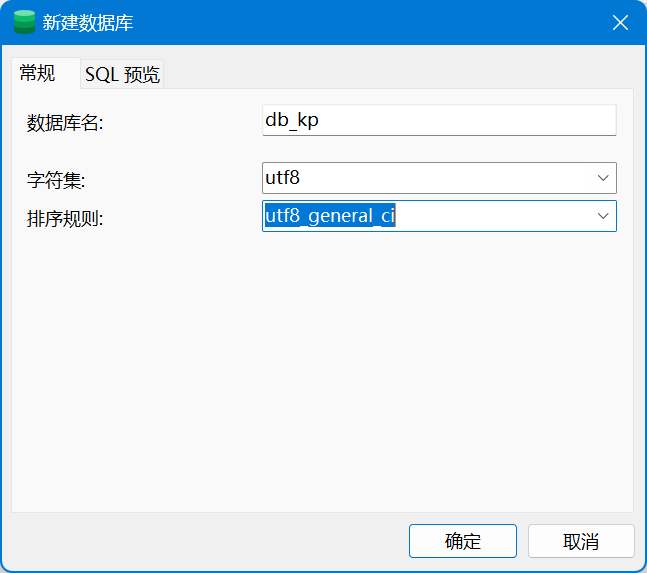
(1)新增数据库
选择不区分大小写

在新建查询内编译

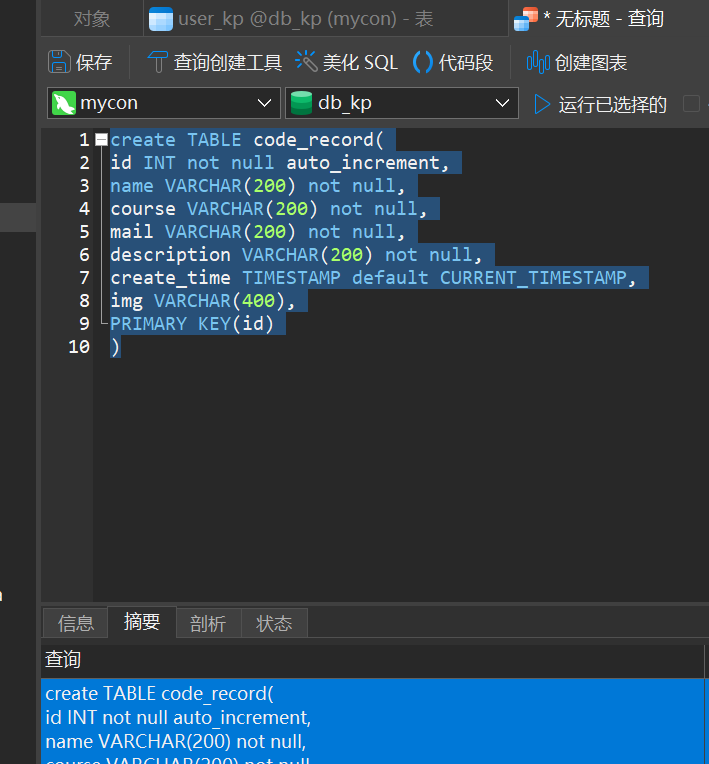
(2)新建提交代码的表
create TABLE code_record(
id INT not null auto_increment,
name VARCHAR(200) not null,
course VARCHAR(200) not null,
mail VARCHAR(200) not null,
description VARCHAR(200) not null,
create_time TIMESTAMP default CURRENT_TIMESTAMP,
img VARCHAR(400),
PRIMARY KEY(id)
)
刷新一下

有了

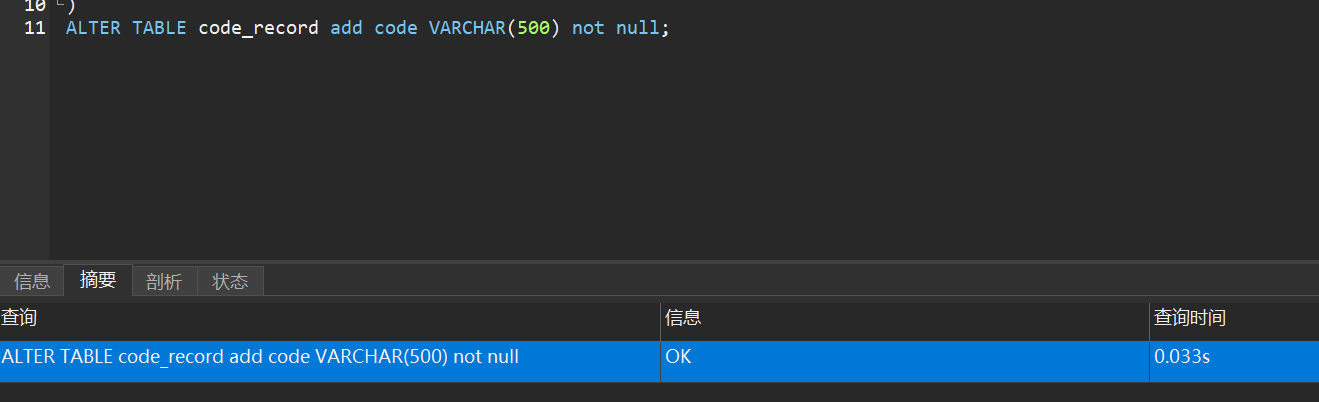
忘记了一个字段,需要新加一个代码字段
ALTER TABLE code_record add code VARCHAR(500) not null;
刷新

(3)新建user表
CREATE TABLE user(
id int NOT null auto_increment,
name VARCHAR(200) not null,
account VARCHAR(200) not null,
pwd VARCHAR(200) not null,
sex VARCHAR(200) not null,
age VARCHAR(200) not null,
PRIMARY KEY(id)
)
刷新出现了

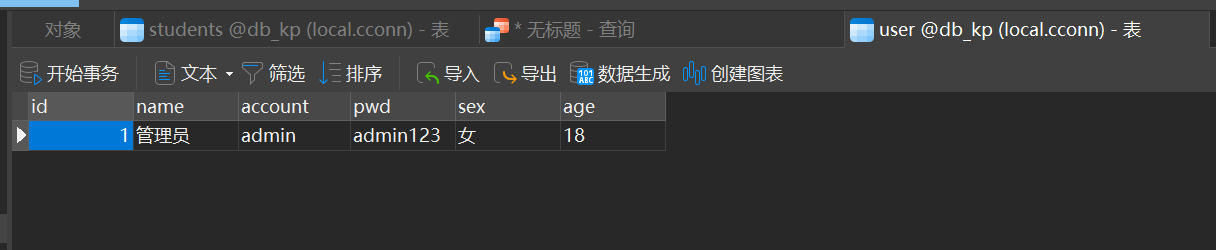
插入数据
INSERT into user VALUES(1,"管理员","admin","admin123","女","18");刷新看一下

(4)node登录接口连新数据库和表实现登录
修改Dao->index.js的数据库名字为刚刚建的数据库名字
/**
* 数据库连接
*/
const mysql = require('mysql');
const DataBase = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '密码',
database: 'db_kp',
})
//连接方法异步
const goconnect = ()=>{
DataBase.connect();
setTimeout(()=>{
console.log('数据库连接成功');
},2000)
}
//暴露出数据库去
module.exports={
connect:goconnect,
db:DataBase
}user登录接口

const express = require('express');
const router = express.Router();
const Dao = require('../Dao/index');
const jwt = require('../Midware/jwt');
router.post('/login', (req, res) => {
console.log(jwt,'jwt')
const sql = "SELECT * from user_kp where account = ?"
Dao.db.query(sql,req.body.username,(err,result)=>{
// console.log(result,'用户名密码');
if(req.body.password == result[0].pwd){
/**
* 生成token
*/
const userInfo = {
username:result[0].account,
sex:result[0].sex,
age:result[0].age,
}
const token = jwt.setToken(userInfo,'1h')
res.send({
code:200,
data:{
msg:'登录成功',
data:{
token
}
}
})
}else{
res.send({
code:200,
data:{
msg:'登录失败',
data: []
}
})
}
})
})
router.post('/userInfo',(req,res)=>{
console.log( req.headers.authorization,'authorization');
const token = req.headers.authorization.split(' ')[1]
const userInfo = jwt.verifyToken(token)
if (userInfo){
res.send({
code:200,
data:{
msg:'获取用户信息成功',
data:userInfo
}
})
}
})
module.exports = router调用接口
const onSubmit = async value => {
const res = await login({
username:data.username,
password:data.password
})
console.log(res,"登录日志");
if(res.data.msg==='登录成功'){
const token = res.data.data.token
console.log(token,"token");
localStorage.setItem('token',token)
router.push('/home')
Toast('登录成功')
userInfo()
}else{
Toast('用户名或密码错误')
}
};
const userInfo = async()=>{
const res = await getUserInfo();
console.log(res,"用户信息");
}登录替换数据库完成

(5)写新增(提交)代码

/**
* 引入express,使用router,引入数据库,写接口,暴露
*/
const express = require('express');
const router = express.Router();
const Dao = require('../Dao/index');
router.post('/add',(req,res)=>{
console.log(req);
const sql = `INSERT INTO code_record(name,course,mail,description,code) VALUES(?,?,?,?,?)`
Dao.db.query(sql,[req.body.name,req.body.course,req.body.mail,req.body.description,req.body.code],(err,result)=>{
console.log(result);
})
})
module.exports = router在进入index内引用这个接口

/**
* 1.引入一个express框架
* 2.在加载所有服务模块前,要先连接数据库
* 安装body-parser中间件解析JSON数据
*/
const express = require('express');
const app = express();
const DataBase = require('./Dao/index');
const bodyParser = require('body-parser');
app.use(bodyParser.json());
DataBase.connect();//连接数据库
/**
* 3.中间件,使用Service的接口 发送网络请求
*/
/**配置公共请求响应头 */
app.all('*',(req,res,next)=>{
// console.log('请求进来了');
res.header("Access-Control-Allow-Origin","*");//允许跨域域名
res.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');//允许跨域的header类型
res.header("Access-Control-Allow-Methods","DELETE,PUT,POST,GET,OPTIONS");//允许跨域的请求方式
next();
})
app.use('/api/code',require('./Service/Code'))
app.use('/api/Login',require('./Service/login'))
app.use('/api/User',require('./Service/user'))
app.use('/api/home',require('./Service/home'))
/**
* 4.规定服务的端口号
*/
app.listen(3000,()=>{
console.log('server is running at http://localhost:3000');
})(6)新增接口的实现
1.先去api封装的新增这个接口
//提交代码的api
export const CodeAddApi = (data) => {
return axios.request({
/**
* nodejs接口
*/
url: "/api/Code/add",
method: "post",
data: data,
});
};2.引用
import { CodeAddApi } from '../../api/api';3.使用
<script setup>
import Header from '../../components/Header.vue';
import { ref } from 'vue';
import { CodeAddApi } from '../../api/api';
const name = ref('');
const course = ref('');
const mail = ref('');
const description = ref('');
const code = ref('');
const onSubmit = async(values) => {
console.log('submit', values);
try{
const res = await CodeAddApi({...values})
}catch(error){
console.log(error)
}
}
</script>
<template>
<Header title="提交代码"/>
<!-- 表单 -->
<van-form @submit="onSubmit">
<van-cell-group inset>
<van-field
v-model="name"
name="name"
label="姓名"
placeholder="姓名"
:rules="[{ required: true, message: '请填写姓名' }]"
/>
<van-field
v-model="course"
name="course"
label="课程"
placeholder="课程"
:rules="[{ required: true, message: '请填写课程' }]"
/>
<van-field
v-model="description"
name="description"
label="描述"
placeholder="描述"
:rules="[{ required: true, message: '请填写描述' }]"
/>
<van-field
v-model="mail"
name="mail"
label="邮箱"
placeholder="邮箱"
:rules="[{ required: true, message: '请填写邮箱' }]"
/>
<van-field
v-model="code"
name="code"
label="代码"
placeholder="代码"
:rules="[{ required: true, message: '请填写代码' }]"
/>
<div class="uploader">
<!-- 代码图片 -->
<!-- 上传组件 -->
<!-- <div class="images">
<van-uploader :after-read="afterRead" />
</div> -->
</div>
</van-cell-group>
<div style="margin: 16px;">
<van-button round block type="primary" native-type="submit">
提交
</van-button>
</div>
</van-form>
</template>
<style scoped>
.uploader{
font-size: 12px;
padding-left: 10px;
display: flex;
.images{
padding-left: 50px;
}
}
</style>请求一下

成功

写下状态
/**
* 引入express,使用router,引入数据库,写接口,暴露
*/
const express = require('express');
const router = express.Router();
const Dao = require('../Dao/index');
router.post('/add',(req,res)=>{
console.log(req);
const sql = `INSERT INTO code_record(name,course,mail,description,code) VALUES(?,?,?,?,?)`
Dao.db.query(sql,[req.body.name,req.body.course,req.body.mail,req.body.description,req.body.code],(err,result)=>{
console.log(result);
if(err) {
res.send(
{
code:500,
msg:'服务器错误',
data:[]
}
)
return
}
res.send(
{
code:200,
msg:'提交成功'
}
)
})
})
module.exports = router























 331
331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








