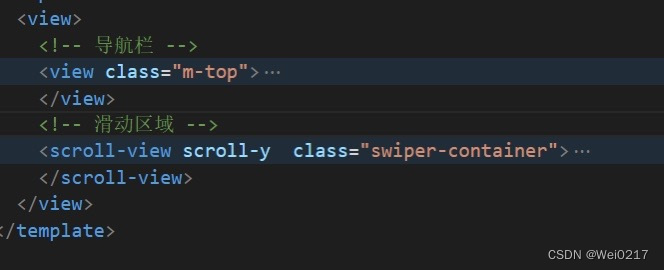
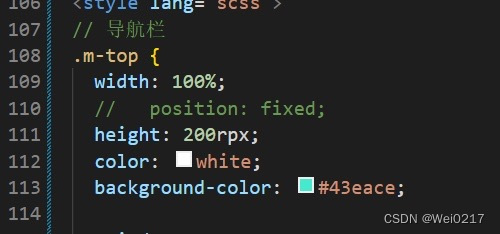
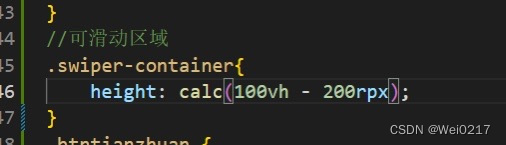
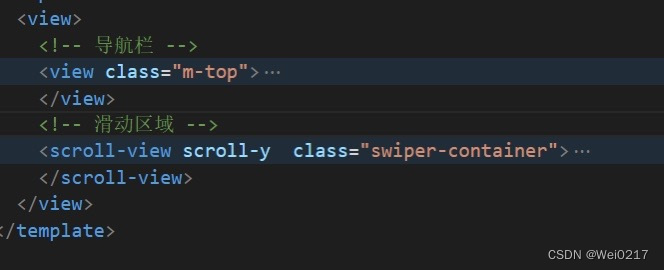
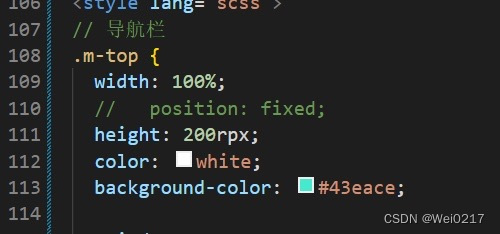
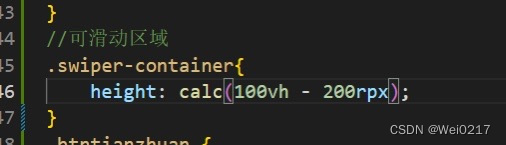
为了固定顶部导航栏(小程序),1,给导航栏设置高,2,将除了导航栏的地方用,组件 <scroll-view scroll-y class="swiper-container"></scroll-view>包起来,<scroll-view>是可滚动视图区域。用于区域滚动。就是相当于把导航栏单独拿出来,剩下的区域可滑动,就是相当于给导航栏设置了固定
1.
2, 
3,
为了固定顶部导航栏(小程序),1,给导航栏设置高,2,将除了导航栏的地方用,组件 <scroll-view scroll-y class="swiper-container"></scroll-view>包起来,<scroll-view>是可滚动视图区域。用于区域滚动。就是相当于把导航栏单独拿出来,剩下的区域可滑动,就是相当于给导航栏设置了固定
1.
2, 
3,
 3105
3105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


