什么是精灵图?
CSS Sprites 精灵图或者雪碧图。
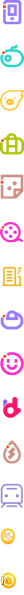
精灵图就是把好多小的图片合并一张大图, 以该大图为背景图片的元素尺寸比较小,可以通过控制背景图片的位置,让元素上显示合适的图像。
优点:
很多元素的背景图用的是一张图片,能够减少网络请求次数,提升页面加载速度。
如图:

利用js使用精灵图
首先精灵图需要是有序的
js利用position调整background的位置
Element.style.backgroundPosition = 'x y'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
width: 264px;
height: 264px;
list-style: none;
}
ul li{
float: left;
width: 24px;
margin: 20px;
height: 24px;
background: url(./img/20210505093601596.png) no-repeat;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script>
var lis = document.querySelectorAll('li'); //获取所有的li元素
for(var i = 0;i < lis.length;i++){
var index = i * 44; //确立每个位置的y坐标
//lis[i].style.backgroundPosition = '0 -44';
lis[i].style.backgroundPosition = '0 -' + index + 'px' ; // '' ++ 将y带入原数值位置
}
</script>
</body>
</html>





















 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








