前端小白训练营DAY3
css层叠
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
浏览器缺省设置
外部样式表
内部样式表(位于 <head> 标签内部)
内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明: 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
css解毒
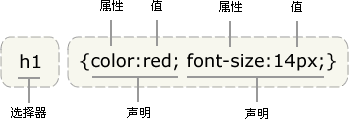
每条声明由一个属性和一个值组成。

当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。
CSS 对大小写不敏感。不过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 “#” 来定义。
类选择器以一个点号显示
.center {text-align: center}注意:类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
对带有指定属性的 HTML 元素设置样式。
[title]
{
color:red;
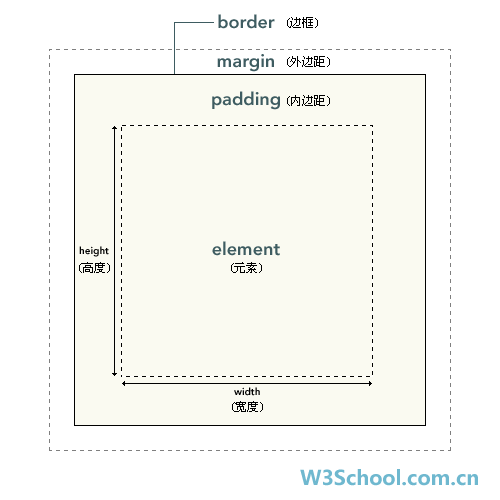
}css盒模型

边框内的空白是内边距,边框外的空白是外边距
























 841
841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








