计时器
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
input{
width:400px;
border:none;
}
</style>
</head>
<body>
现在是:<input type="text" id="shows"/>
<script>
function times(){
var timer=new Date();
document.getElementById("shows").value=timer.getFullYear()+"年"+(timer.getMonth()+1)+"月"+timer.getDate()
+"日,星期"+timer.getDay()+" "+timer.getHours()+":"+timer.getMinutes()+":"+timer.getSeconds();
}
window.setInterval("times()",1000);
</script>
</body>
</html>
倒计时
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p></p>
<script>
function daojishi(){
var oldday = new Date(2019,7,8,10,10,0);
var miao=oldday.getTime();
var newday=new Date();
var newmiao=newday.getTime();
var shijian1=miao-newmiao;
var leftsecond = parseInt(shijian1/1000);
var day1=Math.floor(leftsecond/(60*60*24));
var hour=Math.floor((leftsecond-day1*24*60*60)/3600);
var minute=Math.floor((leftsecond-day1*24*60*60-hour*3600)/60);
var second=Math.floor(leftsecond-day1*24*60*60-hour*3600-minute*60);
document.getElementsByTagName("p")[0].innerHTML="距离2019年8月8日立秋还差:"+day1+"天 "+hour+"小时"+minute+"分"+second+"秒"
}
setInterval("daojishi()",1000)
window.onload=function(){
daojishi()
}
</script>
</body>
</html>
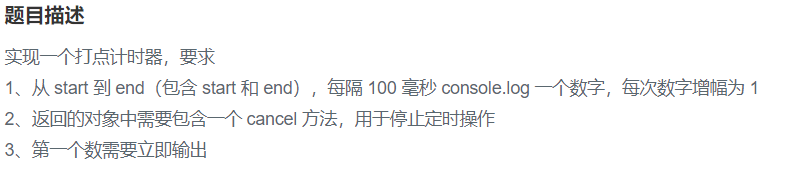
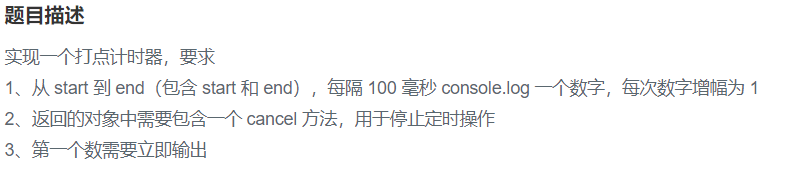
打点计时器

function count(start, end) {
console.log(start++);
var timer = setInterval(function(){
if(start <= end){
console.log(start++);
}else{
clearInterval(timer);
}
},100);
return {
cancel : function(){
clearInterval(timer);
}
};
}























 1562
1562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








