1.什么是UEditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码…
2. UEditor的使用
2.1 UEditor选择
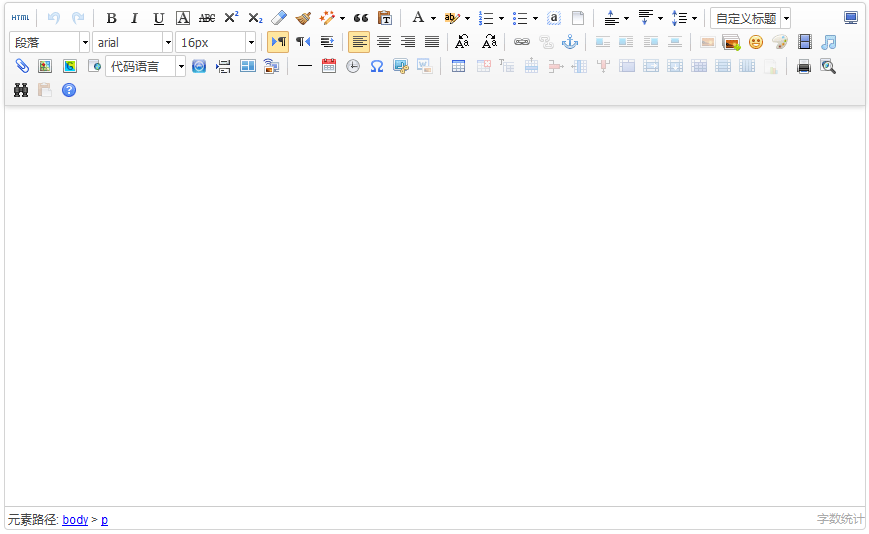
UEditor其实分为两款,一个是UEeditor

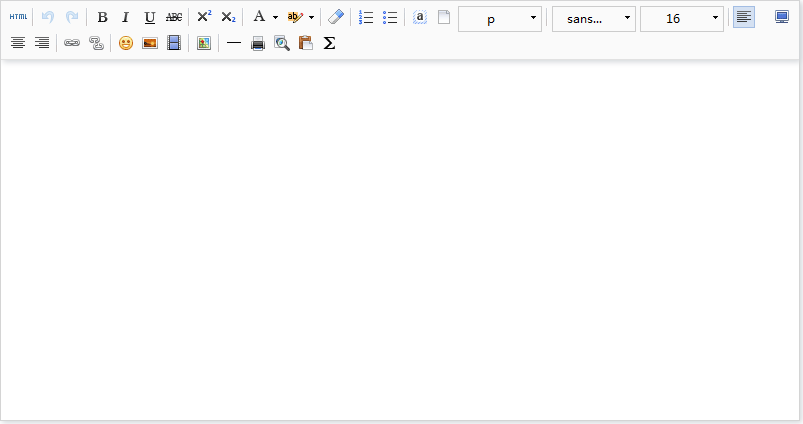
另一个是UMeditor
UMeditor,简称UM,是为满足广大门户网站对于简单发帖框,或者回复框需求所定制的在线富文本编辑器。
UM的主要特点就是容量和加载速度上的改变,主文件的代码量为139k,而且放弃了使用传统的iframe模式,采用了div的加载方式,
以达到更快的加载速度和零加载失败率。现在UM的第一个使用者是百度贴吧,贴吧每天几亿的pv是对UM各种指标的最好测试平台。
当然随着代码的减少,UM的功能对于UE来说还是有所减少,但我们经过调研和大家对于UM提出的各种意见,提供了现在UM的功能版本,
虽然有删减,但也有增加,比如拖拽图片上传,chrome的图片拖动改变大小等。让UM能在功能和体积上达到一个平衡。UM还会提供
CDN方式,减少大家部署的成本。我们的目标不仅是要提高在线编辑的编辑体验,也希望能改变前端技术中关于富文本技术的门槛,让大家不再觉得这块是个大坑。
2.2 入门
- 下载UEditor:到官网下载UEditor的最新版,已经给出连接,点击官网就能跳转过去
- 在页面中使用UEditor:
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
<!--在你想要放置UEditor的位置上引用-->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<!-- 在其他地方实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>2.3 读取值
var ue = UE.getContent();
//对编辑器的操作最好在编辑器ready之后再做
ue.ready(function() {
//设置编辑器的内容
ue.setContent('hello');
//获取html内容,返回: <p>hello</p>
var html = ue.getContent();
//获取纯文本内容,返回: hello
var txt = ue.getContentTxt();
});2.3 其他文章
Ueditor实例化传入参数 http://blog.csdn.net/wanger_tt/article/details/52368889
UEditor对于工具条的自定义 http://blog.csdn.net/wanger_tt/article/details/52368959
UEditor图片上传保存位置的修改(JSP) http://blog.csdn.net/wanger_tt/article/details/52369239























 4696
4696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








