介绍
facebook
meta 出品的一款构建javascript应用的库
单向数据流 组件 虚拟dom节点
开发工具
Vs code
安装
//先要安装node.js
win+R cmd //进入控制台面板
npm i -g create-react-app//安装脚手架
cd / //回到根目录
create-react-app myreact //创建项目
cd /myreact //进入项目
npm start//浏览器打开项目
npm eject //暴露webpack配置文件
npm run build //打包项目
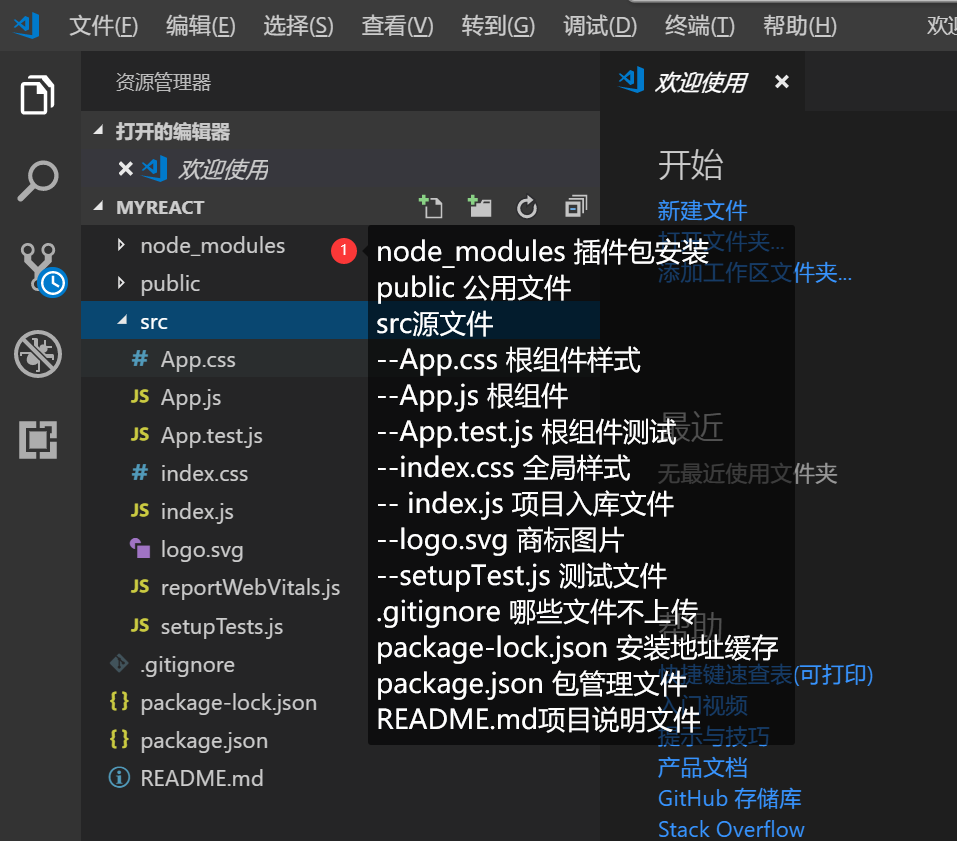
文件介绍
jsx语法
javascript混合xml(html)语法格式
目的 : 更好的在javascript中写html模板
特点
1.只有一个根节点
2.{}写javascript
3.数组可以直接写html标签
4.对象样式自动展开
5.{/* 注释 */}
6.类名用classname
函数组件
无状态组件/ 视图组件/
function App{
return(<div>你好</div>)
}
export default App
类组件
快捷键 rcc
import React, { Component } from 'react'
export default class App extends Component {
render() {
return (
<div>你好 react</div>
)
}
}
模板语法
文本渲染
文本渲染 {}
html文本渲染 dangerouslySetinnerHTML={{__html:xxx}}
条件渲染
三元运算符号 条件?<div></div>:<div></div>
&&符号 {{条件&&<>}}
列表渲染
this.state.list.map(item=><h3 key={item}>{item}</h3>)
事件
和普通js事件一致,需要驼峰式写法
onClick={this.sayHi}
onClick={() => { this.sayHi("参数") }}
onClick={this.sayHi.bind(this, '参数')}
更新状态State
this.setState{k:v}
this.setState{k:v},()=>console.log("执行完毕的回调函数")























 949
949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










