一、功能简介
本系统开发用于体验客户注册登录后,可以随时查看当前网yi云音乐的咨询与最新消息,采用访问并请求网yi云音乐自主研发node.js开源网页资源的方法,搭建可选择播放音乐型小程序,可以实现最基本的音乐播放、收藏、搜索、以及增删歌单等操作。主要围绕登录用户与游客两个角色进行开发,游客在未注册的情况下只能查看资讯并试听歌曲,只有登录后才能管理歌单并添加歌曲至最喜爱歌单或自己需要的歌单。具体功能归纳如下:
(一)、游客、普通用户:
1.可以播放音乐、模糊搜索音乐
2.可以操作背景切换夜间模式与日常模式
3.可以查看音乐咨询、跳转到网yi云视频发现界面
(二)、普通用户:
1.可以将正在播放的音乐添加到最喜爱歌单
2.可以创建歌单、修改歌单、删除歌单
3.可以将搜索到的歌曲添加至用户所创歌单

二、开发环境描述
1.硬件:多媒体计算机
2.软件:(1)安装xmapp软件并连接到Apache服务器;
(2)安装navicat等数据库可视化操作工具并连接至mysql5.6版本以上的数据库;
(3)微信小程序调试基础库2.2版本以上,并采用云开发环境;
(4)Windows系列操作系统
三、演示效果视频
CourseBigHomework - 微信开发者工具
四、数据库设计
1.概念设计
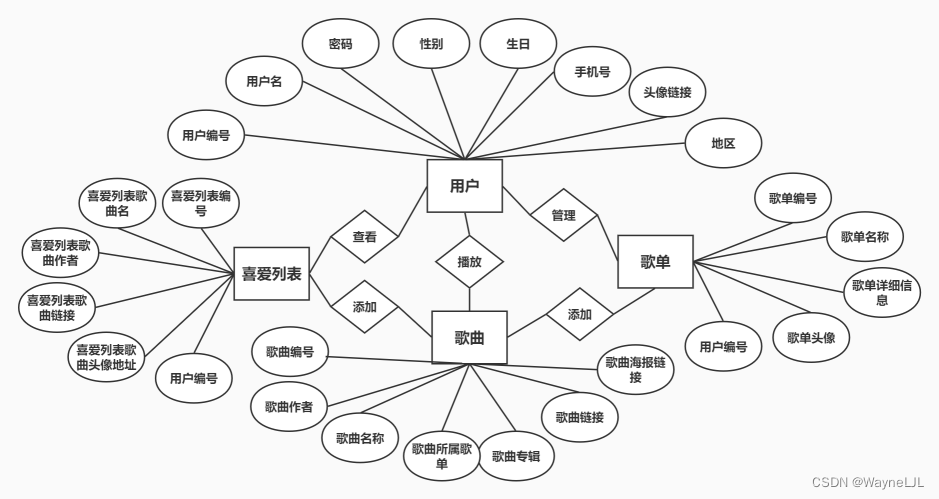
根据音乐播放系统的需求分析和功能概述,我简单将该播放系统的实体以及实体属性,并在这里采用E-R图的方式抽象成信息结构即概念模型,其中根据实体间联系,画出E-R图,如图所示:

2.逻辑设计
将上一阶段已经设计好的基本E-R图,转换为与选用的数据库管理系统所支持的数据模型相符合的逻辑结构,即关系模型的转化。此处,根据本音乐播放系统的设置,将用户、歌曲、歌单、喜爱列表列为实体,转化为适当的关系模式,则具体属性与关系设置如下:
关系模式(关系模型)
(1)用户(用户编号,用户名,密码,性别,手机号,生日,地区,用户头像);
(2)歌曲(歌曲编号,歌曲名,歌曲作者,歌曲专辑,歌曲链接,歌曲图像链接,歌单编号);
(3)歌单(歌单编号,歌单名,歌单信息,歌单海报,用户编号);
(4)喜爱列表(喜爱歌曲编号,歌曲名称,歌曲作者,歌曲图像路径,歌曲链接,用户编号);
3.物理设计
通过关系模型,我们能进一步确立实体间的相互关系,从而方便我们进行下一步操作,按照存储结构和存取方法我们构成了数据库物理结构,这里主要根据我们总结得出的关系模型,进行表结构的建立,做出具体表格结构示意图,由于系统结构庞大,表格体现选择以比赛项目信息表的部分典型字段为例,如下所示:
表1 最喜爱歌单信息likesonglist表
| 字段名 | 数据类型 | 长度 | 是否允许null值 | 约束 | 备注 |
| likesong_id | int | 10 | 否 | 主键、唯一 | 喜爱歌曲编号 |
| likesong_name | varchar | 50 | 是 | 无 | 歌曲名称 |
| likesong_author | varchar | 50 | 是 | 无 | 歌曲作者 |
| likesong_image | varchar | 100 | 是 | 无 | 歌曲图像路径 |
| likesong_audio | varchar | 100 | 是 | 无 | 歌曲链接 |
| user_id | int | 10 | 否 | 无 | 用户编号 |
根据上述的需求分析,以及功能的确认与设计,我们这里采用对架构的理解,即在正式开始功能实现之前,对整体架构有一个模型似的认识,对每一个分区的实现效果进行区分,方便后期对项目制作时间的可行性分配,因此,这里我们采用常和数据库E-R图配套出线的总体设计图,来展示后面对过程中每一分区的功能实现。具体总体设计图如图所示:

4.数据库操作设计(仅以部分效果为例)
根据UI设计界面,传入静态数据后,分析逻辑思路,进行动态插入,连入数据库。

(1)首先是登录注册的数据库设计,注册即增添用户信息,发送请求,同时检测是否有相同用户登录,而登录即对用户信息进行匹配,返回结果。如上图所示。接着根据用户登录后的信息存入全局变量globalData,从而判断某些操作是否有权可以执行。
(2)接着是首页对歌曲的搜索查找,根据所提供的信息,设置数据库语言limited来限制输出的条数。
(3)同样为搜索操作的还有自定义导航栏对歌曲信息的搜索、喜爱歌单通过用户编号对歌曲的搜索、个人界面对用户自定义歌单的搜索,以及用户歌单内歌曲信息的搜索。
(4)增添操作这里以增添歌单以及增添歌曲至歌单为例,当用户搜索出自己想要的歌曲时,可以通过加号动态添加至自己所需要添加的歌单,代码展示如下:
showList(e){
var id = e.currentTarget.dataset.id;
var app =getApp();
var List = app.globalData.songList;
let info =""
for (let index = 0; index < List.length; index++) {
info = info+List[index].songlist_id+"."+List[index].songlist_name+" ";}
wx.showModal({cancelColor: 'cancelColor',
title:"请输入你想添加的歌单:",
placeholderText:info,
editable:true,
success:(res)=>{
......效果展示如下:

(5)最后是关于歌单的增删改查,用户可以在个人信息界面对所有已经存在的歌单进行查看,并可以根据按钮进行修改操作,也可以通过加号动态弹出的信息框进行增添操作,最后通过删除按钮进行删除。效果图展示如下:



五、设计思路描述
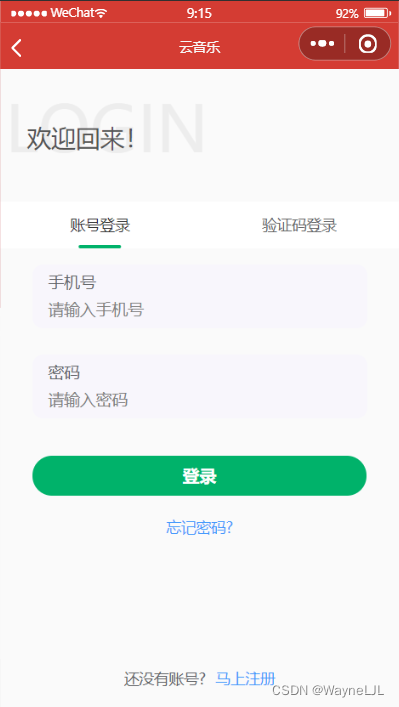
1.登录注册页面设计
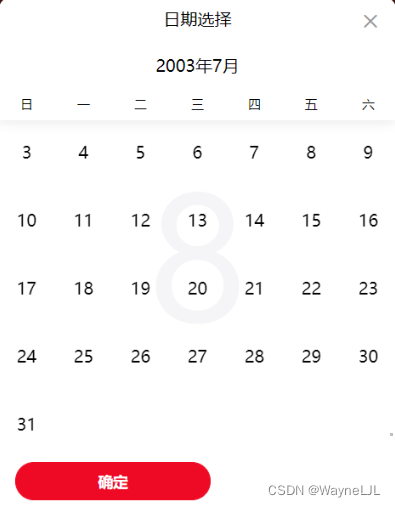
本页面的UI采用英文叠加中文的样式,实现水印的特殊展示效果,并将页面主题表明在最上方,而输入框信息栏的切换与课上讲述的tabs文件夹类似,也是swiper组件与wxss样式的连用,使用户可以通过点击顶部选项卡来切换不同的登录方式,这里由于需要传值的部分只有手机号与密码,因此我直接使用data传值,而不是form表单的submit事件。如果用户没有账号,可以点击立即注册跳转到注册界面。部分代码如下:
<van-popup wx:if="{{ poppable }}" custom-class="van-calendar__popup--{{ position }}"
close-icon-class="van-calendar__close-icon" show="{{ show }}" round="{{ round }}"
position="{{ position }}" closeable="{{ showTitle || showSubtitle }}"
close-on-click-overlay="{{ closeOnClickOverlay }}" bind:enter="onOpen" bind:close="onClose" bind:after-enter="onOpened"bind:after-leave="onClosed">
<include src="./calendar.wxml" />
</van-popup>效果图展示如下:



2.首页设计
首页这里的设计页面顶部采用的是自定义导航栏与轮播图swiper叠用,内容部分由数据库查找歌曲按照自定义组件输出为推荐歌曲,通过request请求网yi云音乐的官方API获取热门歌单与推荐歌单的信息,再通过横向scroll-view组件进行滑动展示。部分代码展示如下:
onChange({ detail }) {
var app = getApp();
appinstance.globalData.isDarkSwitch = detail
this.setData({checked: appinstance.globalData.isDarkSwitch})
if (this.data.checked) {this.setData({DarkColor: appinstance.globalData.isDarkColor})
app.globalData.dark=true;
wx.setNavigationBarColor({frontColor: '#ffffff',backgroundColor: '#000000'});
wx.setPageStyle({style:{background:"black",color:"white"}});
wx.setTabBarStyle({backgroundColor: '#000000',color:"#ffffff"})
app.globalData.dark=true;} else {this.setData({DarkColor:
appinstance.globalData.isNotDarkColor})
......},效果图展示如下:


同时我给搜索栏的歌曲以及推荐歌单的歌曲一起绑定的鼠标单击事件,点击后对点击的歌曲进行信息传值,并打开audio控件来进行歌曲播放。具体代码展示如下:
<view class="content-item" wx:for="{{searchSongList}}" wx:key="id">
<view class="profile">
<image class="profile-pic" src="{{item.song_image}}"></image>
<view class="username">
<text class="name">{{item.song_name}}</text>
</view>
<image src="/images/personal/增加.png"style="height: 60rpx;width: 60rpx;"bindtap= "showList" data-id="{{item.song_id}}"></image>
</view>
<view class="iconfont icon-arrow-right" style="color:#fff"></view>
</view>
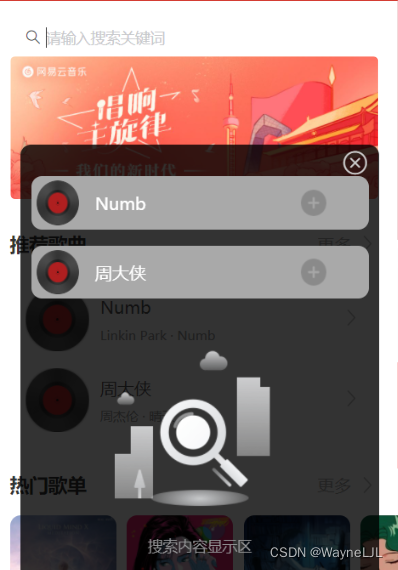
<van-empty image="{{(SearchSingerList[0] || SearchSongList[0]) == undefined ? 'search' : ''}}" description="搜索内容显示区" />
</van-popup>效果图展示如下:

最后便是暂停键的设置,audio组件有一个最大的鄙陋就是,当你通过其他方式来调用该组件进行播放时,它自己本身的暂停按钮便不会显示,因此,我们需要通过自定义一个暂停按钮来控制它进行暂停操作。具体代码展示如下:
timeupdateEvent(e){
var progress = parseInt((e.detail.currentTime/e.detail.duration)*100)
var minute = parseInt((e.detail.duration-e.detail.currentTime)/60);
var second = parseInt((e.detail.duration-e.detail.currentTime)%60);
if(second<10){this.setData({progress: progress+"%",remainTime:minute+":0"+second})
}else{this.setData({ progress: progress+"%",remainTime:minute+":"+second})}},效果图展示如下:

3.发现页面设计
该页面的设计仅仅是模拟网yi云音乐的第二底部选项卡的效果,即可以根据自己的喜好查看视频,同样与首页类似,通过请求访问网yi云音乐专属的API网站,获取信息资源后,利用自定义组件循环展示所访问的信息。具体效果展示如下:


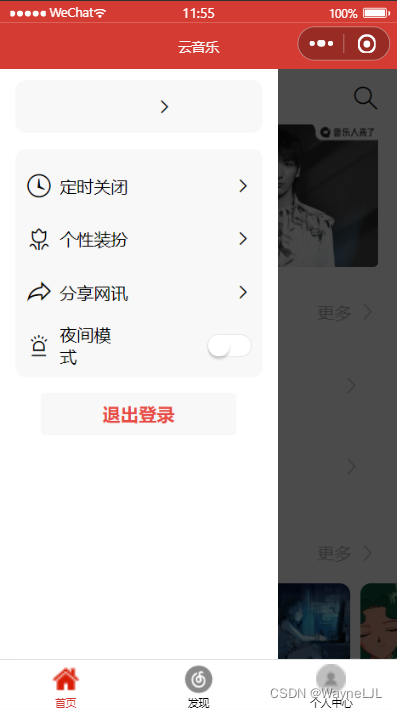
4.个人界面设计
除了头像框与用户名在用户登录后会动态修改后,这个界面的会员开通部分,也可以模拟下滑拖动效果,尽可能的实现现实中已经存在的操作方法。顶端设计皆为静态操作,即没有进行额外的页面设计,而底部的组成,则主要由最喜欢的音乐与歌单部分构建,其中歌单部分采用了swiper组件,即可以动态滑轮切换,而创建已存在的歌单,也可以通过movable-view与movable-area进行滑动删除。具体页面展示效果如下所示:

5.歌单界面设计
最后的设计,是喜爱歌单与我的歌单的界面设计,整体界面采用类似的展示布局,仅仅在每条数据的插入显示上有不同的效果,同时可以链接歌曲进行调用audio控件播放,依然采用了自定义组件通过json文件中usingcomponent进行引用。具体展示效果如下所示:


部分代码如下:
<view class="favourite-container">
<view class="SingNumber">
<van-icon name="music" size="33" color="#00b26a" />
<text class="count">共{{favouriteList.length}}首</text>
</view>
<Sing wx:for="{{favouriteList}}" wx:key="id" title="{{item.likesong_name}}" Auther="{{item.likesong_auther}}" bindtap="tapEvent" data-params="{{item}}"></Sing>
</view>至此,该微信小程序设计的音乐播放器系统的基本功能与界面展示完毕。如对您有所帮助,望留下宝贵一赞!谢谢!
需源码 请私信扣扣 1092644308





















 1084
1084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








