什么是DOM事件流?
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流
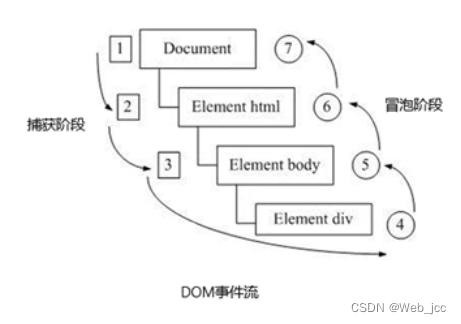
DOM事件流分为3个阶段:
1.捕获阶段
2.当前目标阶段
3.冒泡阶段 ,如下图所示:

重点说一下事件冒泡:
代码如下:
<style>
.father {
margin: 100px auto;
position: relative;
width: 500px;
height: 500px;
background-color: pink;
}
.son {
position: absolute;
left: 50%;
top: 50%;
text-align: center;
line-height: 200px;
width: 200px;
height: 200px;
transform: translate(-50%, -50%);
background-color: skyblue;
}
</style>
<div class="father">
<div class="son">son盒子</div>
</div>
<script>
// 获取元素
let son = document.querySelector('.son')
// addEventListener第三个参数决定是处于捕获阶段还是冒泡阶段,如果是true 那么就是捕获阶段, false或者不写就是冒泡阶段
// 注册事件
son.addEventListener('click', function () {
alert('son')
})
let father = document.querySelector('.father')
father.addEventListener('click', function () {
alert('father')
})
document.addEventListener('click', function () {
alert('document')
})
</script>阻止事件冒泡
e.stopPropagation()放在你不想执行冒泡事件前一个注册事件里面即可
什么是事件委托?
不给子节点单独设置事件监听,而是把事件监听设置在父节点上,然后通过事件冒泡的原理让父节点监听子节点的事件。
我们只需要给父节点ul注册监听事件,然后点击ul里面任意一个小li都可以弹出对话框
代码如下:
<ul>
<li>点我点我</li>
<li>点我点我</li>
<li>点我点我</li>
<li>点我点我</li>
<li>点我点我</li>
</ul>
<script>
let ul = document.querySelector('ul')
ul.addEventListener('click', function () {
alert('你不是点到我了吗')
})
</script>




















 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








