HTML代码:
<body>
<div class="left_1" id="left_1"></div>
<div class="left_2" id="left_2"></div>
<div class="right" id="right"></div>
</body>css代码:
<style>
*{
padding:0;
margin:0;
}
div{
position:absolute;
background-color:grey;
}
.left_1{
width:100px;
height:150px;
}
.left_2{
width:100px;
height:150px;
top:160px;
}
.right{
width:300px;
height:310px;
left:110px;
}
css方法:
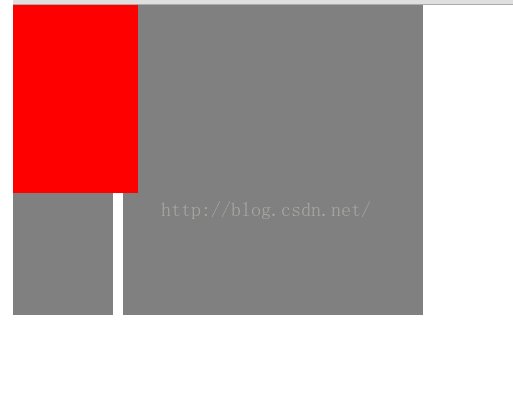
/*.left_1:hover{
width:120px;
height:170px;
z-index:1;
background-color:red;
}*/
</style>js实现方法代码:
js方法:
<script>
window.οnlοad=function(){
function hightlight(id,x ,y){
var div=document.getElementById(id);
var oriwidth=div.clientWidth;
var oriheight=div.clientHeight;
div.οnmοuseοver=function(){
this.style.width=oriwidth*x+'px';
this.style.height=oriheight*y+'px';
this.style.backgroundColor="red";
this.style.zIndex=1;
}
div.οnmοuseοut=function(){
this.style.width="";
this.style.height="";
this.style.backgroundColor="";
this.style.zIndex="";
}
}
hightlight("left_1",1.25,1.25)
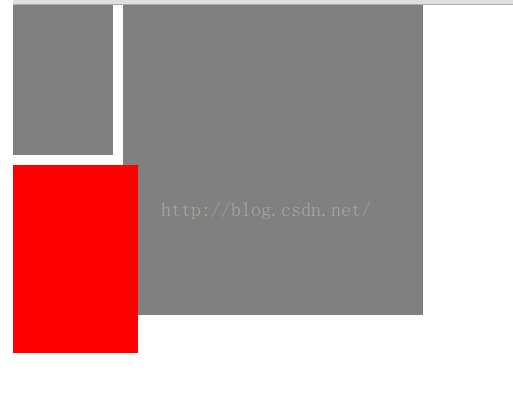
hightlight("left_2",1.25,1.25)
hightlight("right",1.25,1.25)
}
</script>




















 1300
1300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








