案例说明
- 案例来源于《微信小程序开发实战》黑马程序员著
- 相比于原案例略有修改,代码也不全一样,有些地方的呈现效果体验更好,本人是看着效果图进行复现和练习的,最终达到了一样的效果。复现的过程中注重知识的练习,在达到相同效果的情况下使用了不同的方式。总之,没有按照原案例的代码使用cv大法,原案例的源码网上可下载(自行查找),个人代码放在评论区百度云盘。
案例分析
小程序设置了三个标签栏,分别是首页、订单和我的。
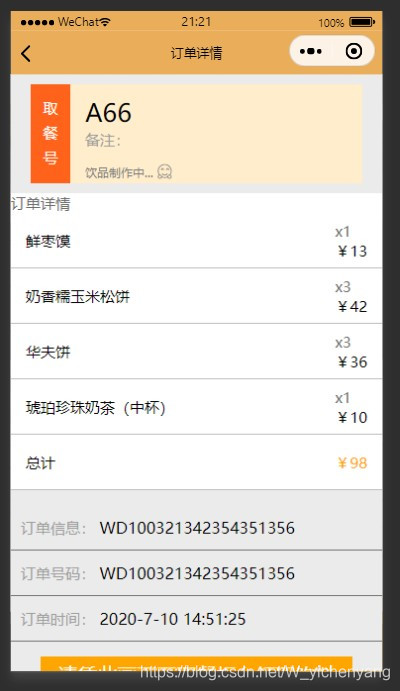
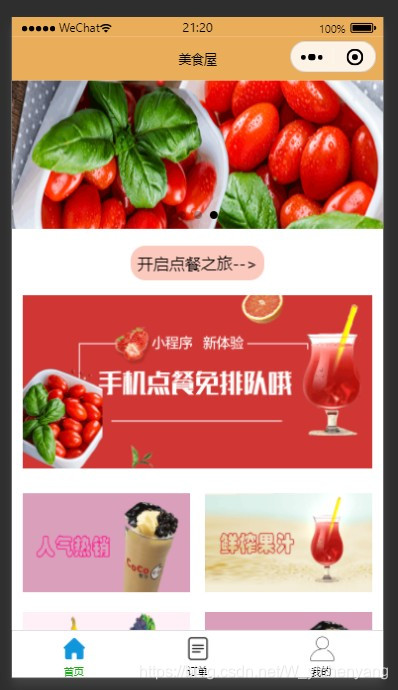
- 首页:主要负责点餐功能相关的四个页面。首页信息的展示和菜单的入口;菜单页的点餐功能;订单确定页的订单核对;订单详情页的取餐信息;
- 订单展示所有订单的取餐情况。
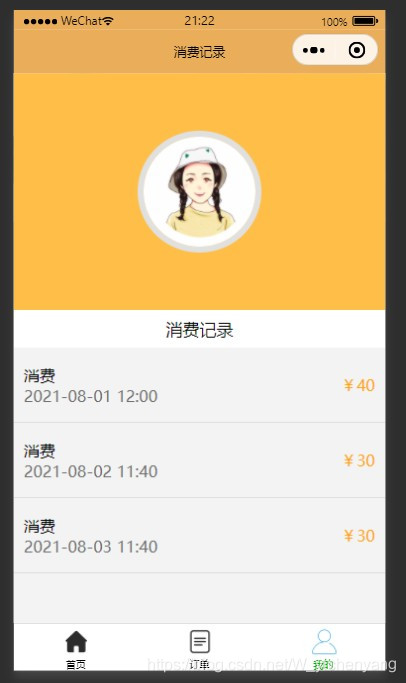
- 我的展示用户的消费记录。
功能说明
- 本地服务器:使用本地ip设置服务器来进行数据的导入(node.js)。
- 布局:案例中使用弹性盒(flex)进行布局。
- 菜单的功能:商品的增加、删除和修改。
- 页面跳转:不同页面之间存在着页面的跳转和回退。
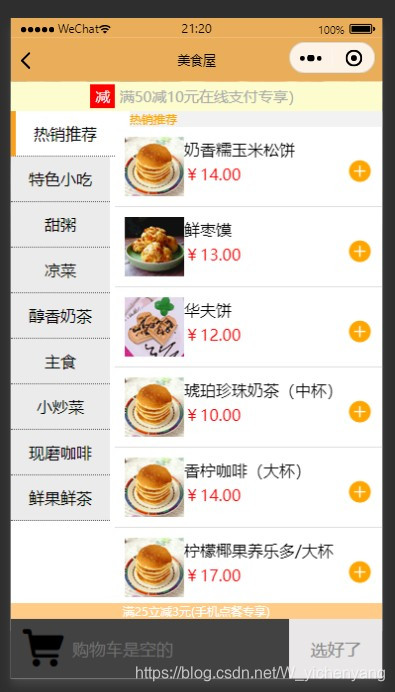
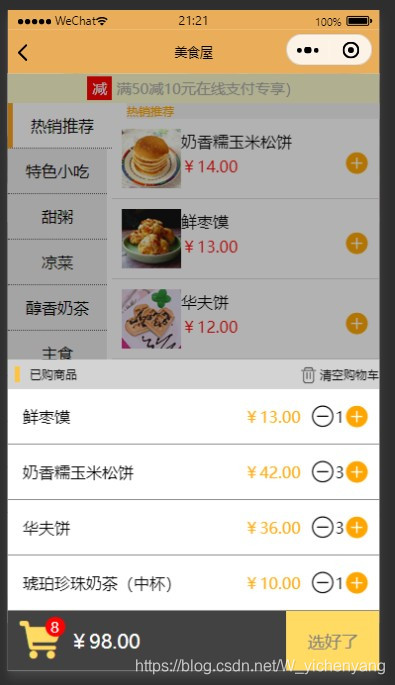
效果图




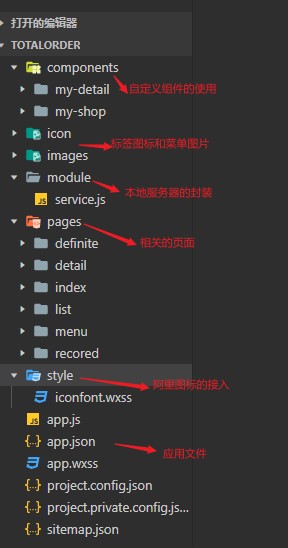
页面目录结构




























 1900
1900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








