VS code内部创建Vue项目
输入 npm create 项目名 出现一片红并提示无法加载文件
vue : 无法加载文件 D:\Program Files\nodejs\node_cache\vue.ps1,因为在此系统上禁止运行脚本。
报错原因:执行受阻,权限不够
解决办法:修改权限
具体操作:
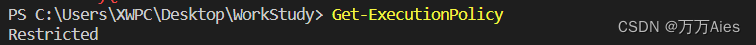
1.PowerShell的执行政策阻止了该操作。用 Get-ExecutionPolicy 查看发现执行策略为受限状态:
PS C:\Users\XWPC\Desktop\WorkStudy> Get-ExecutionPolicy
Restricted
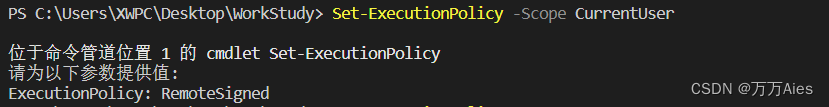
2.此时我们按照要求输入 Set-ExecutionPolicy -Scope CurrentUser 命令,回车,在黑窗口中输入 RemoteSigned 解除受限状态,回车,执行策略更改。
PS C:\Users\XWPC\Desktop\WorkStudy> Set-ExecutionPolicy -Scope CurrentUser
位于命令管道位置 1 的 cmdlet Set-ExecutionPolicy
请为以下参数提供值:
ExecutionPolicy: RemoteSigned
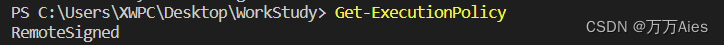
3.接下来我们查看受限状态 输入 get-ExecutionPolicy 此时结果为RemoteSigned(受限移除),这样我们就可以正常创建。
PS C:\Users\XWPC\Desktop\WorkStudy> Get-ExecutionPolicy
RemoteSigned
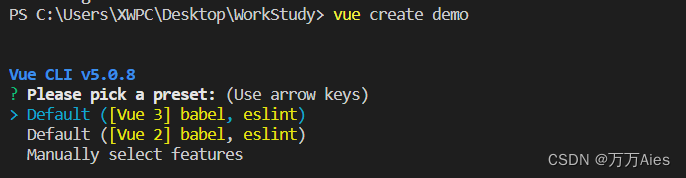
4.输入 npm create 项目名,可以看到创建成功。
PS C:\Users\XWPC\Desktop\WorkStudy> vue create demo

























 1302
1302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








