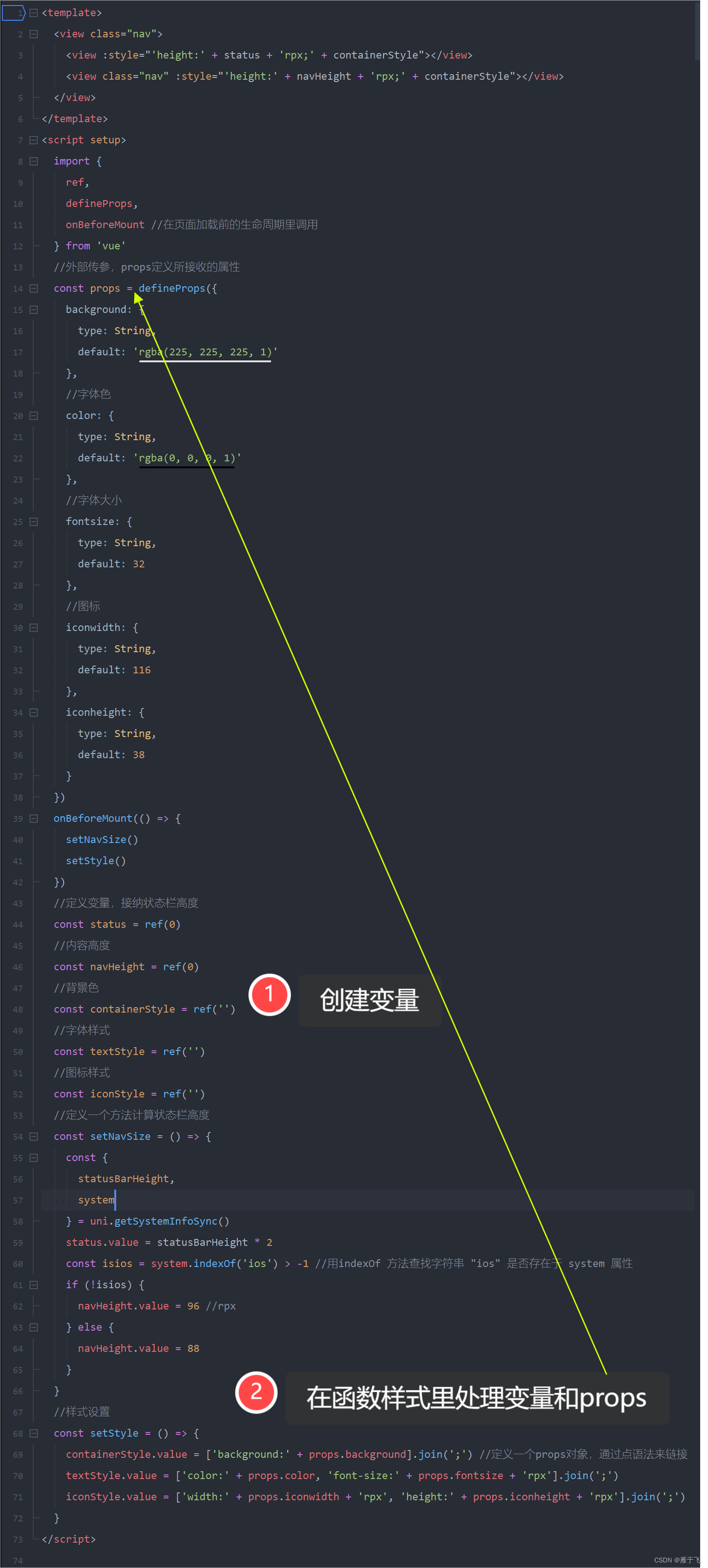
2.样式设置
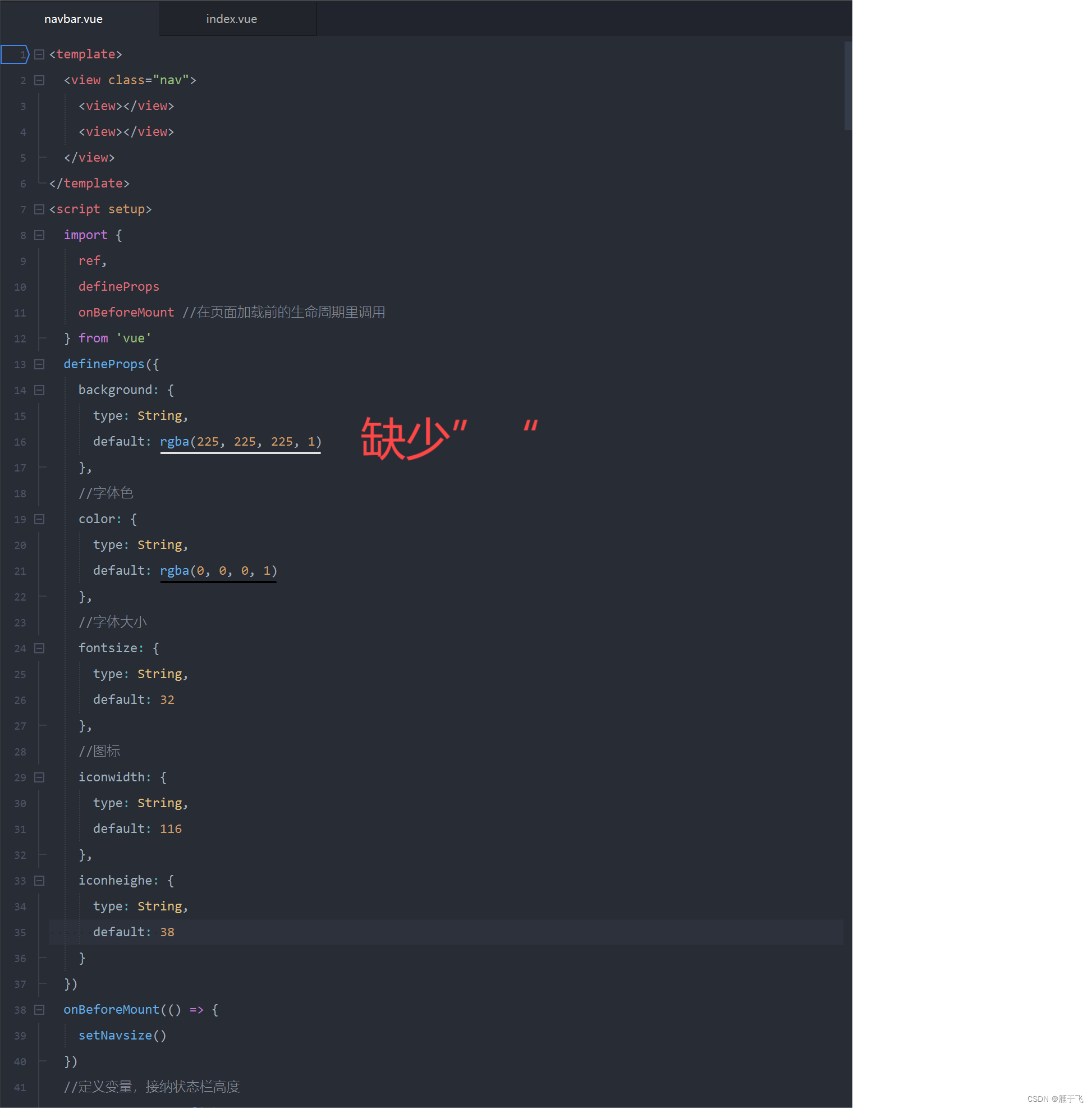
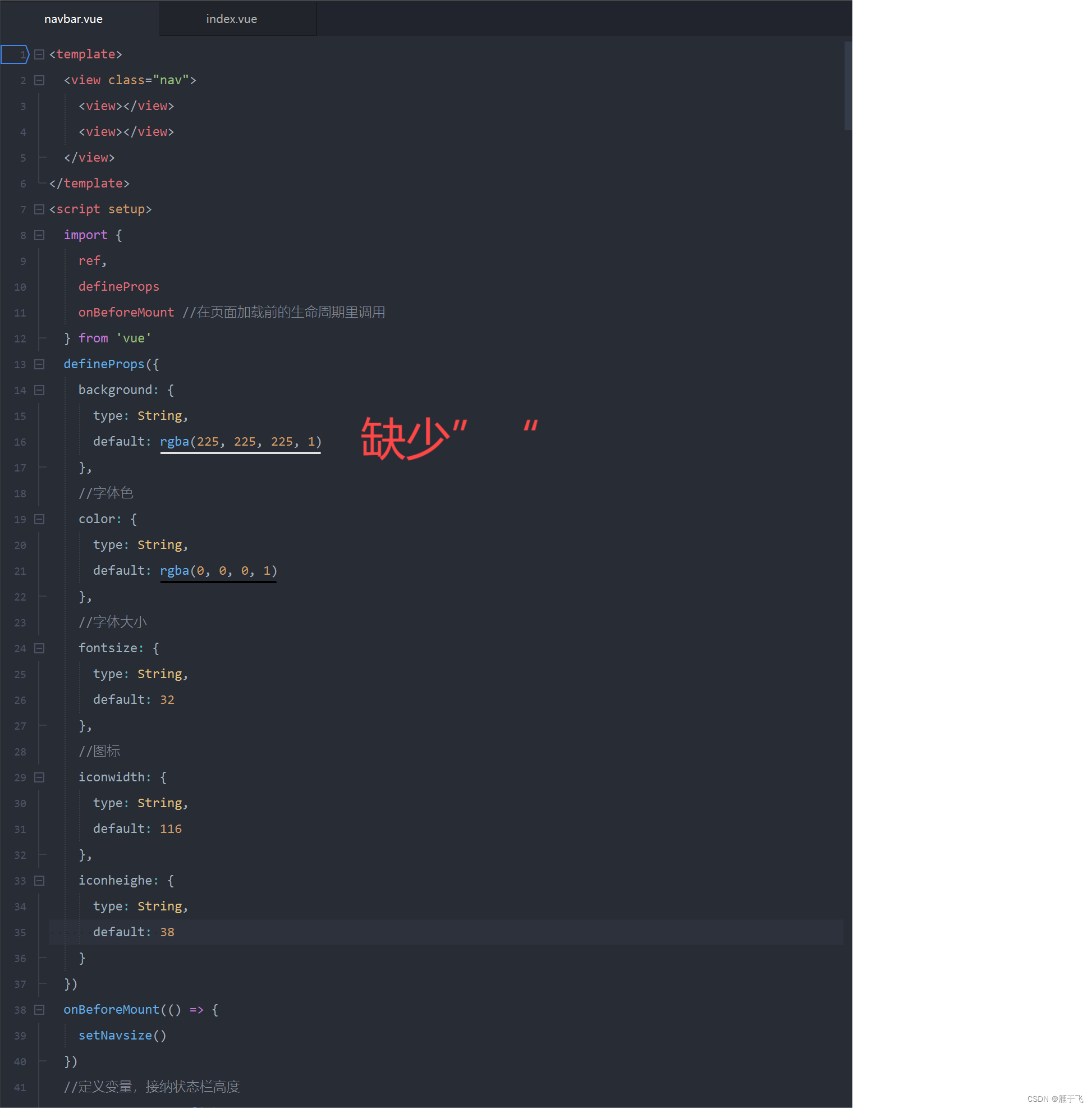
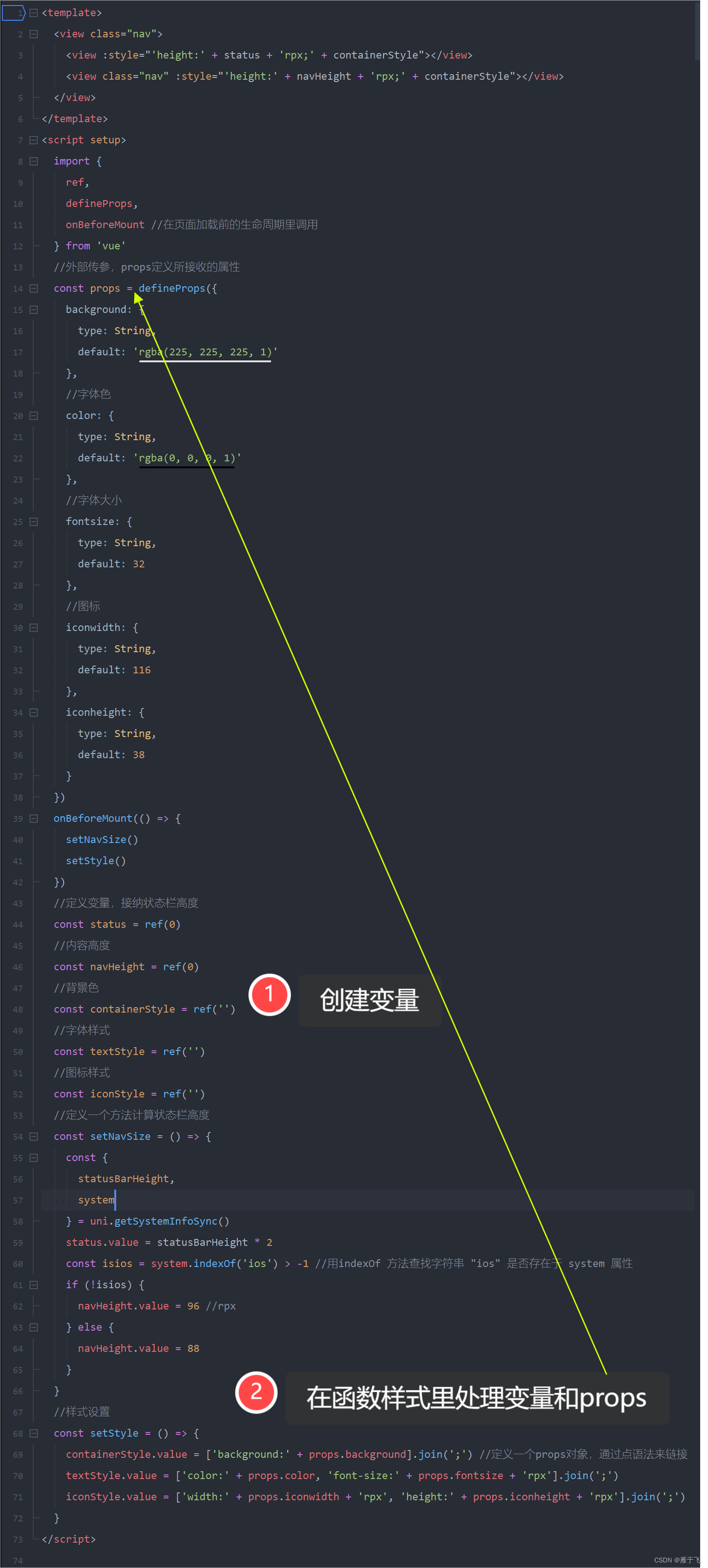
2.1 props定义所接收的属性

2.2.定义响应式变量,渲染样式到页面上

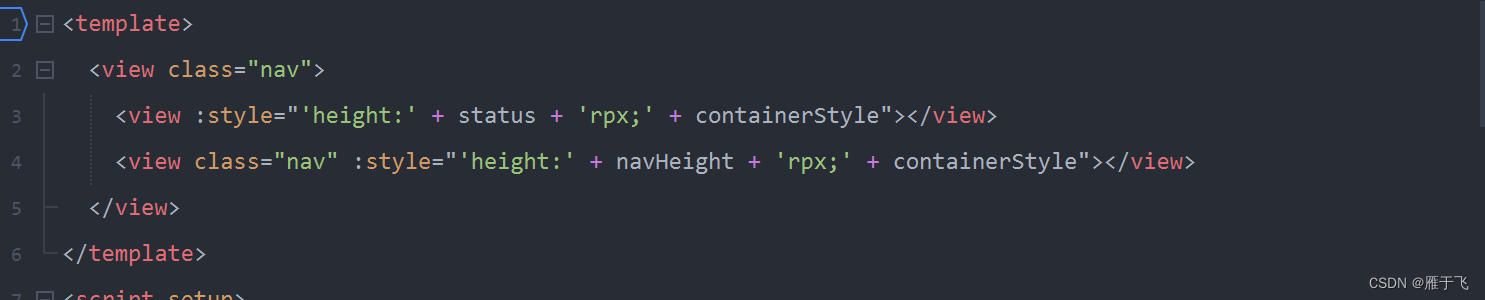
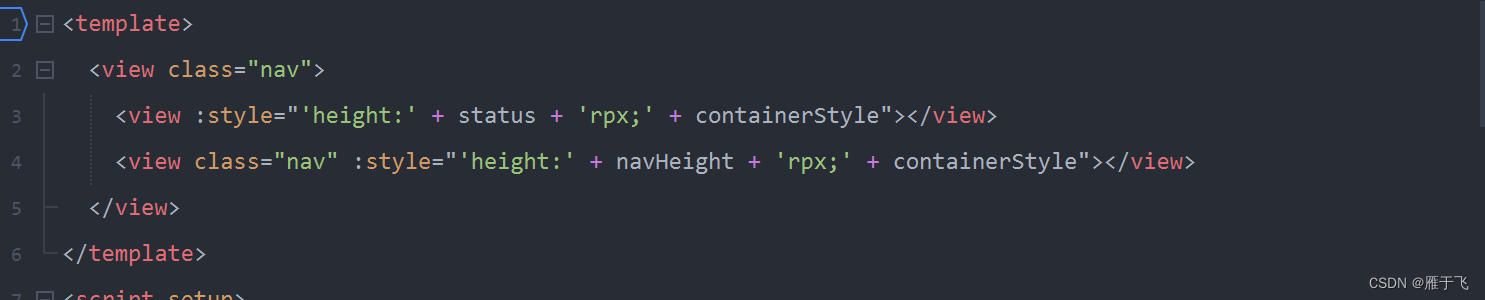
三、写html

本章我们将会学习如何写手机顶部的navbar区





注意:如果报错,请移步
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


