网上已经有好多详解适配的iphoneX的讲解了,我这里就不再说了,我写了一个简单的demo,实现了iPhoneX的适配以及其他型号的适配,适配效果如下:
左边为Iphone X 右边为其他机型:
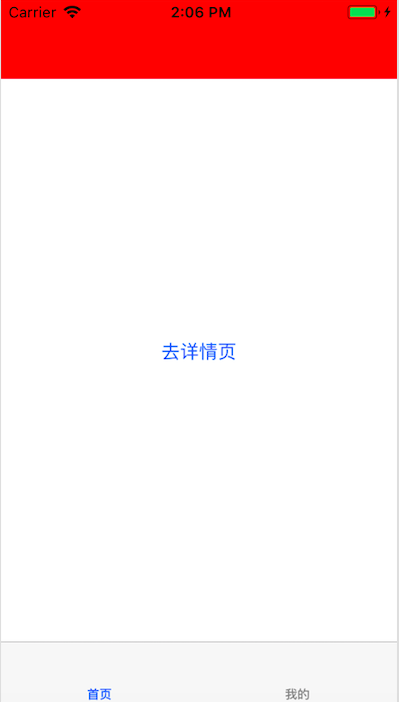
第一组,导航和UITabBarController
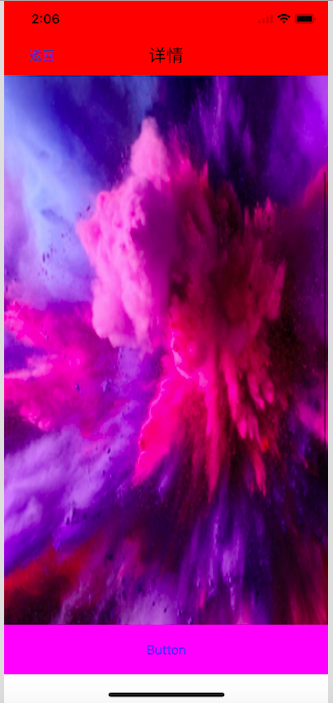
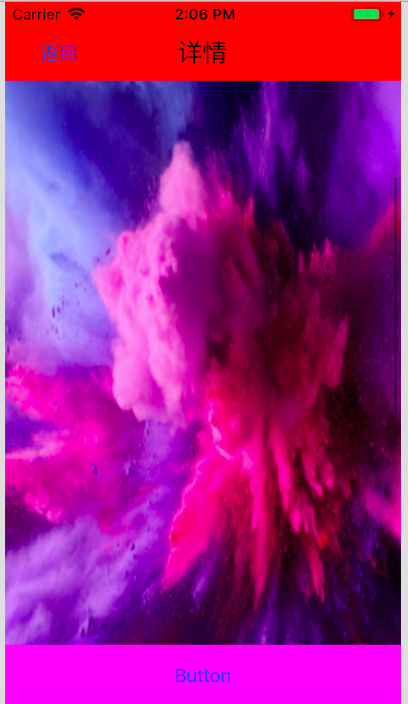
第二组
导航、屏底按钮、滚动式图
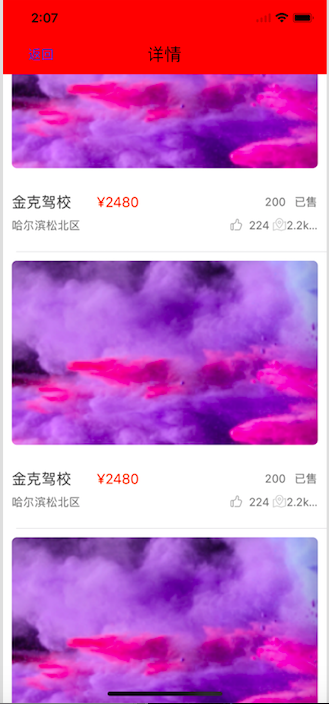
第三组
导航和TableView
这实现的效果
主要原理,就是先判读是不是iPhoneX,实现现代码:
#define SafeAreaTopHeight (SCREEN_HEIGHT == 812.0 ?88 : 64)
#define SCREEN_WIDTH [[UIScreen mainScreen] bounds].size.width
#define SCREEN_HEIGHT [[UIScreen mainScreen] bounds].size.height
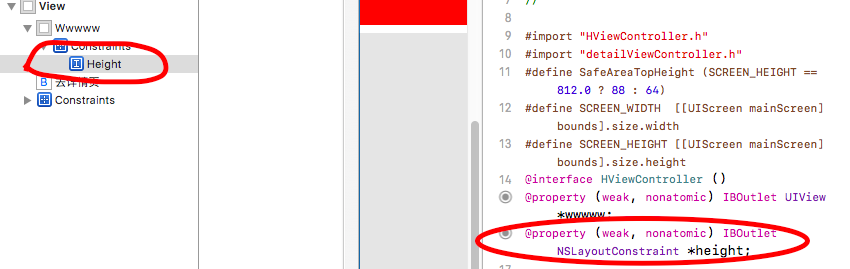
这个是来判断导航高度,如果是iPhoneX导航高度88,反之,64,首先我们要将自定义导航高度拖拽出来,在根据机型,来判断响应高度根绝型号,改变高度 代码实现:
_height.constant = SafeAreaTopHeight;
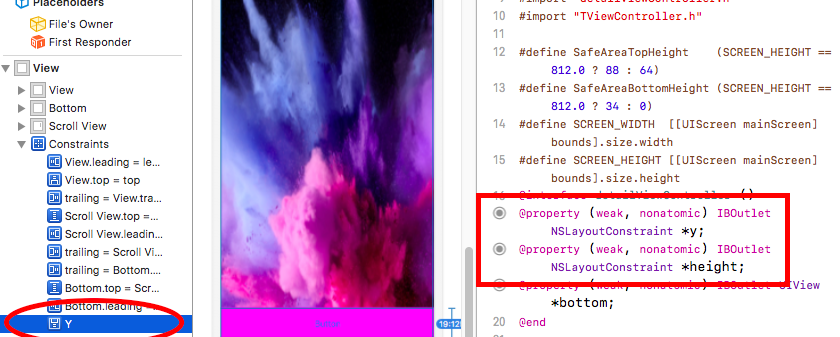
底部按钮,我们不能距离最底部,因为会被横条覆盖,那么我们就要像UITabBarController,距离底部有一定的距离,下面是实现效果,先获取他的纵坐标,在判断型号,如果是X上移34,反之不变
_height.constant = SafeAreaTopHeight;
CGFloat sss =_y.constant;
_y.constant = sss + SafeAreaBottomHeight;
tableView同理这样就简单了实现了适配,这个适配可能有些麻烦,有些low,但是感觉这实现起来还是简单一些,我们把宏定义放到全局定义里直接只用就可以了,不喜勿喷
下面demo下载链接:
github:https://github.com/WangQingLei307909/iPhoneX-WQl
csdn:http://download.csdn.net/download/wangqinglei0307/10249479
csdn:https://download.csdn.net/download/wangqinglei0307/10274879






























 331
331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










