了解ES6 Map与Set
Map跟List索引的区别
List的索引只能是数值类型。
Map的索引可以是任意字符串或数值类型,存储方式是以 key-value。
Map的Key是字符串的话:
示例代码:
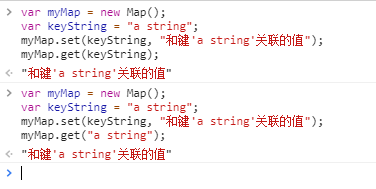
var myMap = new Map();
var keyString = "a string";
myMap.set(keyString, "和键'a string'关联的值");
myMap.get(keyString);
myMap.get("a string");
使用keyString取出来的值是 “和键’a string’关联的值”
使用a string取出来的值也是 “和键’a string’关联的值”
运行结果如下图:

Map的属性:
size:可以返回map结构的成员总数
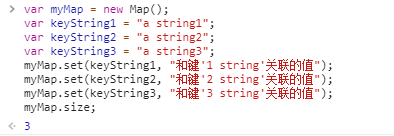
var myMap = new Map();
var keyString1 = "a string1";
var keyString2 = "a string2";
var keyString3 = "a string3";
myMap.set(keyString1, "和键'1 string'关联的值");
myMap.set(keyString2, "和键'2 string'关联的值");
myMap.set(keyString3, "和键'3 string'关联的值");
myMap.size;
运行结果如下图:

Map的方法:
set(key,value):设置键名key对应的键值value,然后返回整个map结构,如果key重复,则键值会被后创建的覆盖,否则就新生成该键
get(key):读取key对应的键值,如果找不到key,则返回undefined
has(key):返回一个布尔值,表示某个键是否在当前map对象中
delete(key):删除某个key,返回true,如果删除失败,返回false
clear():清除所有成员,没有返回值
keys():返回键名的遍历器
values():返回键值的遍历器
entries():返回键值对的遍历器
forEach():遍历map的所有成员,forEach(function(value,key){})值在前键在后
set(key,value)示例代码:
var myMap = new Map();
var keyString1 = "a string1";
myMap.set(keyString1, "和键'1 string'关联的值");
get(key)示例代码:
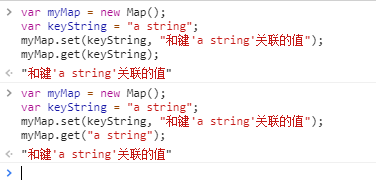
var myMap = new Map();
var keyString = "a string";
myMap.set(keyString, "和键'a string'关联的值");
myMap.get(keyString);
myMap.get("a string");
运行结果如下图:

has(key)示例代码:
var map=new Map();
map.set('a',1);//向map中添加
map.set('b',2);
map.set('c',3);
console.log(map.has('a'));//true
console.log(map.has('b'));//true
console.log(map.has('c'));//true
console.log(map.has('d'));//false
运行结果如下图:

delete(key)示例代码:
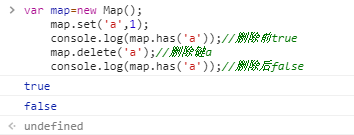
var map=new Map();
map.set('a',1);
console.log(map.has('a'));//删除前true
map.delete('a');//删除键a
console.log(map.has('a'));//删除后false
运行结果如下图:

clear()示例代码:
var myMap = new Map();
var keyString1 = "1 string";
myMap.set(keyString1, "和键'1 string'关联的值");
myMap.get(keyString1);
myMap.clear();
运行结果如下图:

forEach()示例代码:
var myMap = new Map();
myMap.set(0, "zero");
myMap.set(1, "one");
//输出一个 "0 = zero" 另一个 "1 = one"
myMap.forEach(function(value, key) {
console.log(key + " = " + value);
});
运行结果如下图:

Set对象
set对象可以存储任意类型如果值重复就会覆盖,无论是原始值或者是对象引用,所有可以确保唯一性






















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








