Person.cs
using System.ComponentModel;
namespace _01_INotifyPropertyChanged
{
class Person:INotifyPropertyChanged
{
private double height;
private double weight;
public double Height {
set
{
this.height = value;
}
get
{
return height;
}
}
public double Weight
{
set
{
this.weight = value;
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs("Weight"));
}
}
get
{
return weight;
}
}
public event PropertyChangedEventHandler PropertyChanged;
}
}
MainWindow.xaml
<Window x:Class="_01_INotifyPropertyChanged.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525" WindowStartupLocation="CenterScreen" FontSize="14" Loaded="Window_Loaded">
<Grid>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<TextBlock Text="身高" VerticalAlignment="Center" HorizontalAlignment="Right"></TextBlock>
<TextBox Text="{Binding Height}" Name="txtHeight" Grid.Column="1" VerticalAlignment="Center" HorizontalAlignment="Center" Width="58"></TextBox>
<Button Name="btnHeightIncrease" Content="身高加1" Grid.Column="2" VerticalAlignment="Center" HorizontalAlignment="Left" Click="btnHeightIncrease_Click"></Button>
<TextBlock Text="体重" Grid.Row="1" VerticalAlignment="Center" HorizontalAlignment="Right"></TextBlock>
<TextBox Text="{Binding Weight}" Name="txtWeight" Grid.Row="1" Grid.Column="1" VerticalAlignment="Center" HorizontalAlignment="Center" Width="58"></TextBox>
<Button Name="btnWeightIncrease" Content="体重加1" Grid.Row="1" Grid.Column="2" VerticalAlignment="Center" HorizontalAlignment="Left" Click="btnWeightIncrease_Click"></Button>
<DataGrid Name="dgPerson" Grid.Row="2" Grid.ColumnSpan="3" BorderBrush="White" Background="White" CanUserAddRows="False"></DataGrid>
</Grid>
</Grid>
</Window>
MainWindow.xaml.cs
using System.Collections.Generic;
using System.Windows;
using System.Windows.Documents;
namespace _01_INotifyPropertyChanged
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
Person person = new Person();
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
List<Person> listPerson = new List<Person>();
person.Height = 175.3;
person.Weight = 66.7;
listPerson.Add(person);
txtHeight.DataContext = txtWeight.DataContext = person;
dgPerson.ItemsSource = listPerson;
}
private void btnHeightIncrease_Click(object sender, RoutedEventArgs e)
{
person.Height++;
MessageBox.Show(string.Format("身高现在是{0},但dgPerson绑定的数据没有刷新。", person.Height));
}
private void btnWeightIncrease_Click(object sender, RoutedEventArgs e)
{
person.Weight++;
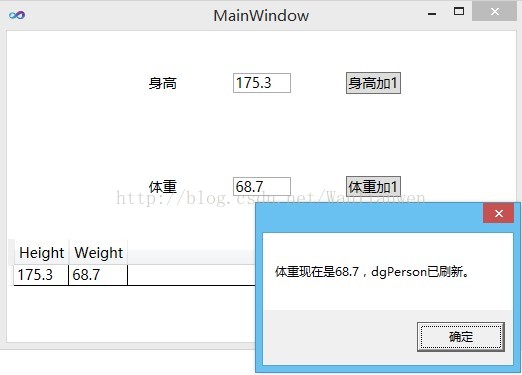
MessageBox.Show(string.Format("体重现在是{0},dgPerson已刷新。", person.Weight));
}
}
}

























 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








