一、新手上路十大步
(1)先建一个常用的文件夹

(2)使用code打开

(3)在里面新建一个index.js文件

(4)新建项目
npm init -y//用于自己搭建一个项目框架(写框架)的时候使用,平时的+vue的都是使用别人的框架


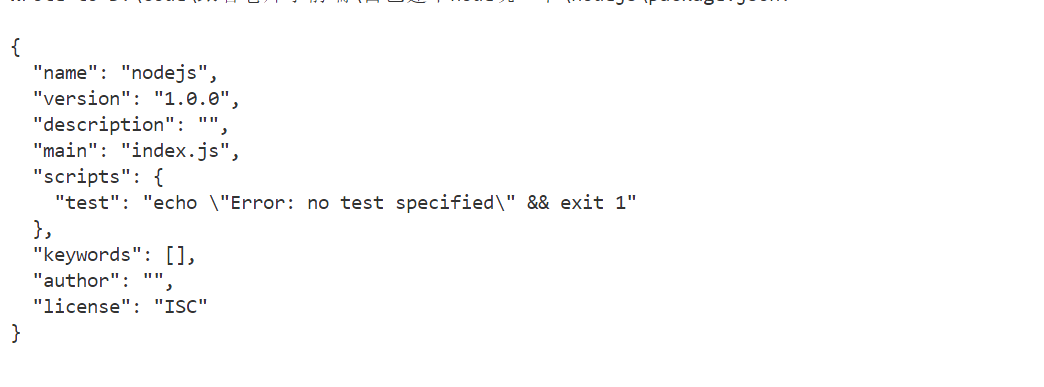
(5)修改一下json文件
设置出口为index.js

(6)npm一个框架
//最基本的框架可以用于快速构建web应用
npm i express(7)写接口代码
位置:index.js
/**
* 1.引入一个express框架
*/
const express = require('express');
const app = express();
/**
* 2.创建接口 发送网络请求
*/
app.get('/',(req,res)=>{
res.send('hello world')
})
/**
* 3.规定服务的端口号
*/
app.listen(3000,()=>{
console.log('server is running at http://localhost:3000');
})
require是node内自带的commJS的规范
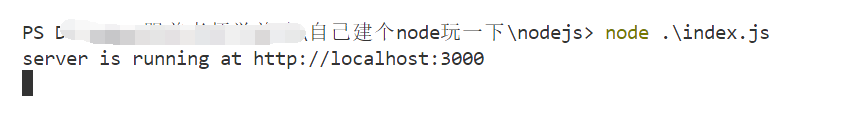
(8)启动服务
node .\index.js记住一定要保存了再运行

访问端口,成功

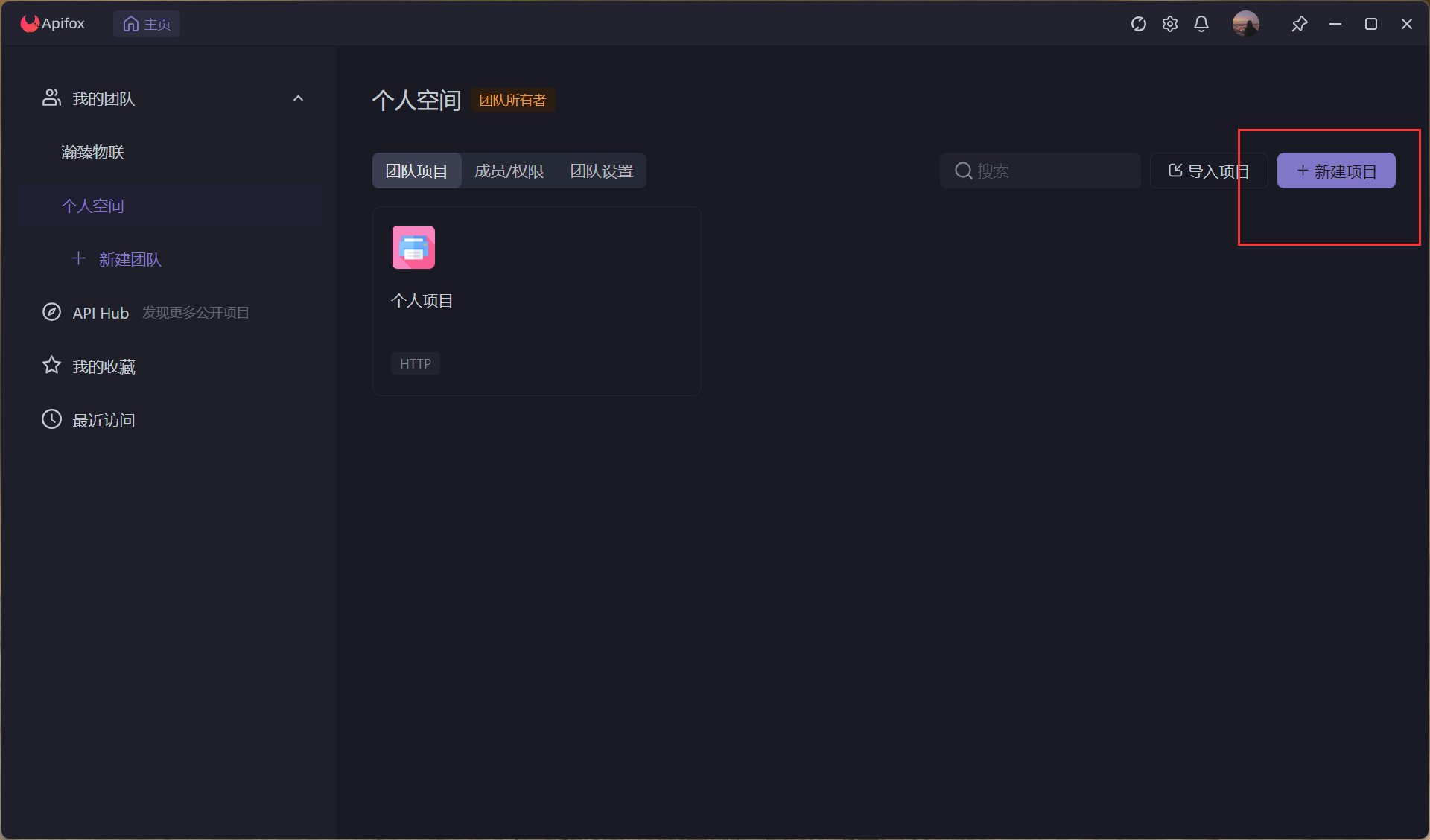
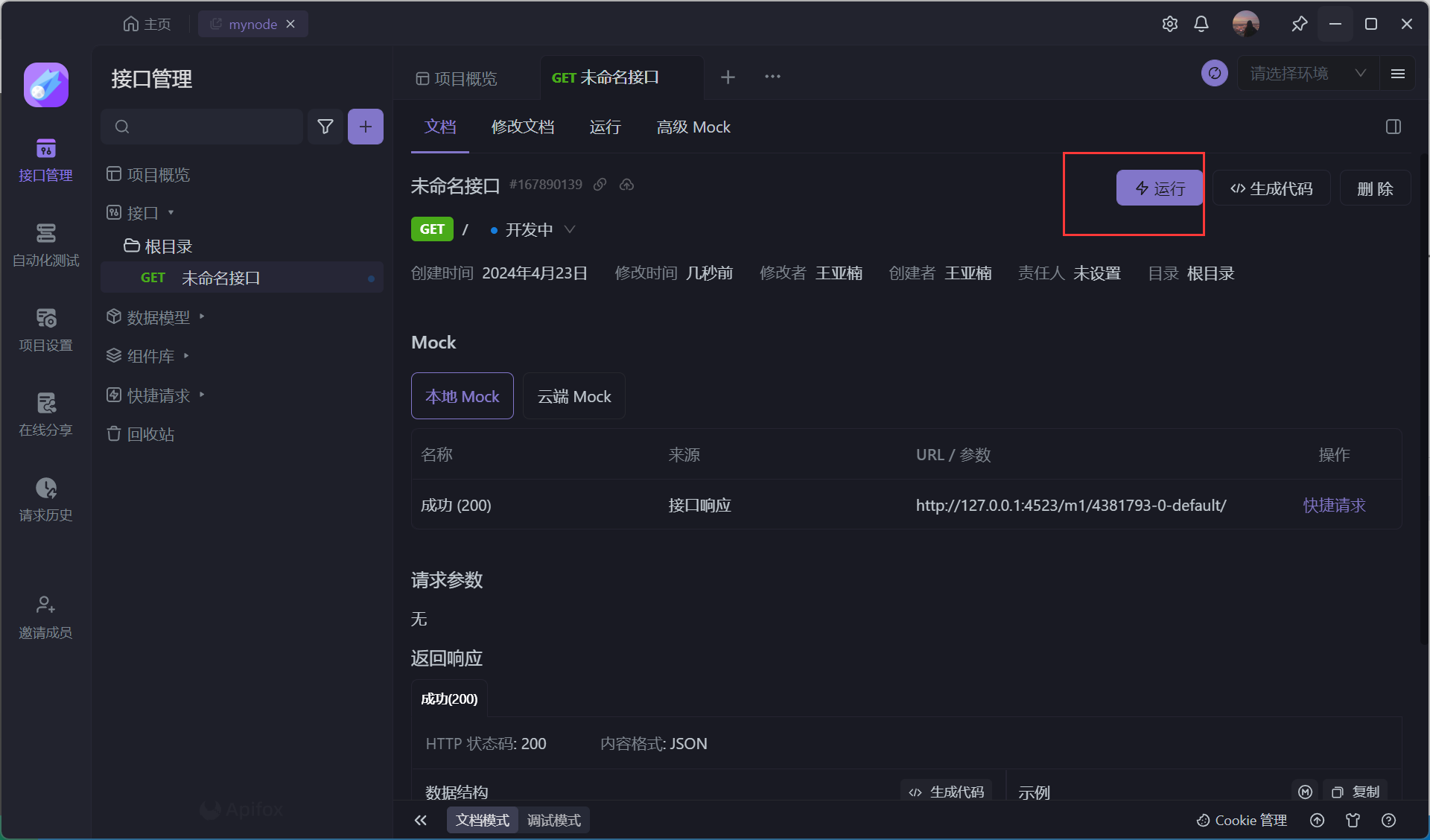
(9)使用Apifox测试
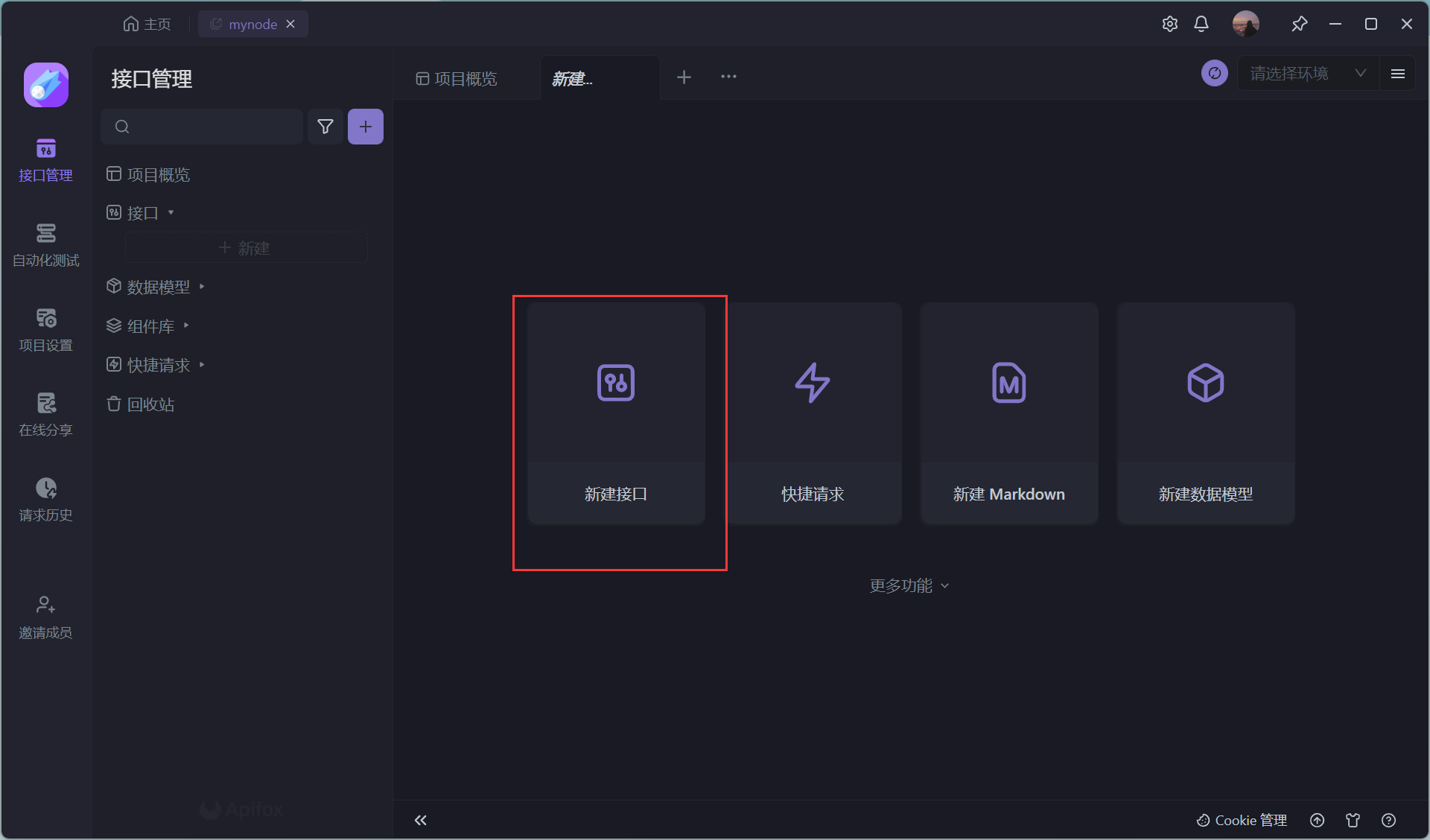
在个人空间内新建项目



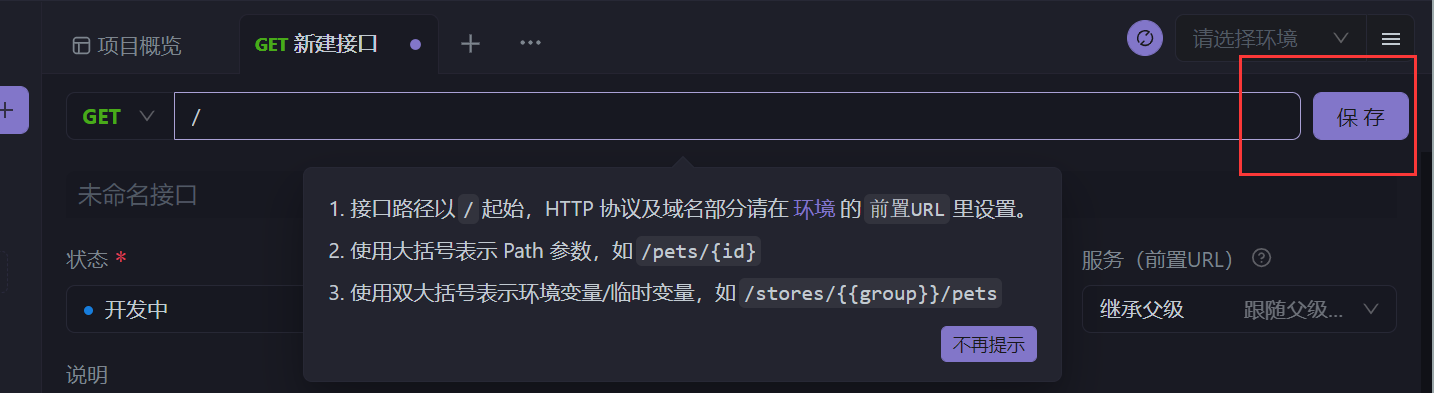
输入刚刚给的路径/


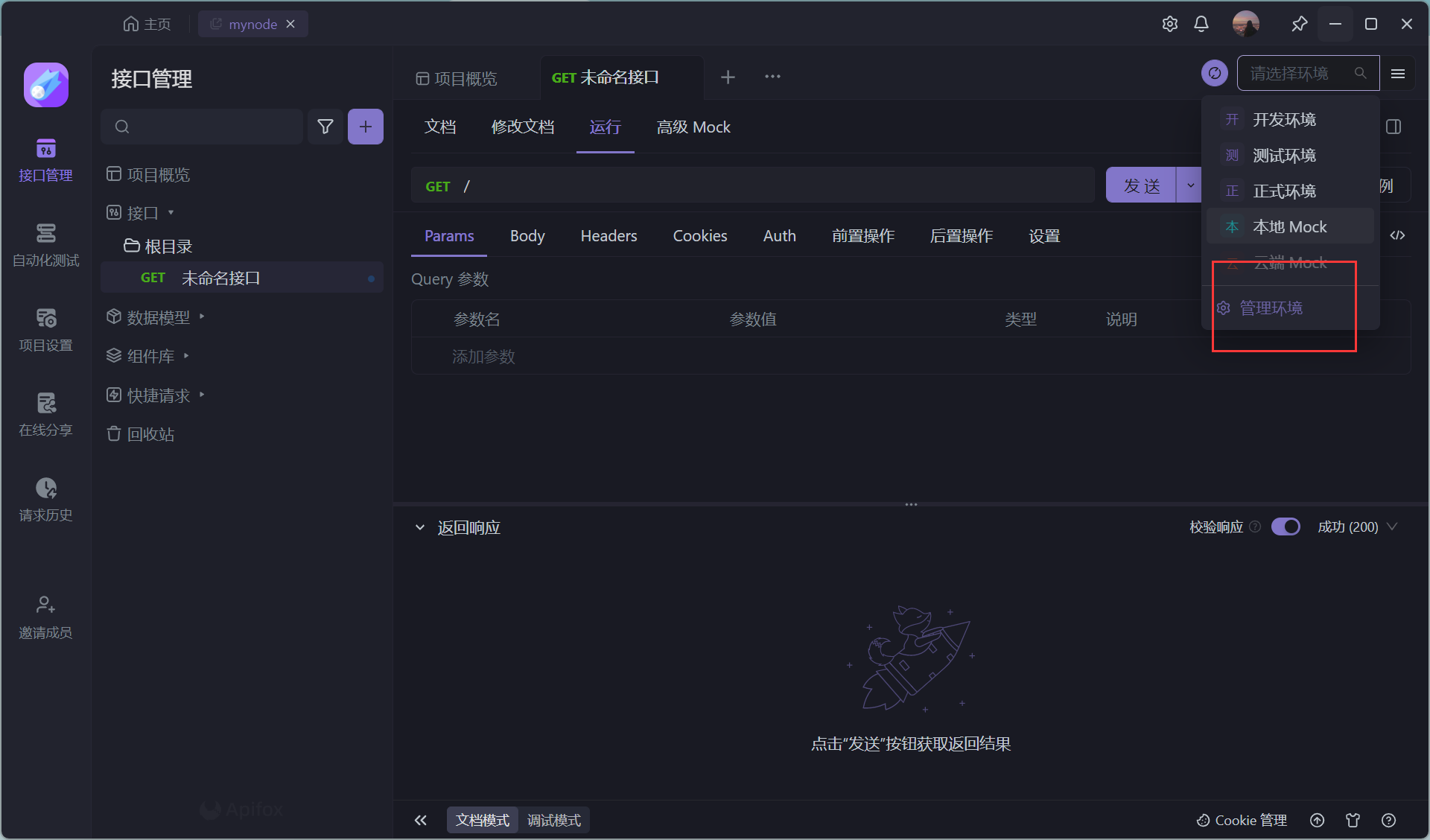
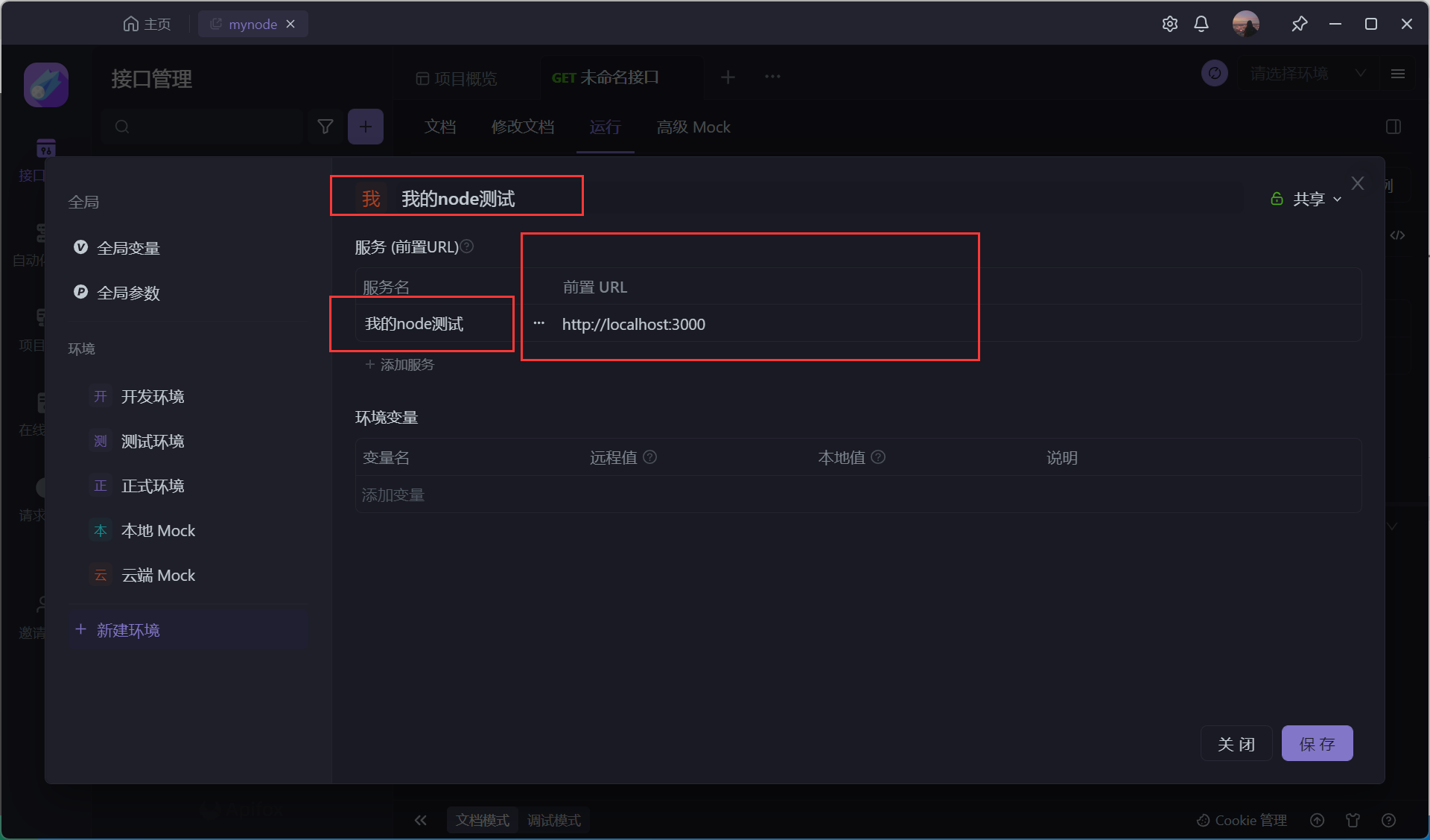
新建一个这个的环境


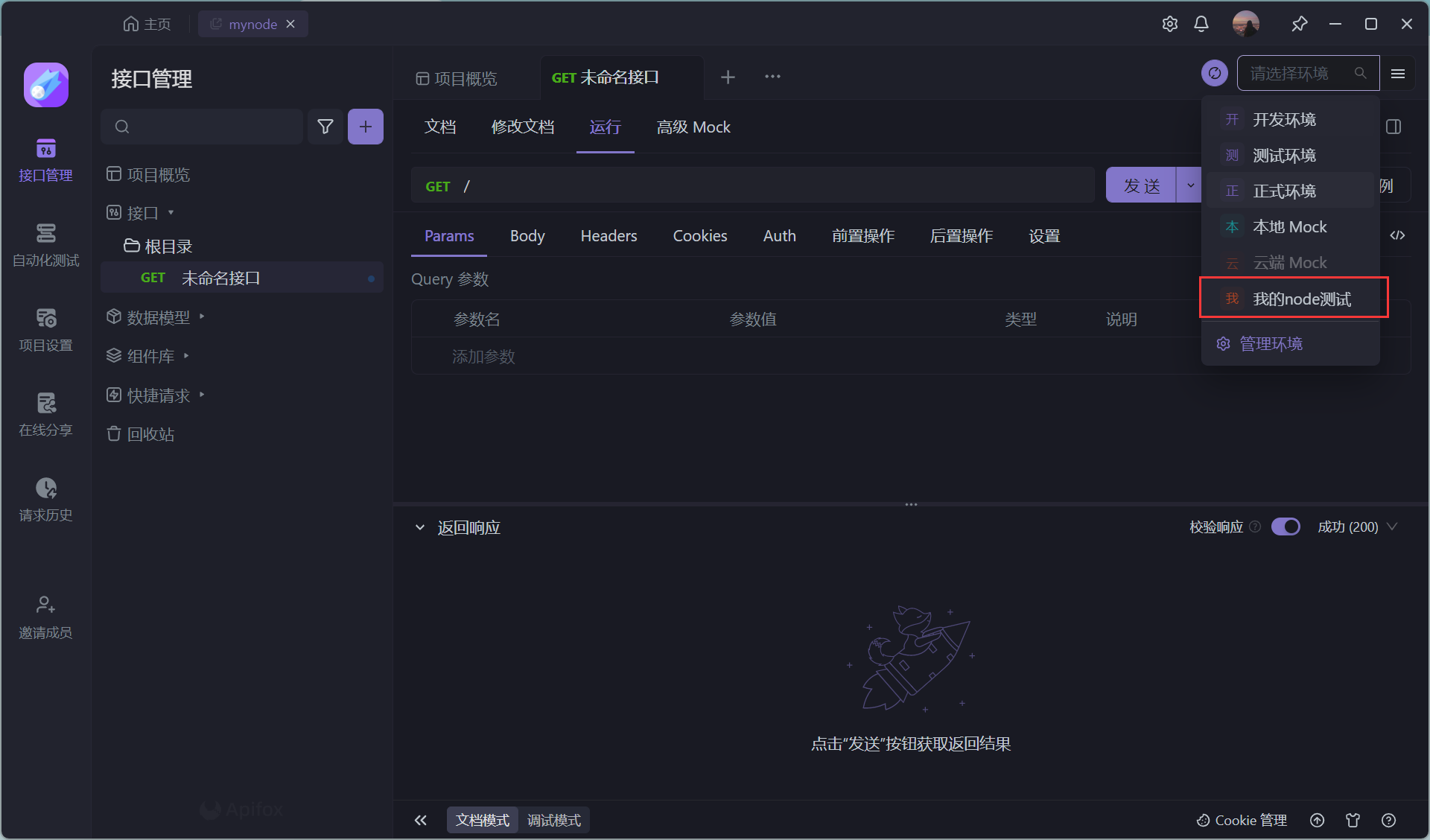
保存并且选择

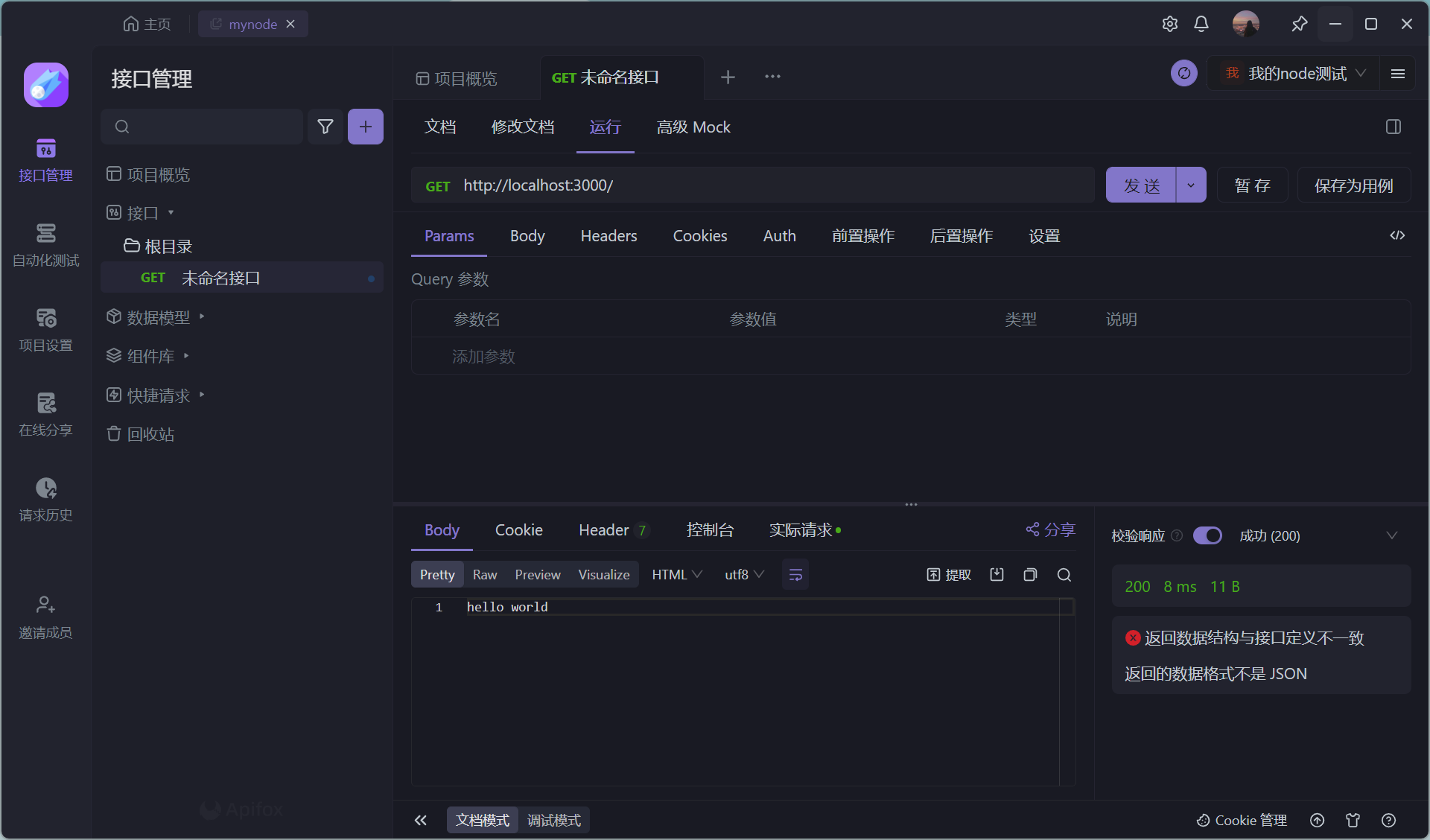
发送成功

(10)传个参数
修改代码
/**
* 2.创建接口 发送网络请求
*/
app.get('/',(req,res)=>{
res.send({
code:200,
msg:'接口调用成功'
})
})每改一次代码都需要重启服务
node .\index.jsps:但是也有不需要重启的,可以安装一个插件
npm install nodemon但是现在先重启服务再说
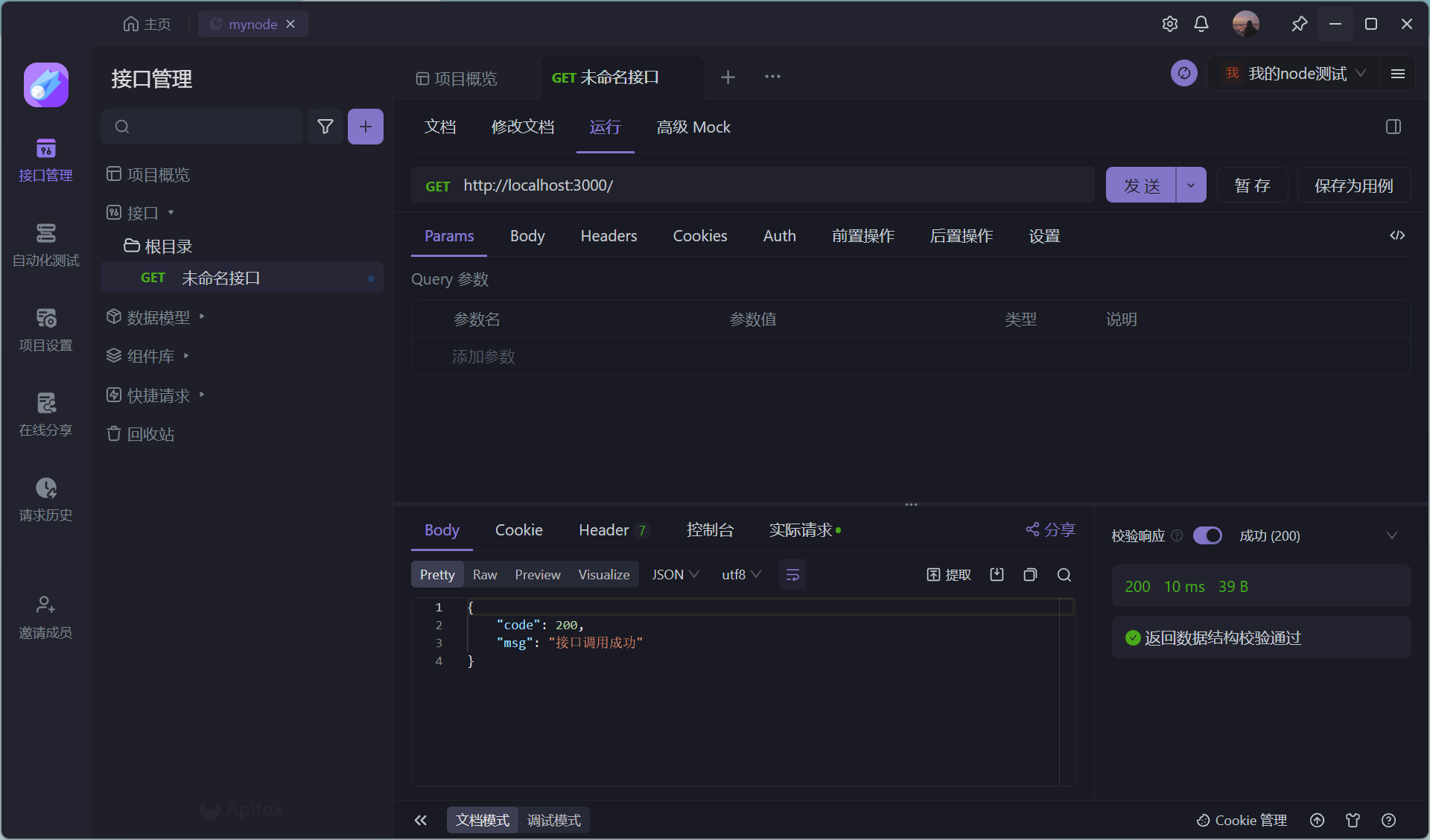
测试看一下再次发送









 本文详细介绍了新手如何从建立常用文件结构、安装基础框架(如Express)、编写HelloWorld接口,到使用npm管理包、启动服务、测试API并传递参数的全过程,适合初学者学习Node.js和Web开发入门。
本文详细介绍了新手如何从建立常用文件结构、安装基础框架(如Express)、编写HelloWorld接口,到使用npm管理包、启动服务、测试API并传递参数的全过程,适合初学者学习Node.js和Web开发入门。














 4145
4145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








