ES6数组
数组创建
Array.of()方法:
- Array.of()方法可以将值,转换为数组,同样也可以是不同类型的参数
- 如果没有参数就会返回成空数组
示例代码:
console.log(Array.of(1,2,3,"4",true));
consle.log(Array.of());
图
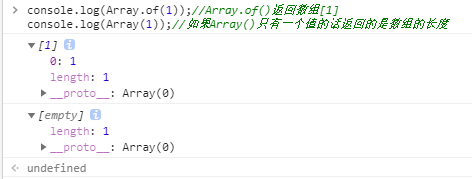
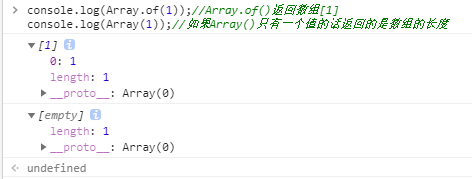
- Array.of()主要弥补了Array()的不足如下示例
示例代码:
console.log(Array.of(1));
console.log(Array(1));

Array.from()方法:
- Array.from()方法可以将类数组对象或可迭代对象转化为数组。
- 如果参数是一个真正的数组,那么返回的就是一样的数组
- 如果参数里面包含了空位的话空着的位置就会是undefined
示例代码:
var arr1 = [1,2,3];
var arr2 = Array.from(arr1);
console.log(arr2);
var arr3 = [1,,3];
Array.from(arr3);
图
扩展的方法
查找方法
- find():找出第一个符合条件的数组成员,返回该成员。如果没有符合条件的成员,返回undefined
- findIndex():返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回-1
示例代码:
var arr = Array.of(1, 2, 3, 4);
console.log(arr.find(item => item > 2));
var arr = Array.of(1, 2, 1, 3);
console.log(arr.findIndex(item => item = 1));
填充方法
- fill():填充一个数组共3个参数finll(参数1填充的值,参数2起始索引,参数3(可选)被填充的结束索引,默认数组末尾)
- copyWithin():将指定位置的成员复制到其他位置,然后返回该数组
示例代码:
let arr = Array.of(1, 2, 3, 4);
console.log(arr.fill(0,1,2));
遍历方法
- entries():遍历键值对
- keys():遍历出所有的索引值
- values():遍历所有的值
示例代码:
for(let [key, value] of ['a', 'b'].entries()){
console.log(key, value);
}
for(let key of ['a', 'b'].keys()){
console.log(key);
}
for(let value of ['a', 'b'].values()){
console.log(value);
}
包含方法
- includes():判断数组是否包含给定的值,有返回true,没有返回false,第二个参数表示搜索的起始位置
示例代码:
[1, 2, 3].includes(1);
[1, 2, 3].includes(1, 2);























 447
447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








