其实很想用Google呀,然 并 卵。
本节初探百度地图。首先要申请开发者,然后需要密钥什么的。。。

看起来还是很强大的。
今天我试试JavaScript API.
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。
该套API免费对外开放。
1、获得一个AK。选择浏览器端应用。
2、引用API
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" type="text/javascript"></script>
3、实例化
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="content-type" content="text/html" charset="utf-8"/>
<title>helloworld</title>
<style type="text/css">
html{height: 100%}
body{height: 100%;margin:0px;padding: 0px}
#container{height: 100%}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的AK"></script>
</head>
<body>
<div id="container" ></div>
<script type="text/javascript">
var map=new BMap.Map("container"); //创建地图实例
var point=new BMap.Point(116.404,39.915);//创建点坐标
map.centerAndZoom(point,15); //初始化地图,设置中心点坐标和地图级别
window.setTimeout(function(){
map.panTo(new BMap.Point(116.409,39.918));//将让地图平滑移动至新中心点,如果移动距离超过了当前地图区域大小,则地图会直跳到该点。
},2000);
</script>
</body>
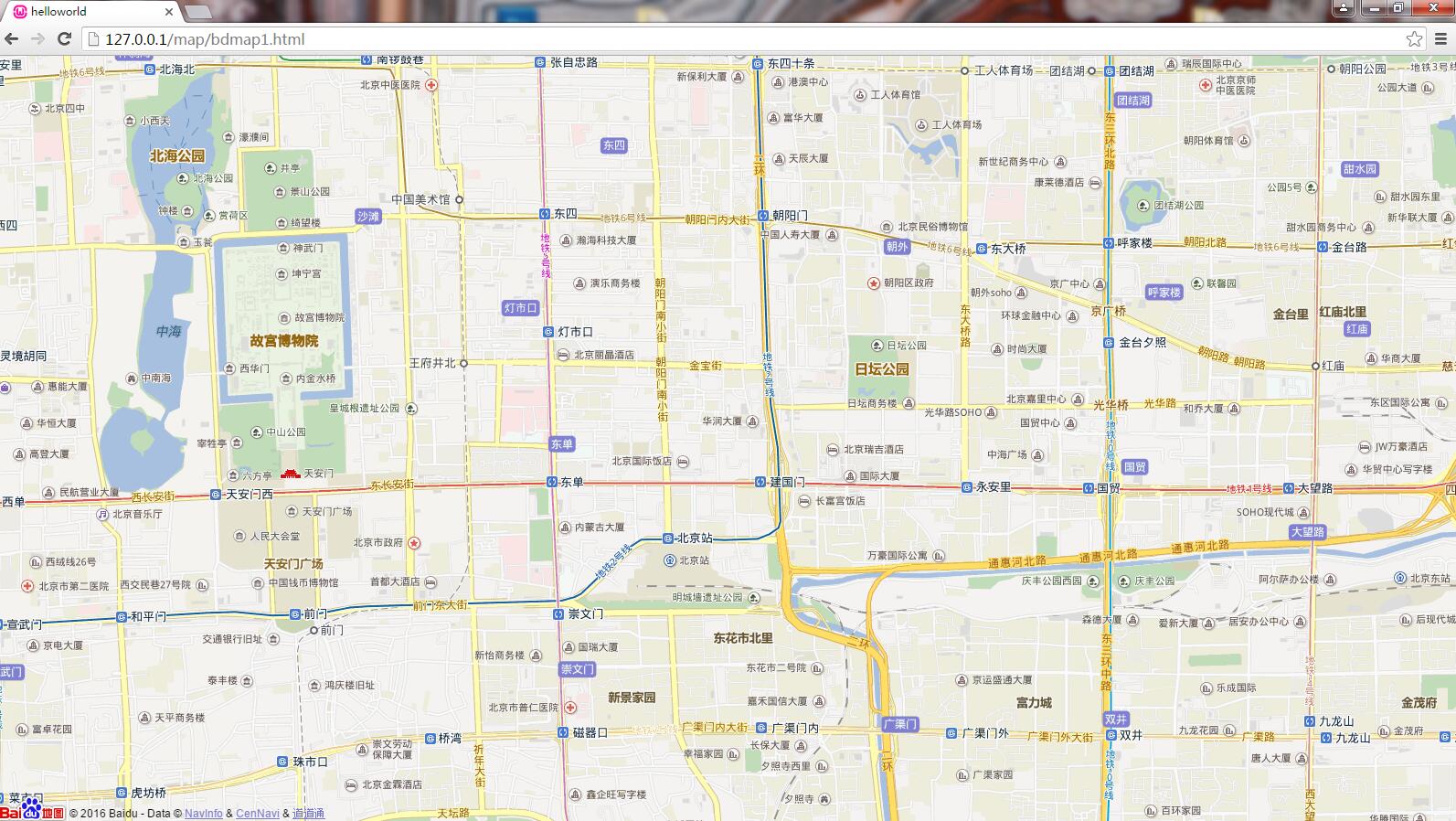
</html>helloworld.

























 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








