控件
百度地图上负责与地图交互的UI元素称为控件。百度地图API中提供了丰富的控件,您还可以通过Control类来实现自定义控件。
地图API中提供的控件有:
Control:控件的抽象基类,所有控件均继承此类的方法、属性。通过此类您可实现自定义控件。
NavigationControl:地图平移缩放控件,PC端默认位于地图左上方,它包含控制地图的平移和缩放的功能。移动端提供缩放控件,默认位于地图右下方。
OverviewMapControl:缩略地图控件,默认位于地图右下方,是一个可折叠的缩略地图。
ScaleControl:比例尺控件,默认位于地图左下方,显示地图的比例关系。
MapTypeControl:地图类型控件,默认位于地图右上方。
CopyrightControl:版权控件,默认位于地图左下方。
GeolocationControl:定位控件,针对移动端开发,默认位于地图左下方。
控件的位置由anchor和offset决定。
anchor:
BMAP_ANCHOR_TOP_LEFT 表示控件定位于地图的左上角。
BMAP_ANCHOR_TOP_RIGHT 表示控件定位于地图的右上角。
BMAP_ANCHOR_BOTTOM_LEFT 表示控件定位于地图的左下角。
BMAP_ANCHOR_BOTTOM_RIGHT 表示控件定位于地图的右下角。
offset:
var opts = {offset: new BMap.Size(150, 5)}
map.addControl(new BMap.ScaleControl(opts));
修改控件外观
例如:
var opts = {type: BMAP_NAVIGATION_CONTROL_SMALL}
map.addControl(new BMap.NavigationControl(opts));
另外还可自定义控件。在此不做详述。
<div id="container" ></div>
<script type="text/javascript">
var map=new BMap.Map("container"); //创建地图实例
var point=new BMap.Point(116.404,39.915);//创建点坐标
map.centerAndZoom(point,14); //初始化地图,设置中心点坐标和地图级别
window.setTimeout(function(){
map.panTo(new BMap.Point(117,39.13));//将让地图平滑移动至新中心点,如果移动距离超过了当前地图区域大小,则地图会直跳到该点。
},2000);
var opts1={offset:new BMap.Size(150,5)};
var opts2={type:BMAP_NAVIGATION_CONTROL_SMALL}
map.addControl(new BMap.NavigationControl(opts2));//平移缩放
map.addControl(new BMap.ScaleControl(opts1));//比例尺
map.addControl(new BMap.OverviewMapControl());//缩略地图
map.addControl(new BMap.MapTypeControl());//地图类型
map.addControl(new BMap.GeolocationControl());//定位
</script>
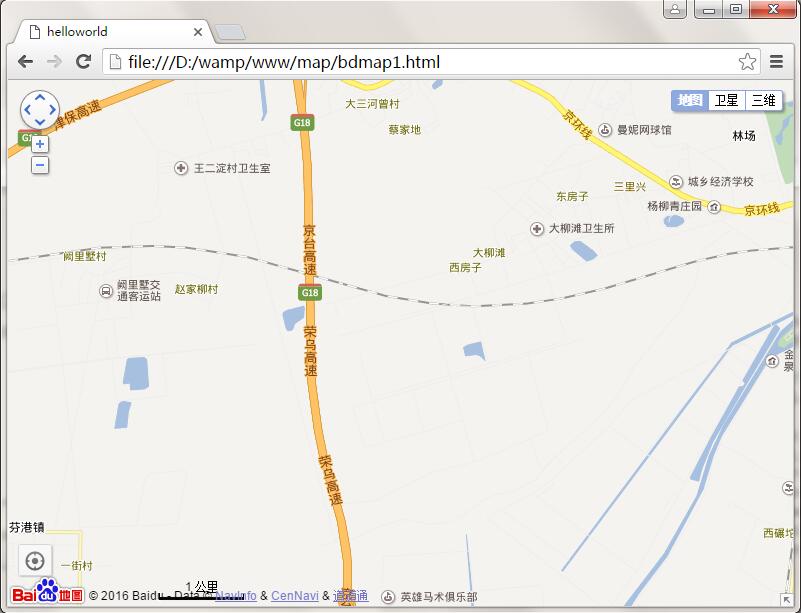
现在我们已经有控件了。

























 2855
2855

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








