欢迎加入前端交流群交流知识获取视频资料:749539640
项目文档或者单纯的html页面怎么用github来展示呢?
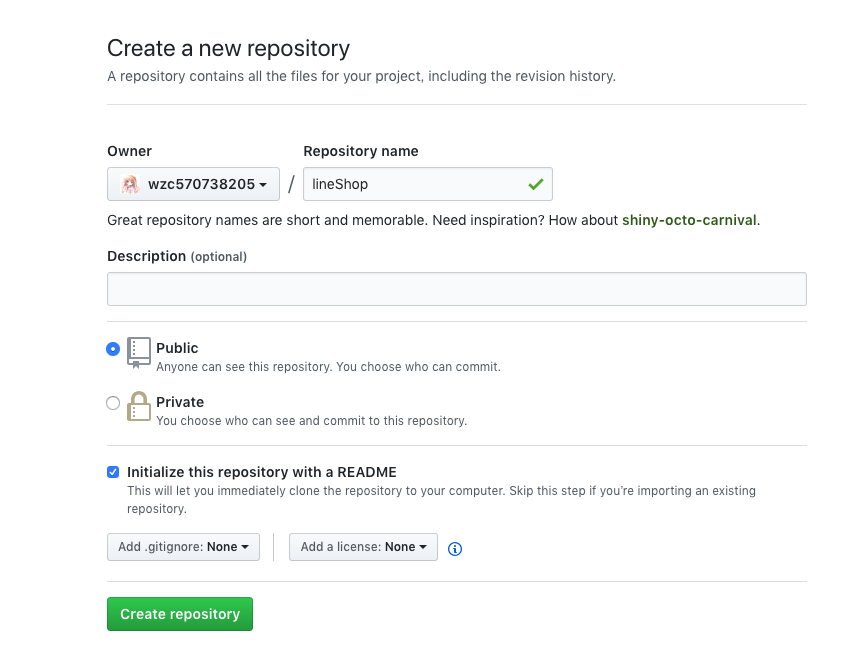
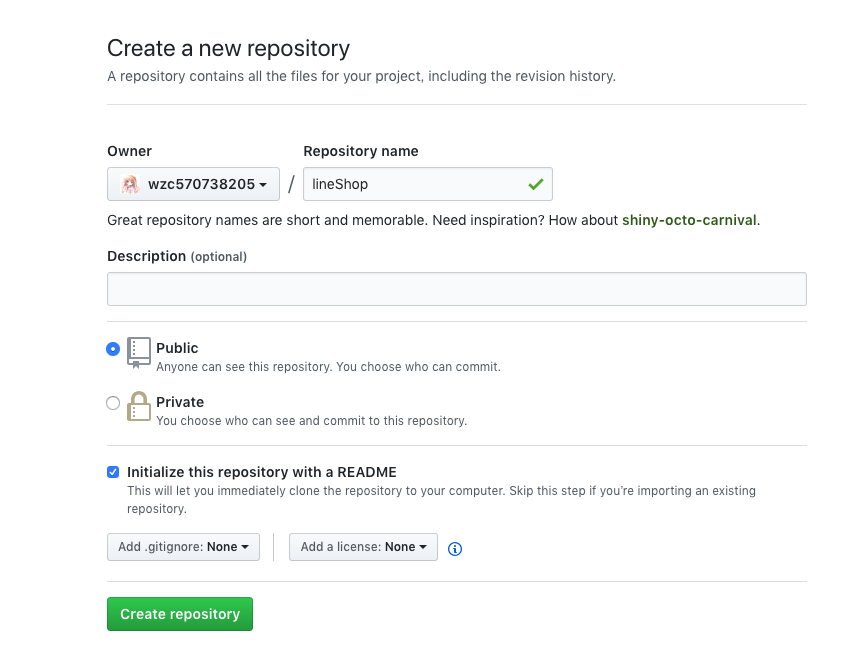
第一步:新建库

第二步: 上传自己的页面(index.html需在根目录下)
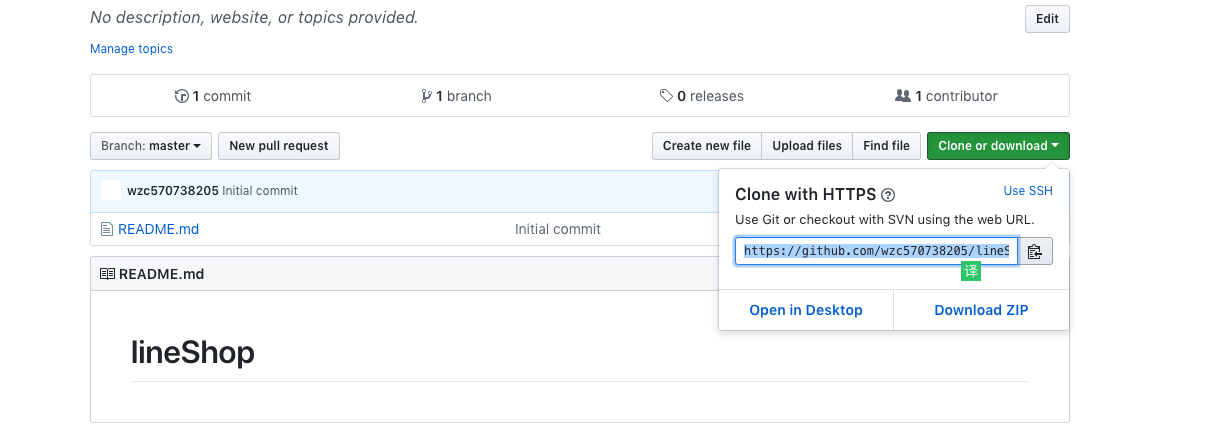
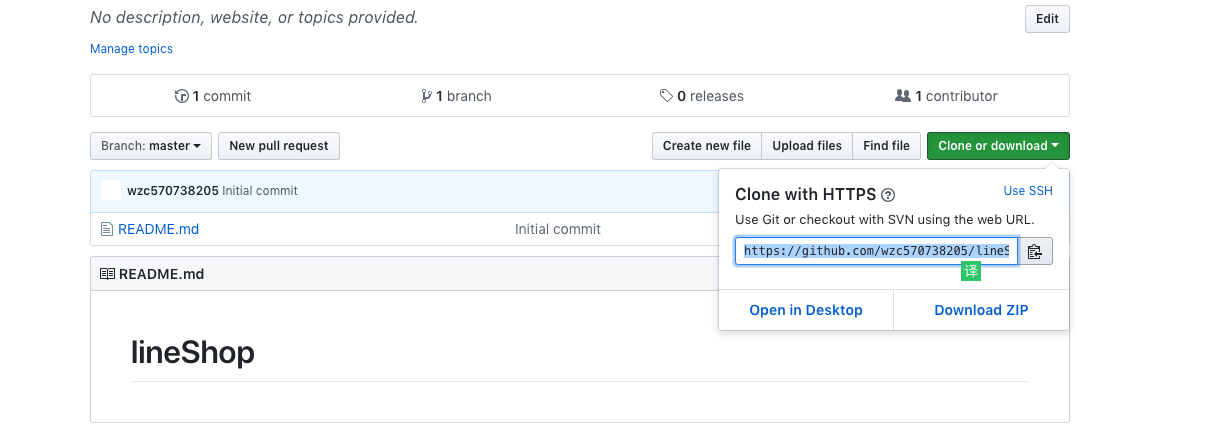
先把git库克隆下来

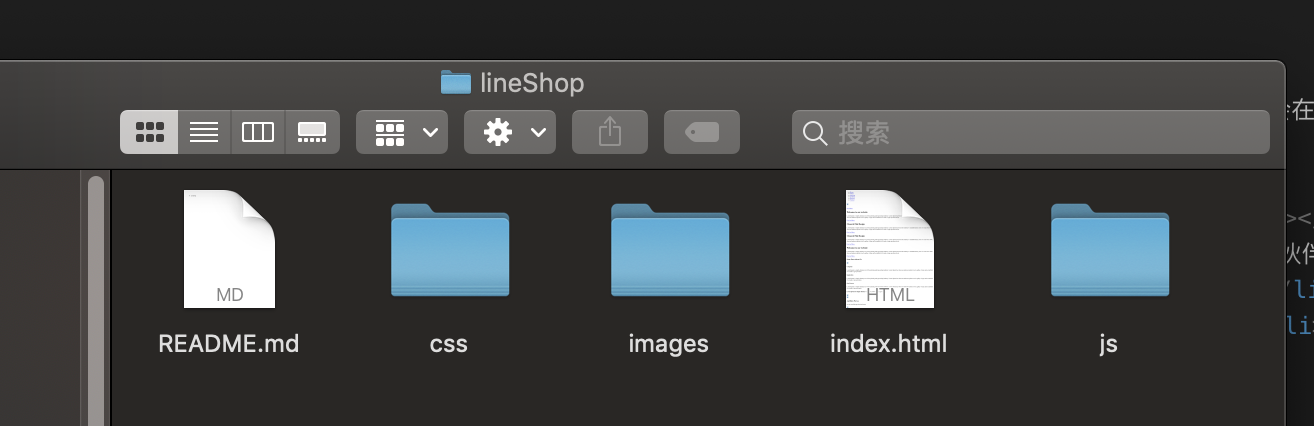
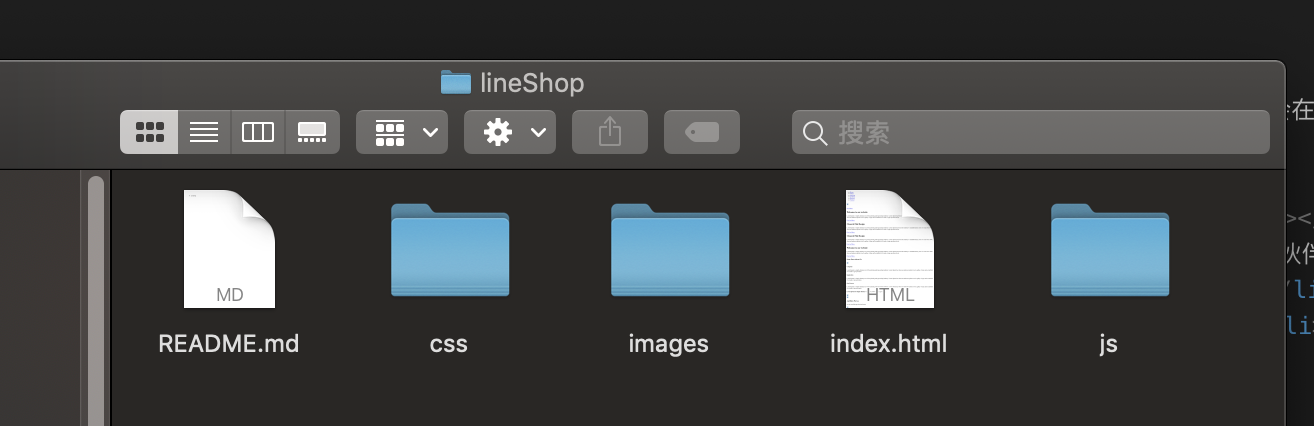
进入lineShop文件夹,拷贝自己的页面进去

push代码至master
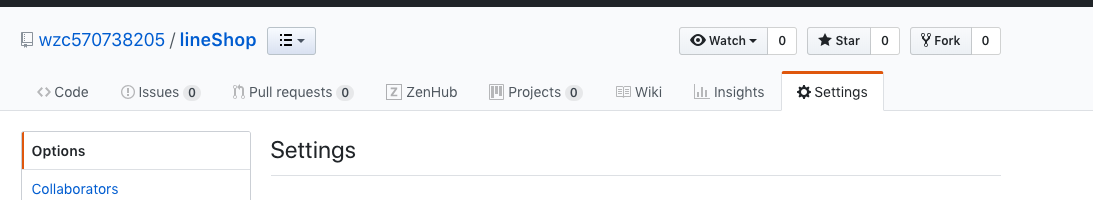
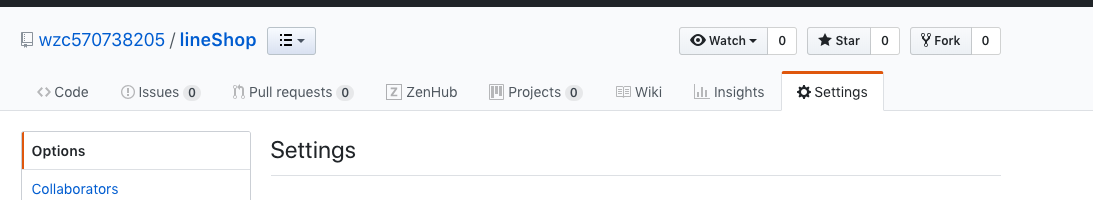
第三步:进去项目库,设置

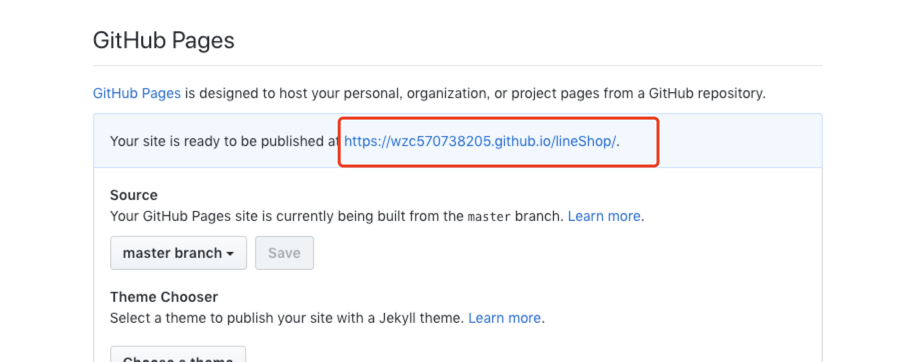
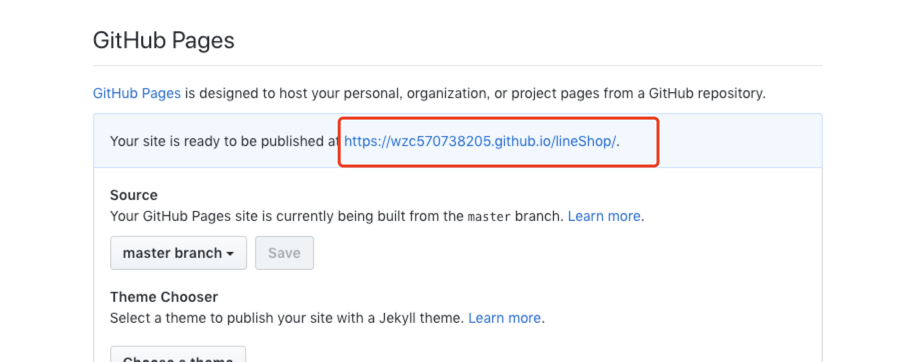
找到github pages,选择master(这里我们直接选择master主分支,也可以新建分支去选择),save

然后你会看到这个图

你就可以预览自己的页面啦!

先把git库克隆下来

进入lineShop文件夹,拷贝自己的页面进去

push代码至master

找到github pages,选择master(这里我们直接选择master主分支,也可以新建分支去选择),save

然后你会看到这个图

你就可以预览自己的页面啦!
 411
411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


