1.安装Django
pip install django
# Python终端验证安装
>>> import django
>>> django.get_version()
'4.1.1'1.1终端创建Django项目
django-admin startproject DjangoProject目录结构:
$ cd DjangoProject/
$ tree
.
|-- DjangoProject
| |-- __init__.py
| |-- asgi.py
| |-- settings.py
| |-- urls.py
| `-- wsgi.py
`-- manage.py目录说明:
-
DjangoProject: 项目容器
-
manage.py: 命令行工具
-
DjangoProject/__ init __.py: 告诉Python该目录为Python包
-
DjangoProject/asgi.py: ASGI兼容的Web服务器入口,以便项目运行
-
DjangoProject/settings.py: 当前项目的配置文件
-
DjangoProject/urls.py: 当前项目的URL声明,由Django驱动的网站”目录“
-
DjangoProject/wsgi.py: WSGI兼容的Web服务器入口,以便项目运行
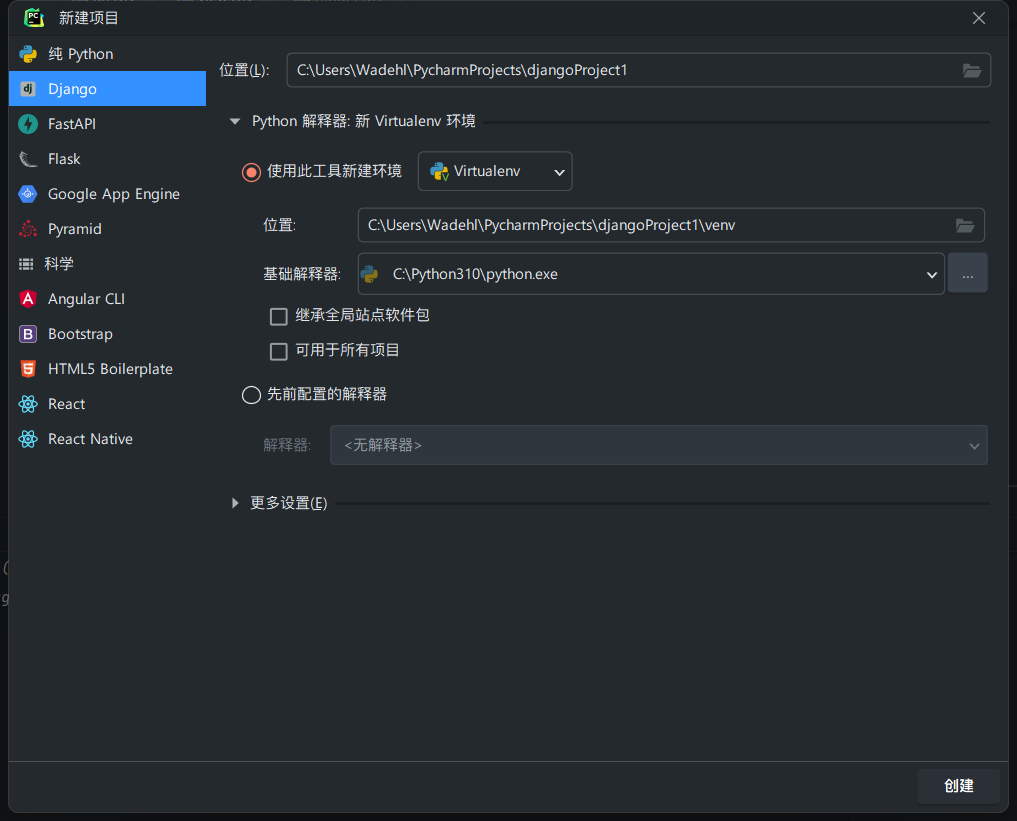
1.2PyCharm创建Django项目

配置启动项:


运行即可自动启动项目。
2. 创建可以在浏览器查看的页面
2.1 创建并注册APP
2.1.1创建APP
Pycharm左上角目录>工具>运行 manage.py 任务:
在启动的窗口中
manage.py@djangoProject2 > startapp app01新建app目录如下:

2.1.2 注册APP
找到DjangoProject/settings.py > INSTALLED_APPS
加入以下内容

2.2 启动项目
终端启动(Pycharm直接运行项目即可):
python manage.py runserver 8888出现链接http://127.0.0.1:8888/点击跳转后:

Django项目启动成功。
3.创建可访问页面
3.1在APP文件夹下创建templates和static文件夹
templates:用于存放html文件。
static:用于存放静态文件。
3.1.1 于templates下新建html文件(如:test.html)

3.1.2 于static下新建css目录与js目录
(1)在CSS目录下新建bootstrap的bootstrap.min.css文件
将https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.1/css/bootstrap.min.css 复制进入新建的bootstrap.min.css中
(2)在JS目录下新建boostrap.bundle.min.js
将https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.1/js/bootstrap.bundle.min.js 复制进新建的bootstrap.bundle.min.js中

3.1.3 于html文件中引入js和css文件并增添内容
(1) 将html改为以下:
+ {% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
+ <link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet" />
</head>
<body>
+ <div class="container">
+ <nav class="navbar navbar-light bg-light">
+ <div class="container-fluid">
+ <a class="navbar-brand" href="#">
+ <img src="https://v5.bootcss.com/docs/5.1/assets/brand/bootstrap-logo.svg" alt="" width="30" height="24"
+ class="d-inline-block align-text-top">
+ Bootstrap
+ </a>
+ </div>
+ </nav>
+ </div>
</body>
+<script src="{% static 'js/boostrap.bundle.min.js' %}"></script>
</html>3.2 使新增的html可访问
3.2.1 新建视图函数
打开APP中的views.py文件
增加以下代码:
def newtest(request):
return render(request, 'test.html')3.2.2 配置URL绑定视图函数
打开项目中的urls.py文件
(1)从app中import views
from app01 import views # app01是新建的app名(2)在urlpatterns列表下新增path
path('test/', views.newtest), # test/为你需要访问的url3.2.2.1 path函数:
Django path() 可以接收四个参数,分别是两个必选参数:route、view 和两个可选参数:kwargs、name。
语法格式:
path(route, view, kwargs=None, name=None)-
route: 字符串,表示 URL 规则,与之匹配的 URL 会执行对应的第二个参数 view。
-
view: 用于执行与正则表达式匹配的 URL 请求。
-
kwargs: 视图使用的字典类型的参数。
-
name: 用来反向获取 URL。
3.2.3 访问新建的页面
3.2.3.1 浏览器访问 127.0.0.1:8888
页面变为:

可以看到已经可以访问以下URL:
1.admin/
2.test/
3.2.3.2 访问127.0.0.1:8888/test/

到这里,以及完成项目的建立和运行,以及URL和视图函数的配置与绑定。




















 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








