1.首行只在 block-container box内部才有意义, 因此 ::first-letter 伪元素 只在display属性值为block, inline-block, table-cell, list-item 或者 table-caption的元素上才起作用. 其他情况下, ::first-letter 毫无意义.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-COMPATIBLE" content="IE=Edge">
<title>Title</title>
<style>
div:first-letter {
font-size: 20px;
color: red;
}
span:first-letter{
font-size: 20px;
color: red;
}
</style>
</head>
<body>
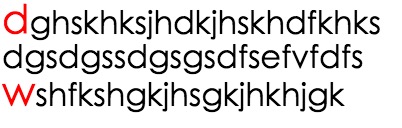
<div>dghskhksjhdkjhskhdfkhks</div>
<span>dgsdgssdgsgsdfsefvfdfs</span>
<div><a>shfkshgkjhsgkjhkhjgk</a></div>
</body>
</html>
2. ::before 伪元素 和 content 属性结合起来有可能会在元素前面注入一些文本. 如此, ::first-letter将会匹配到content文本的首字母.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-COMPATIBLE" content="IE=Edge">
<title>Title</title>
<style>
div:before {
content: "jdk";
}
div:first-letter {
font-size: 20px;
color: red;
}
</style>
</head>
<body>
<div>kshgkshdkjhksjhshj</div>
</body>
</html>





















 295
295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








