文章目录
- 一、flex布局是什么?
- 二、基本概念
- 三、容器的属性
- 四、项目的属性
- 1. order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
- 2. flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
- 3. flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- 4. flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小
- 5. flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
- 6. align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
- 四、flex实例运用
一、flex布局是什么?
flex:弹性布局
任何一个容器都可以指定为 flex 布局
.box{
display: flex;
}
行内元素也可以使用flex 布局
.box{
display: inline-flex;
}
对于webkit 内核的浏览器,必须加上-webkit 前缀
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意: 设置为flex 布局之后,子元素的float 、clear、 vertical-align(垂直文本对齐)都将失效
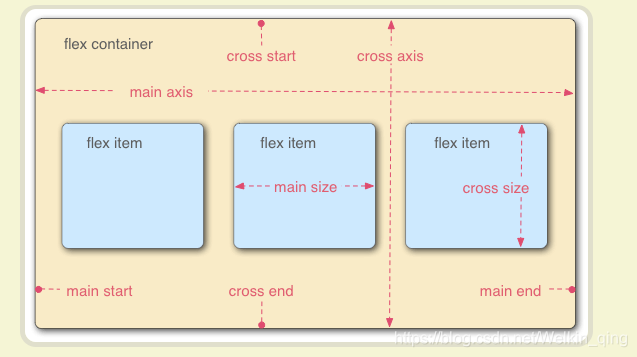
二、基本概念
flex 容器

- 容器存在两根轴,水平的主轴(main axis)和垂直的交叉轴(cross axis)
- 主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end
- 交叉轴的开始位置叫做cross start,结束位置叫做cross end
- 项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size
三、容器的属性
1. flex-direction属性决定主轴的方向(即项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
详解:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
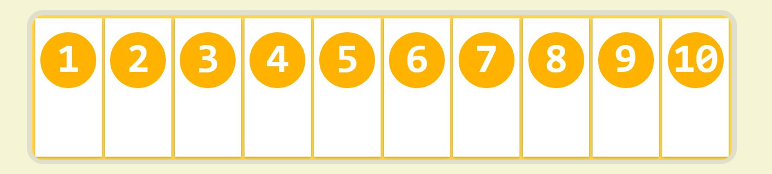
2. flex-wrap属性定义如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
- nowrap(默认):不换行。

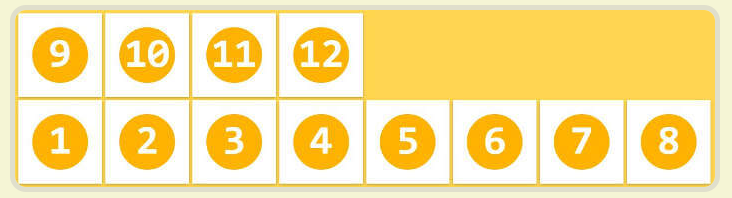
- wrap:换行,第一行在上方。

- wrap-reverse:换行,第一行在下方。

3. flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
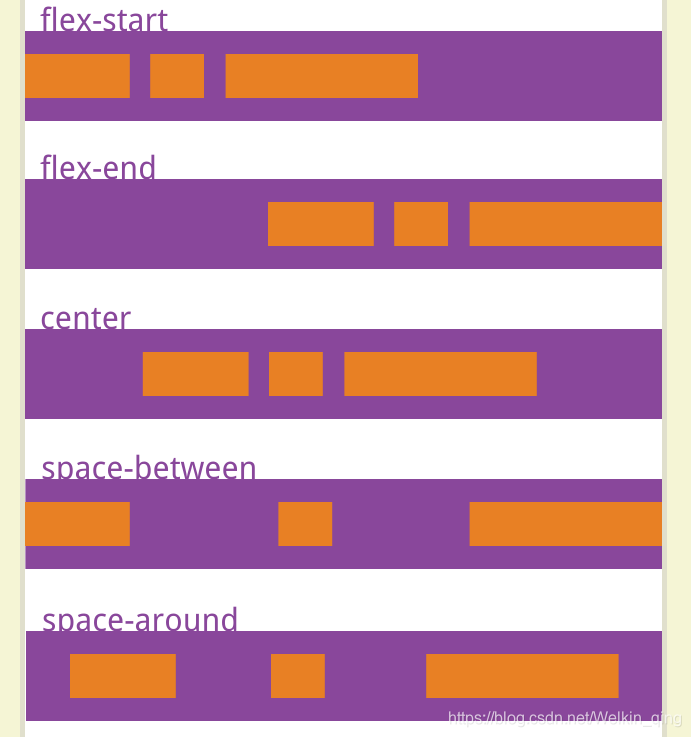
4. justify-content属性定义了项目在主轴上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
- space-evenly:均匀分布

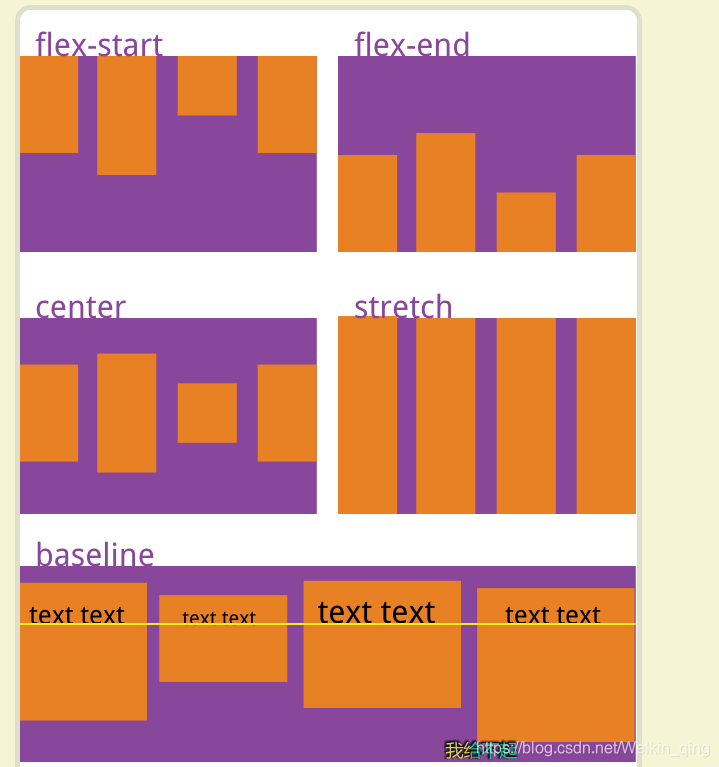
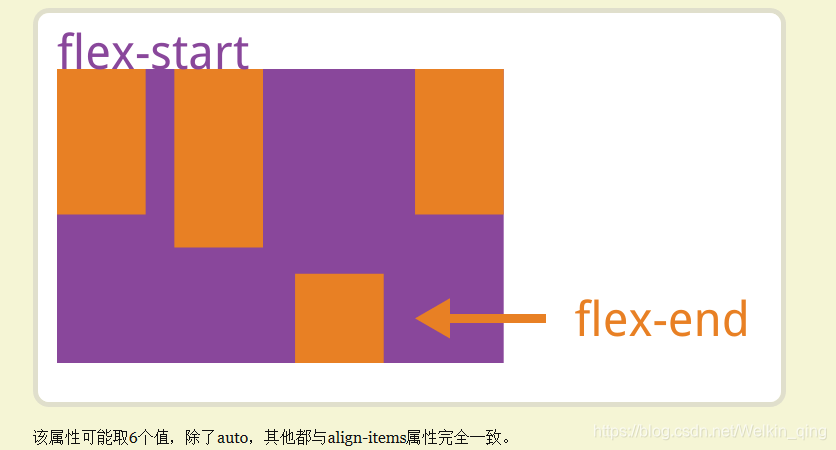
5. align-items属性定义项目在交叉轴上如何对齐
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

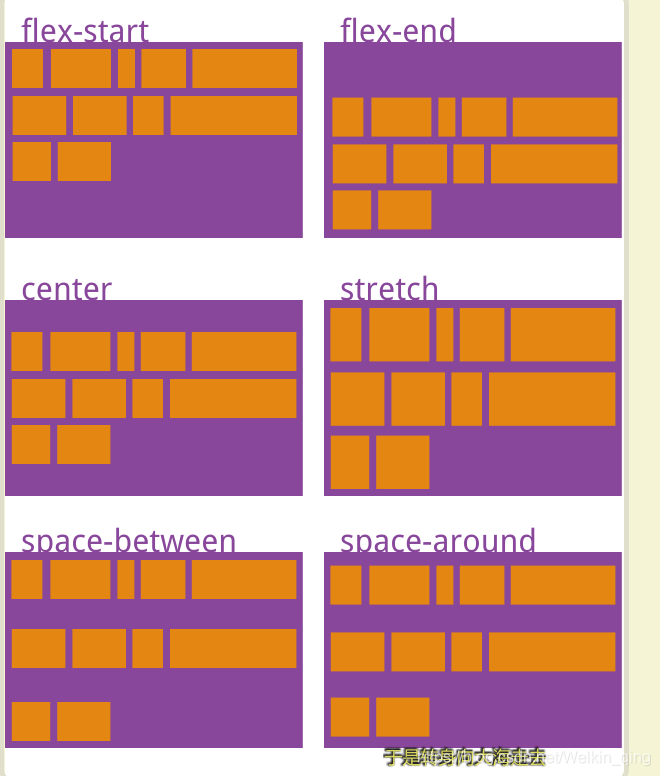
6. align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。

四、项目的属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
1. order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
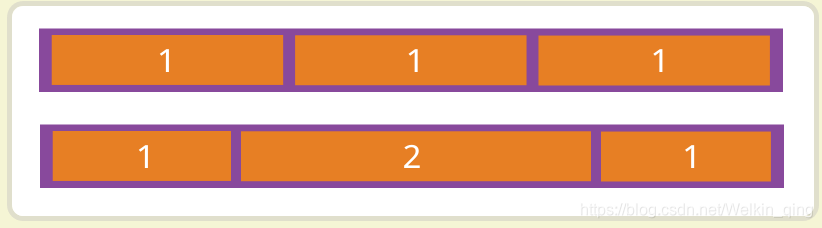
2. flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
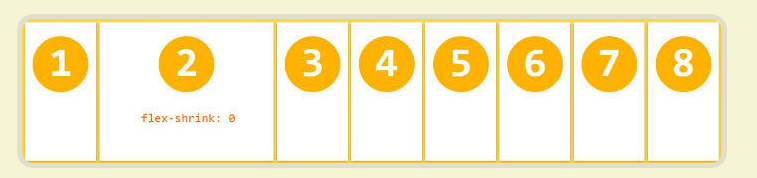
3. flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4. flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间
5. flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6. align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

本文来自阮一峰:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
四、flex实例运用
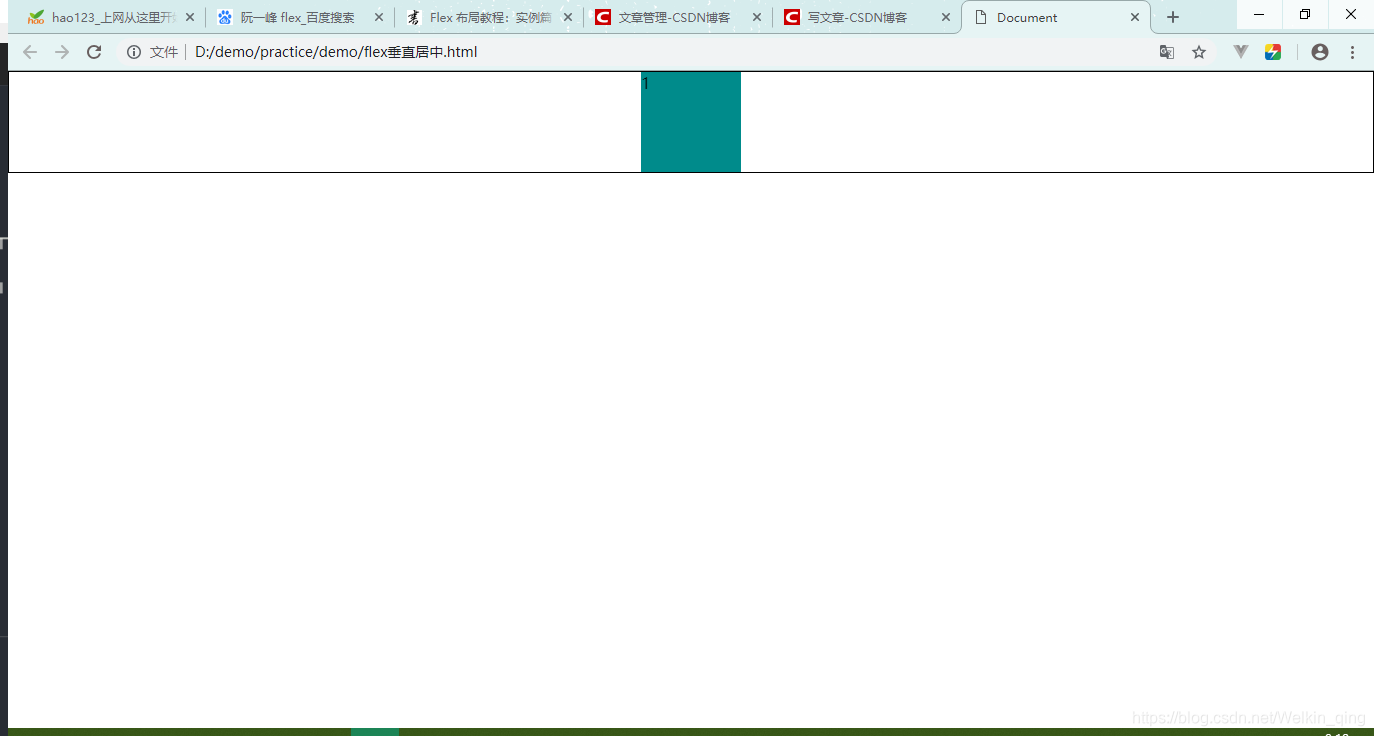
1. 单个元素水平居中
<style>
*{padding: 0;margin: 0;}
.box{
border: 1px solid black;
display: flex;
justify-content: center;
}
.box1{
width: 100px;
height: 100px;
background-color: darkcyan;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">1</div>
</div>
</body>

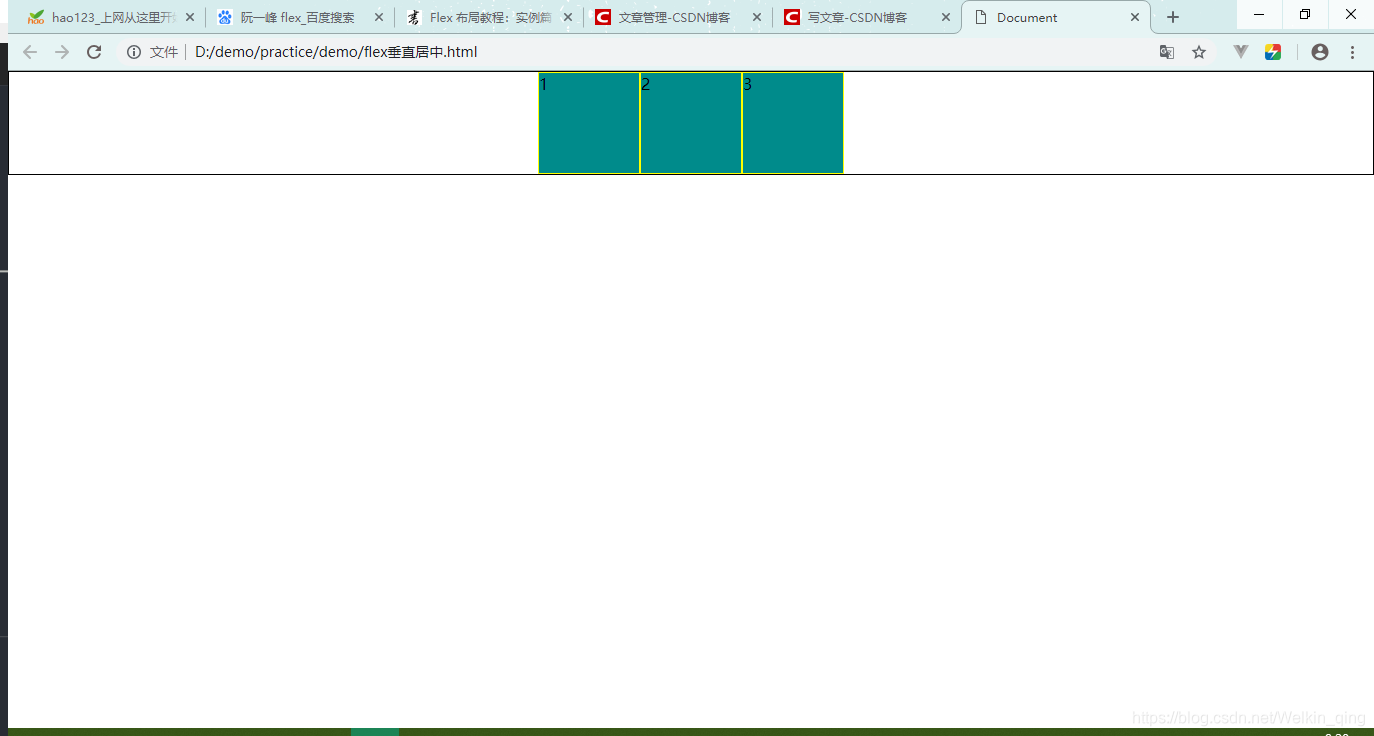
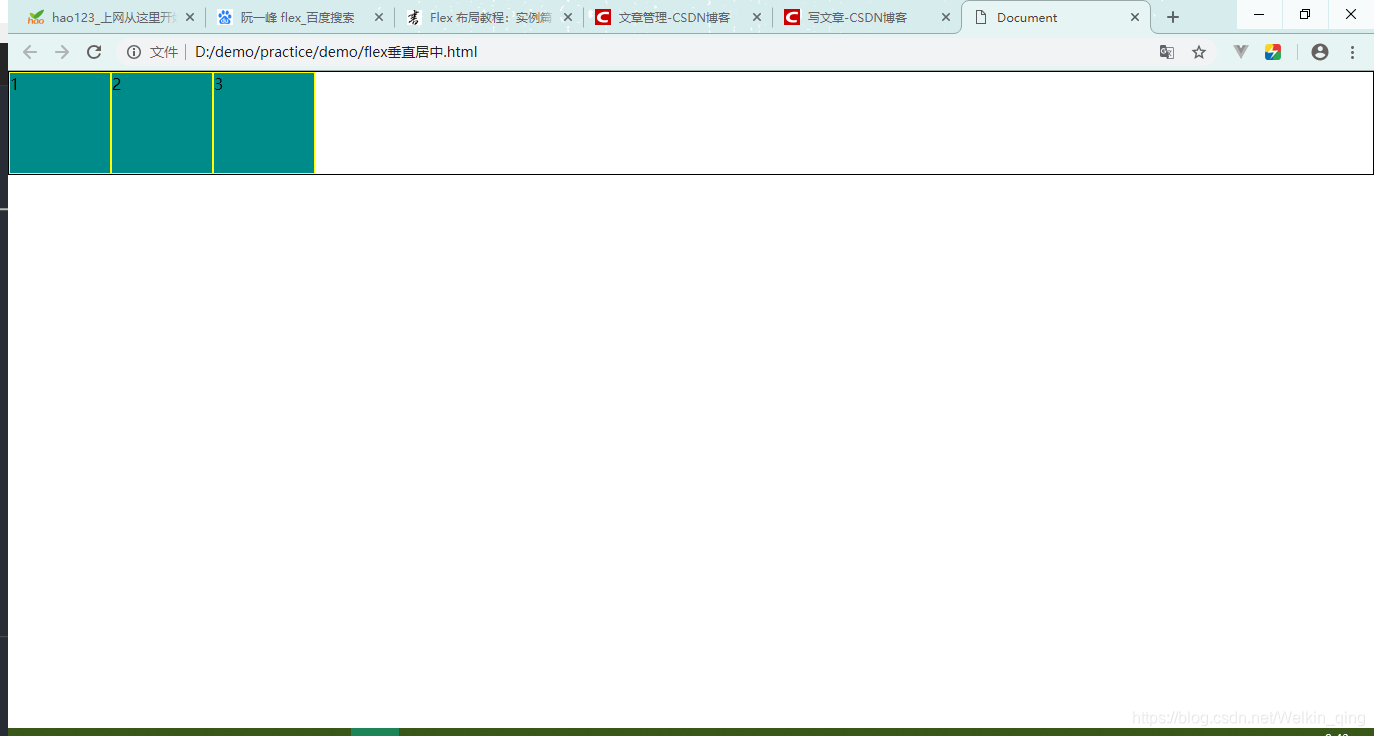
1. 多个元素水平居中
<style>
*{padding: 0;margin: 0;}
.box{
border: 1px solid black;
display: flex;
justify-content: center;
}
.box1{
width: 100px;
height: 100px;
background-color: darkcyan;
border: 1px solid yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">1</div>
<div class="box1">2</div>
<div class="box1">3</div>
</div>

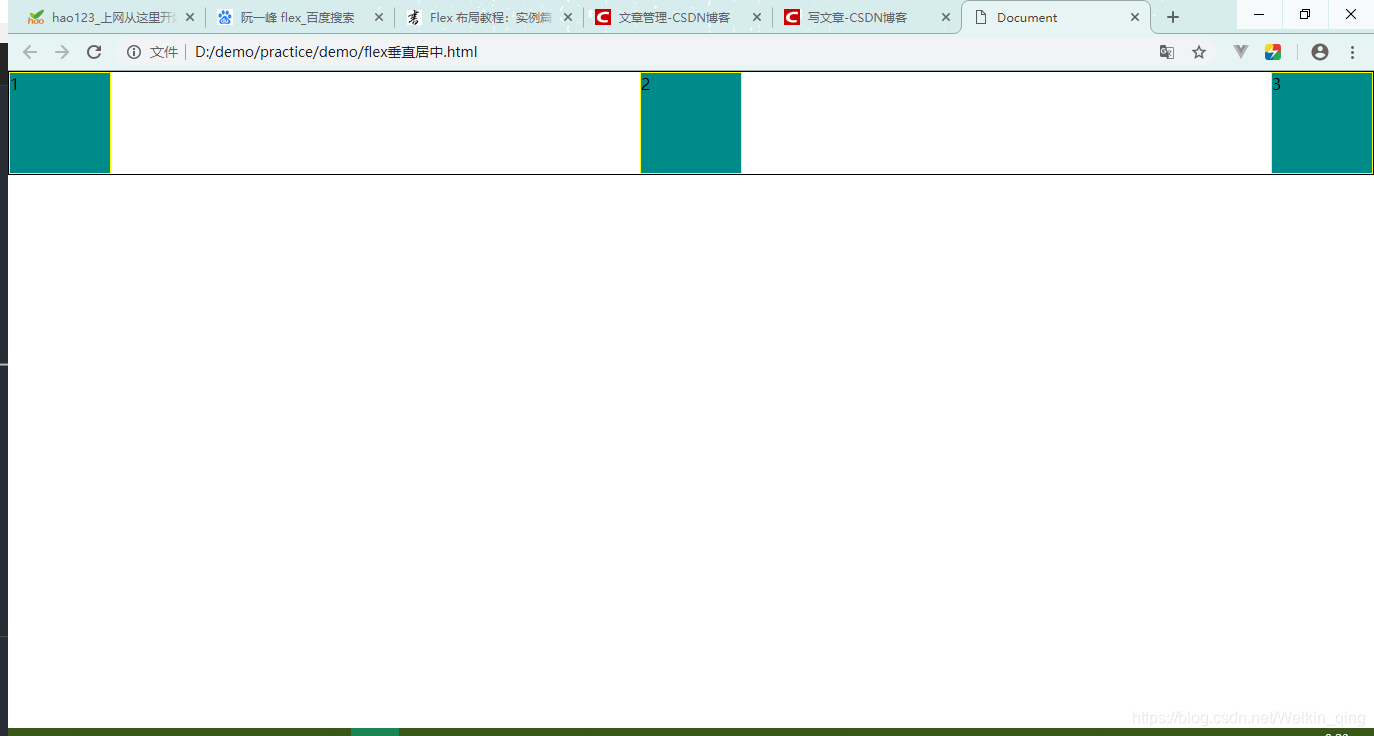
3. 多个元素水平分布
<style>
*{padding: 0;margin: 0;}
.box{
border: 1px solid black;
display: flex;
justify-content: space-between;
}
.box1{
width: 100px;
height: 100px;
background-color: darkcyan;
border: 1px solid yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">1</div>
<div class="box1">2</div>
<div class="box1">3</div>
</div>
-
justify-content: center;

-
justify-content: flex-start;

-
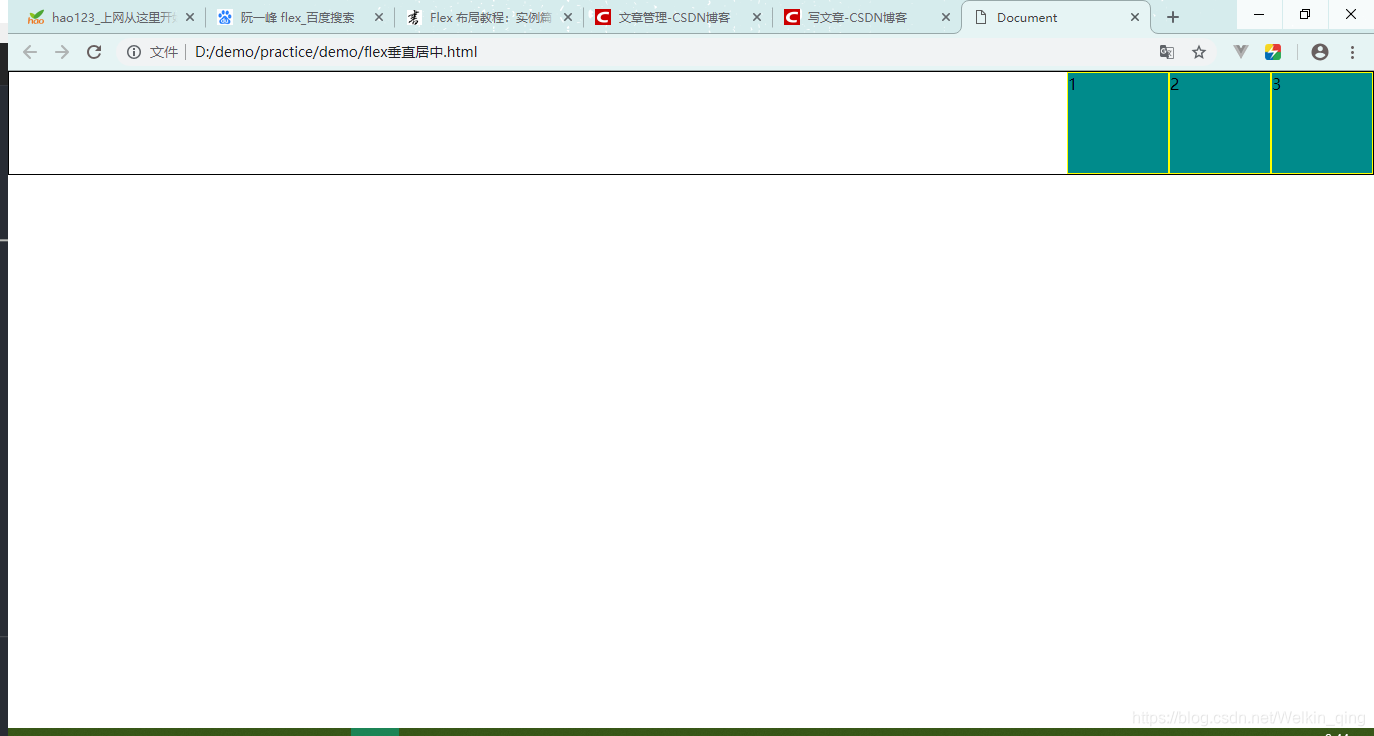
justify-content: flex-end;

-
justify-content: space-between;

-
justify-content: space-around;
两个相邻间隔是自己的两倍

-
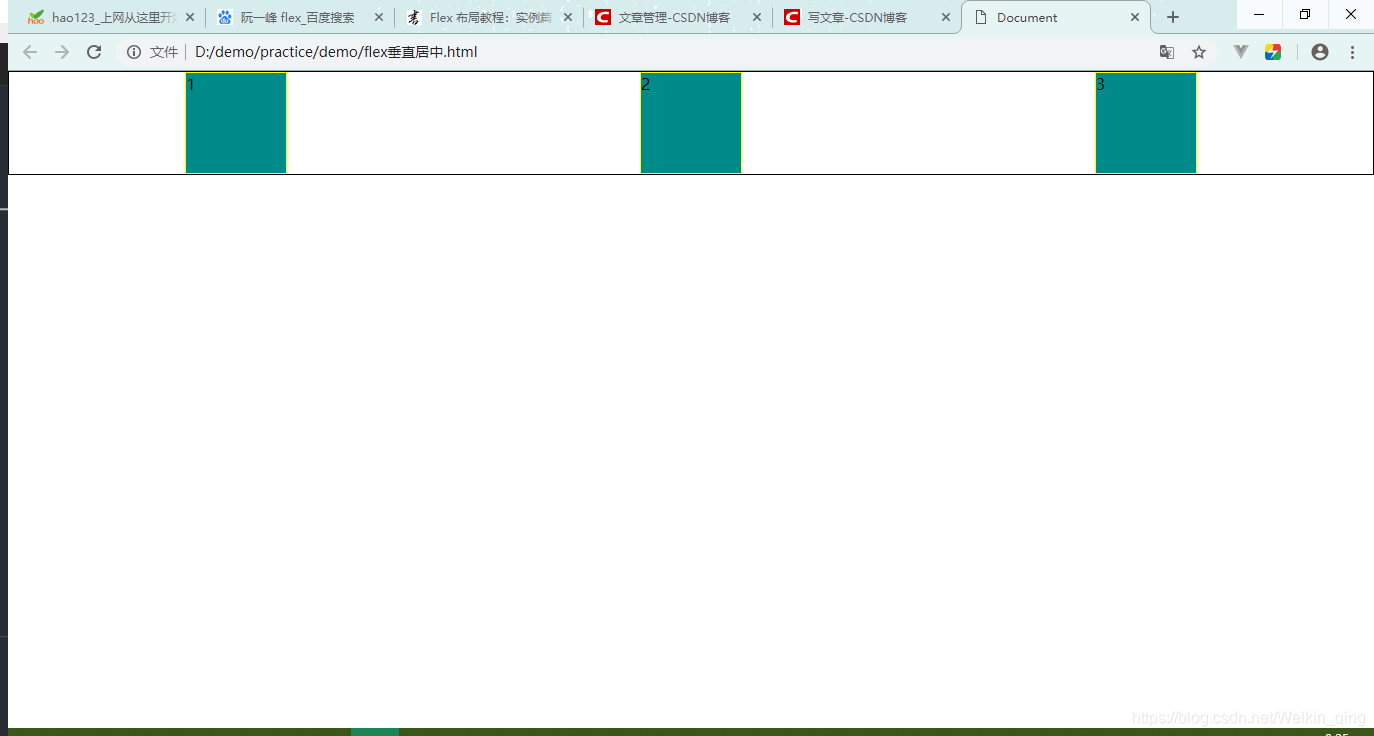
justify-content: space-evenly;
均匀分布

4. 移动主轴的情况下水平居中
为父级元素设置高度
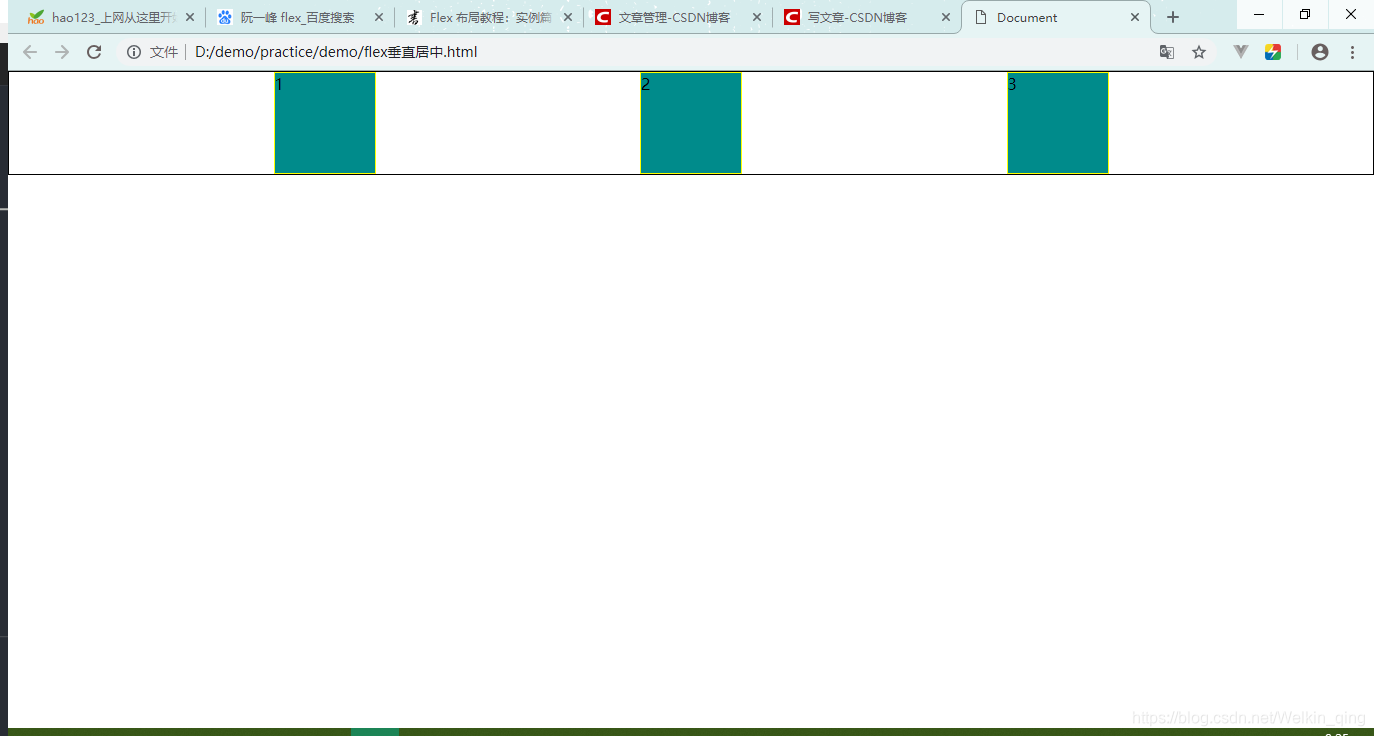
- align-items: center
<style>
*{padding: 0;margin: 0;}
.box{
border: 1px solid black;
display: flex;
justify-content: space-evenly;
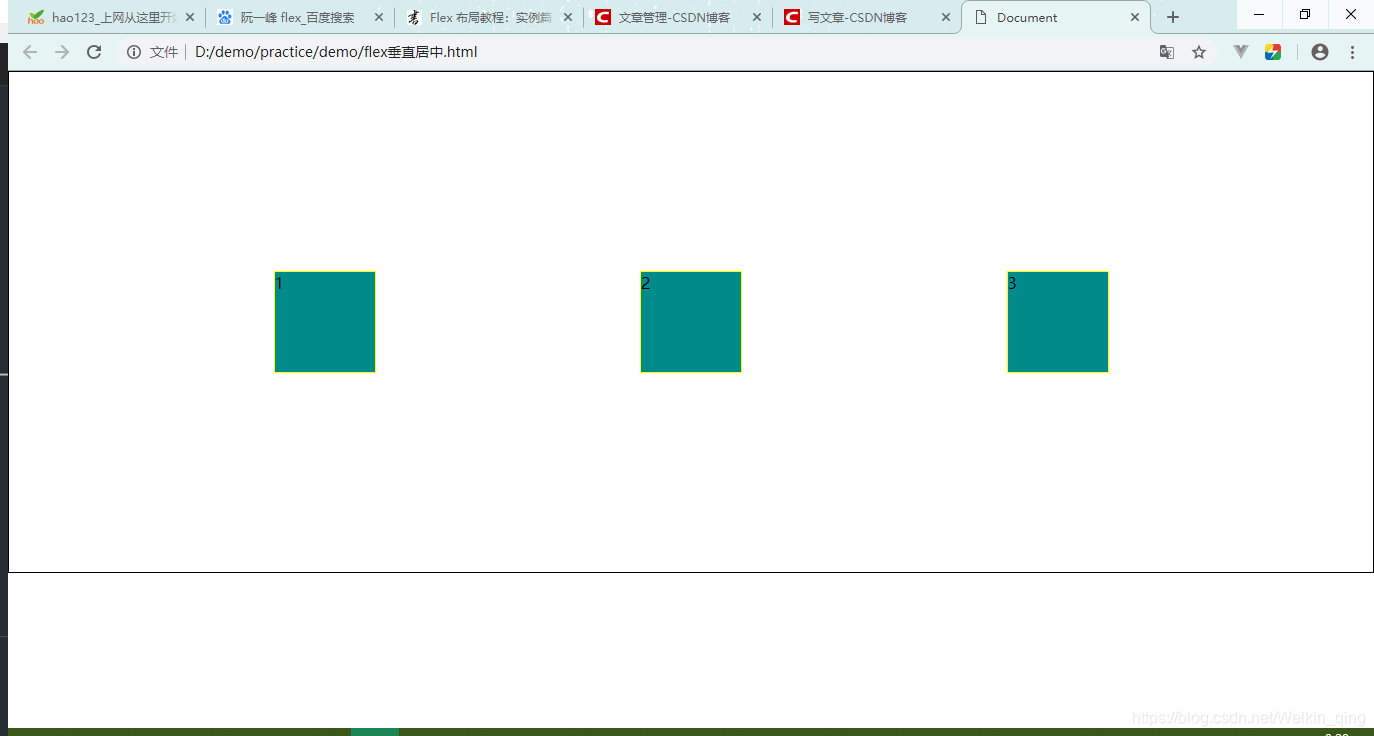
align-items: center;
height: 500px;
}
.box1{
width: 100px;
height: 100px;
background-color: darkcyan;
border: 1px solid yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">1</div>
<div class="box1">2</div>
<div class="box1">3</div>
</div>

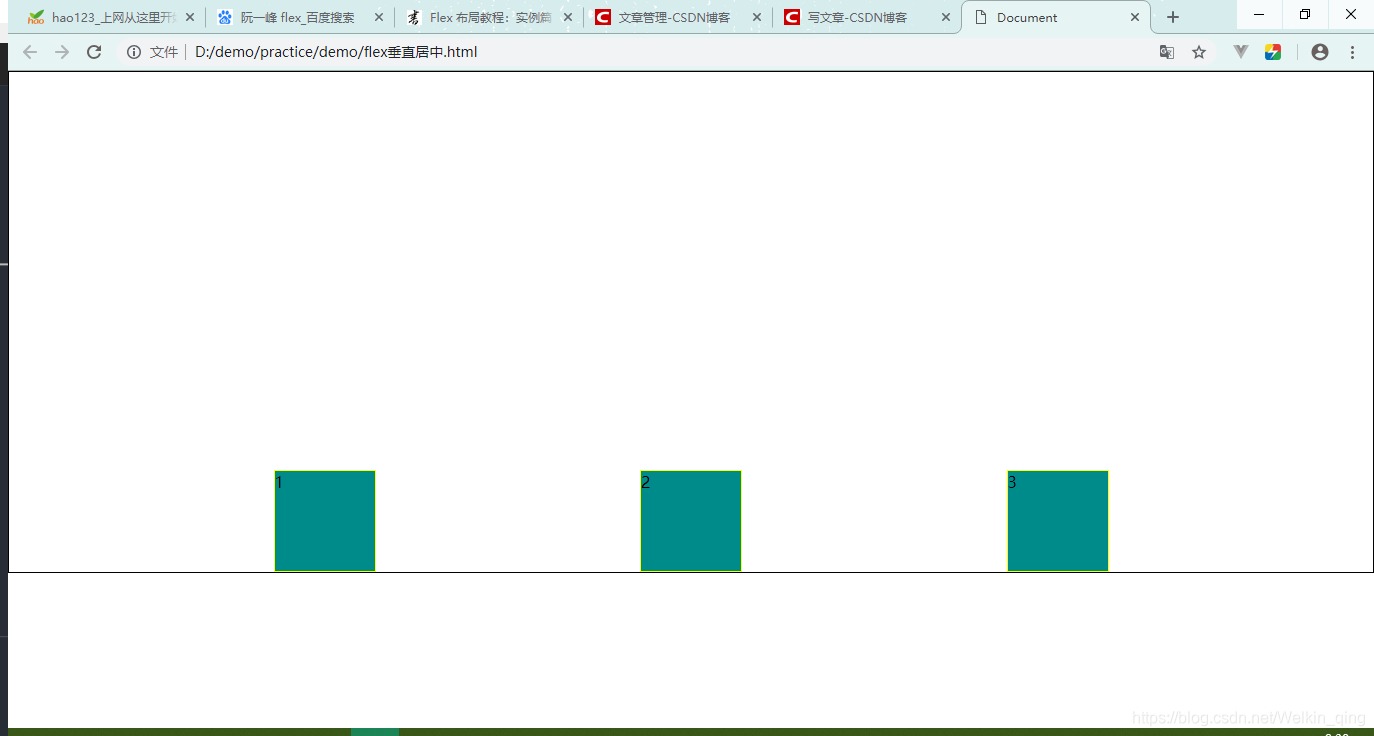
- align-items: flex-end;

- align-items: flex-start;

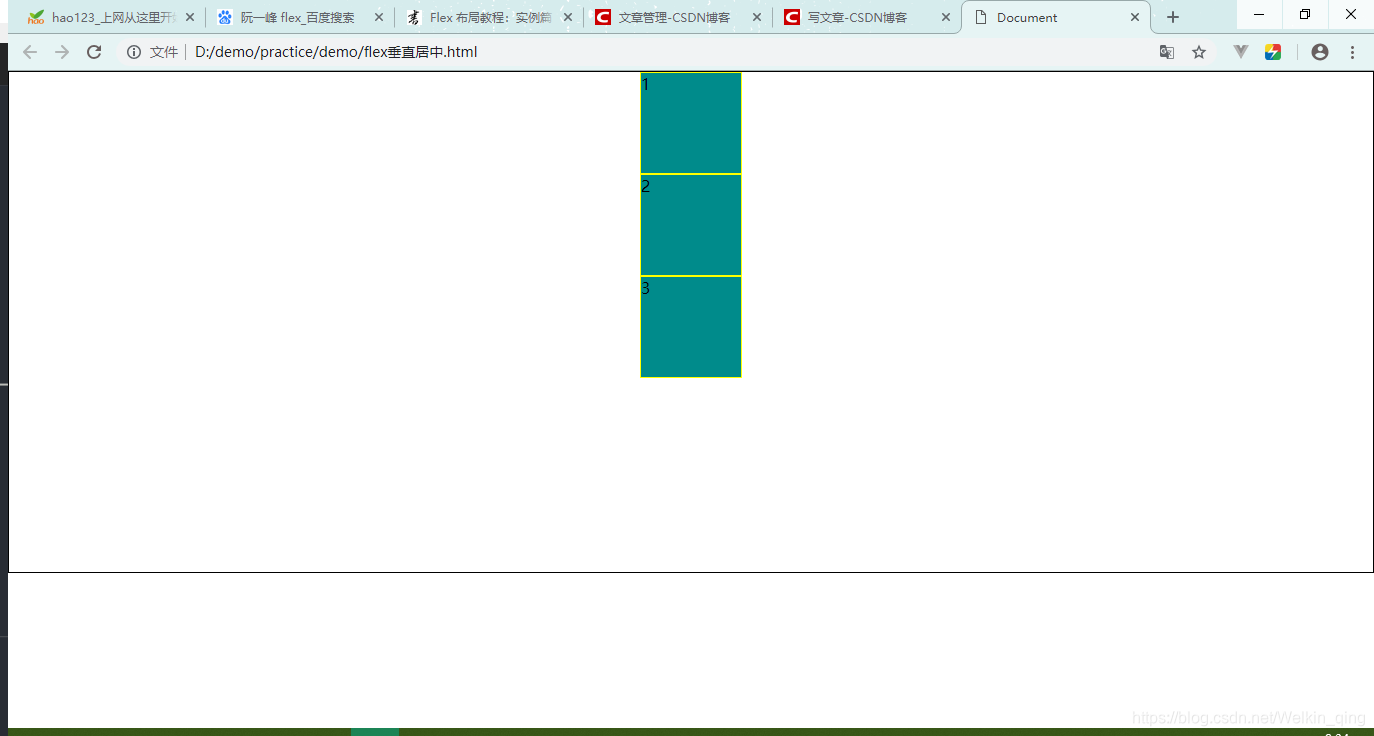
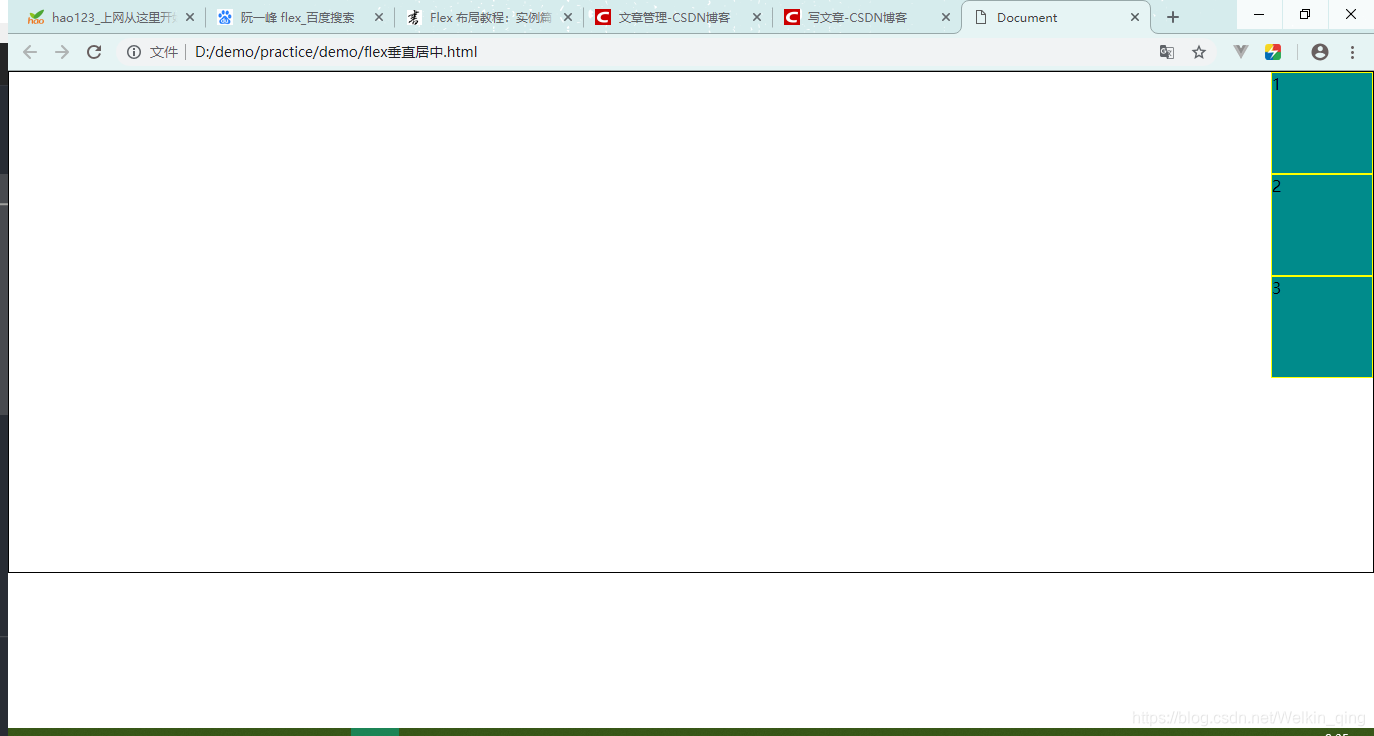
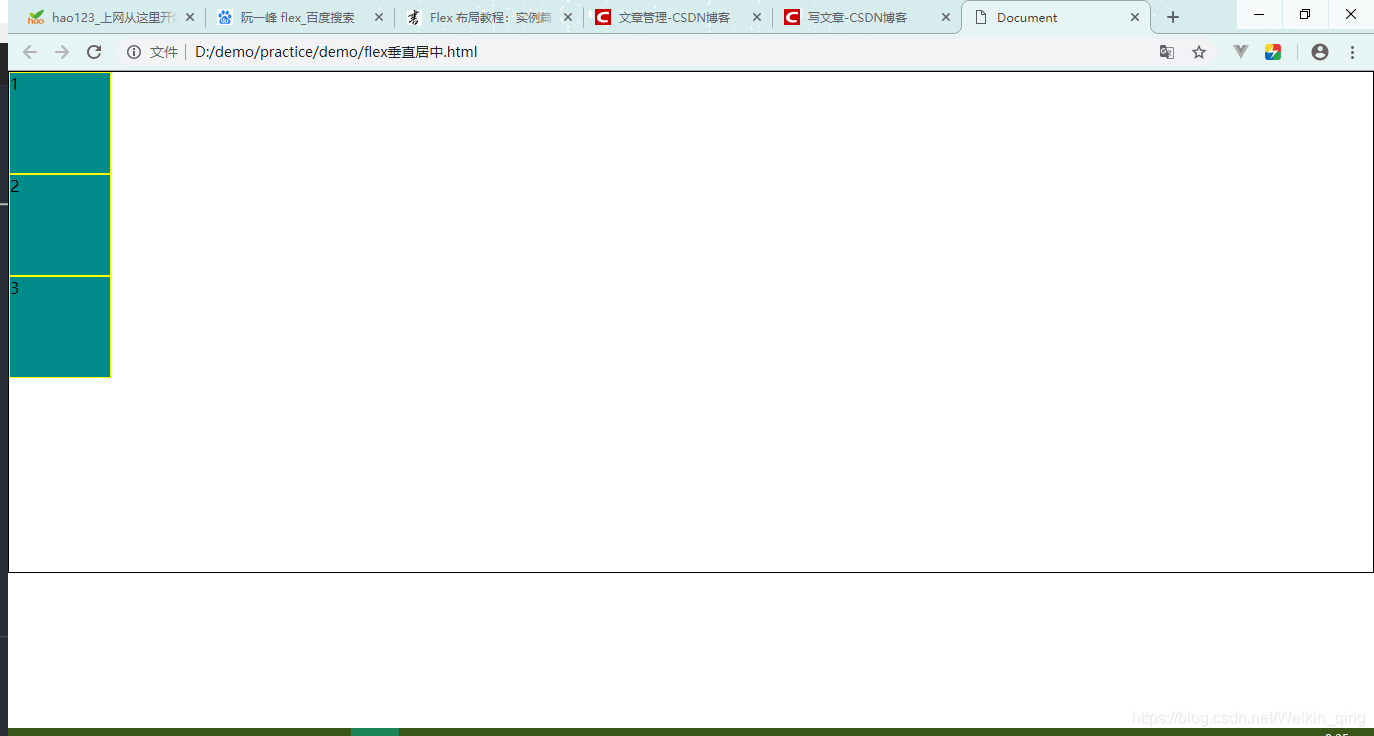
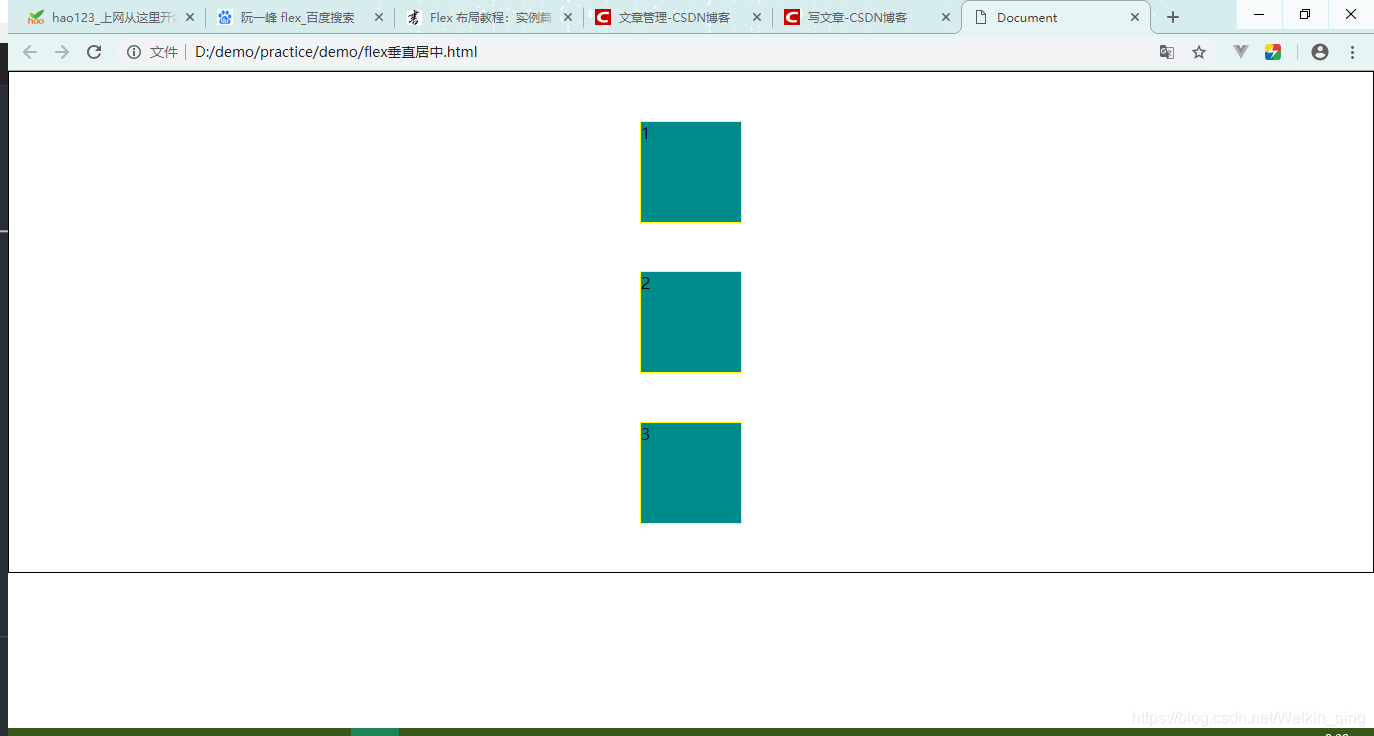
5. 垂直居中
<style>
*{padding: 0;margin: 0;}
.box{
border: 1px solid black;
display: flex;
align-items: center;
height: 500px;
flex-direction: column;
}
.box1{
width: 100px;
height: 100px;
background-color: darkcyan;
border: 1px solid yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">1</div>
<div class="box1">2</div>
<div class="box1">3</div>
</div>
</body>

1. 改变主轴方向
- align-items: flex-end;

- align-items: flex-start;

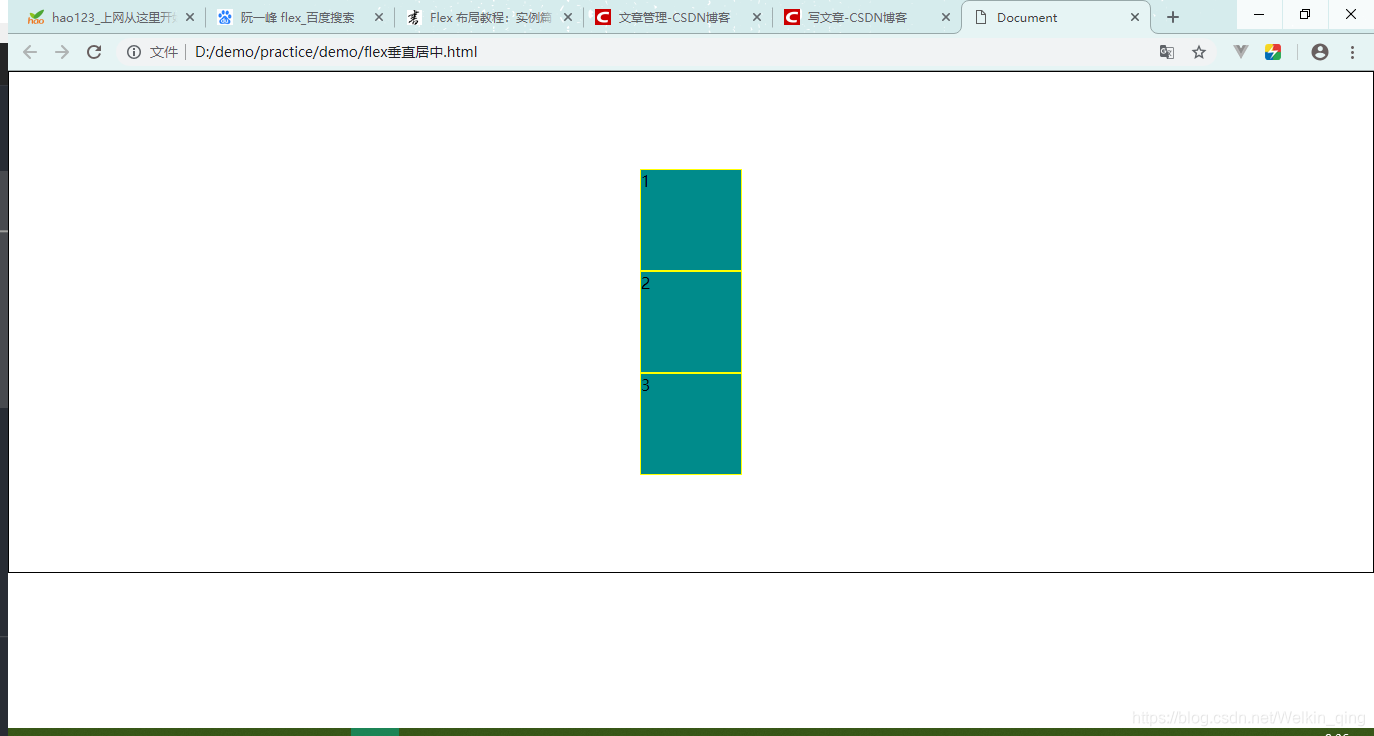
2. 设置剩余空间分配
- justify-content: center;
.box{
border: 1px solid black;
display: flex;
align-items: center;
height: 500px;
flex-direction: column;
justify-content: center;
}

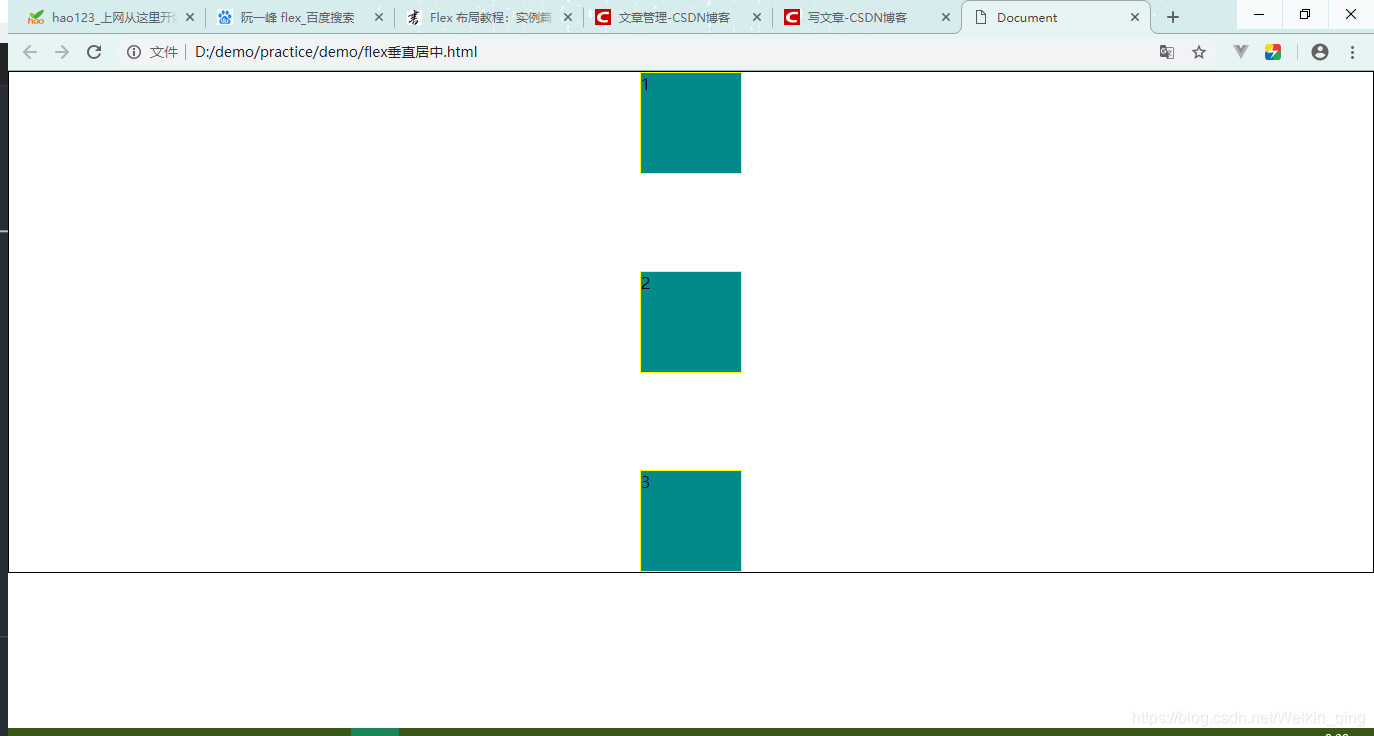
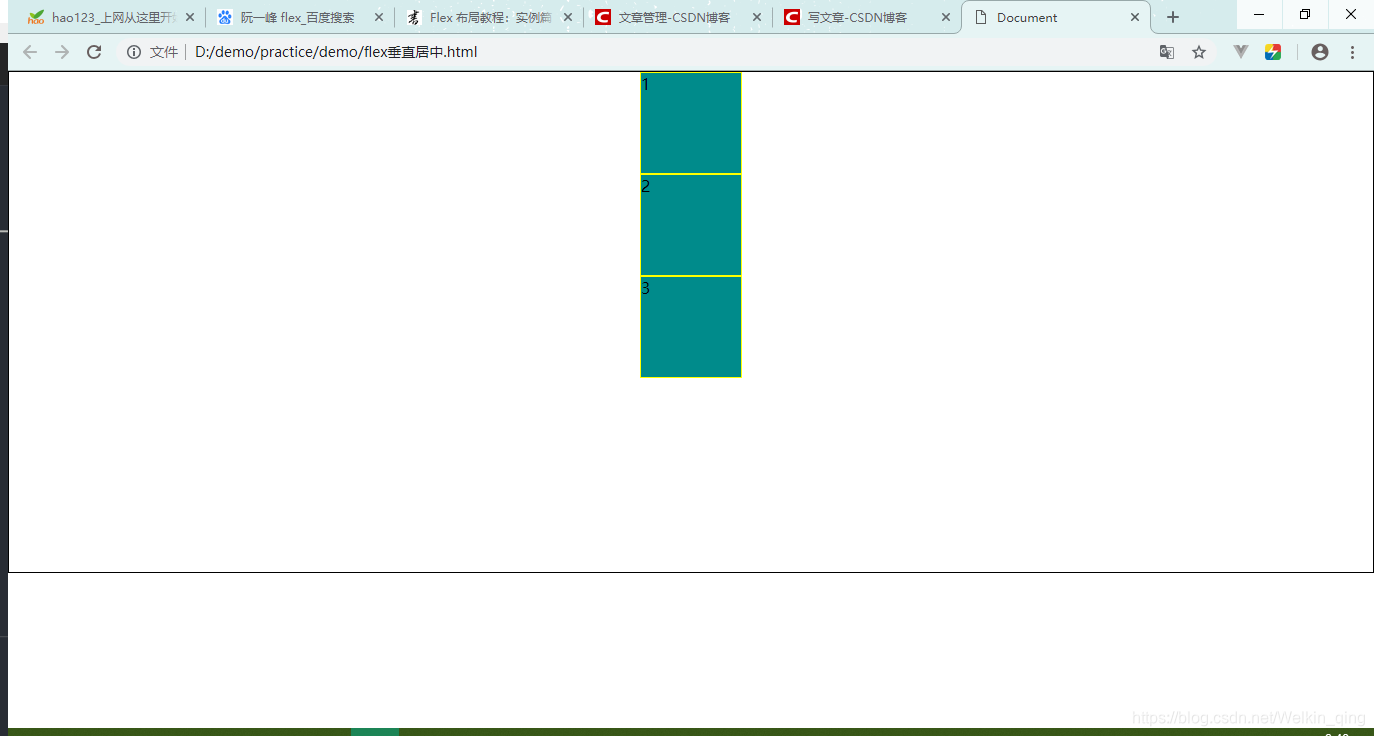
2. justify-content:space-around;

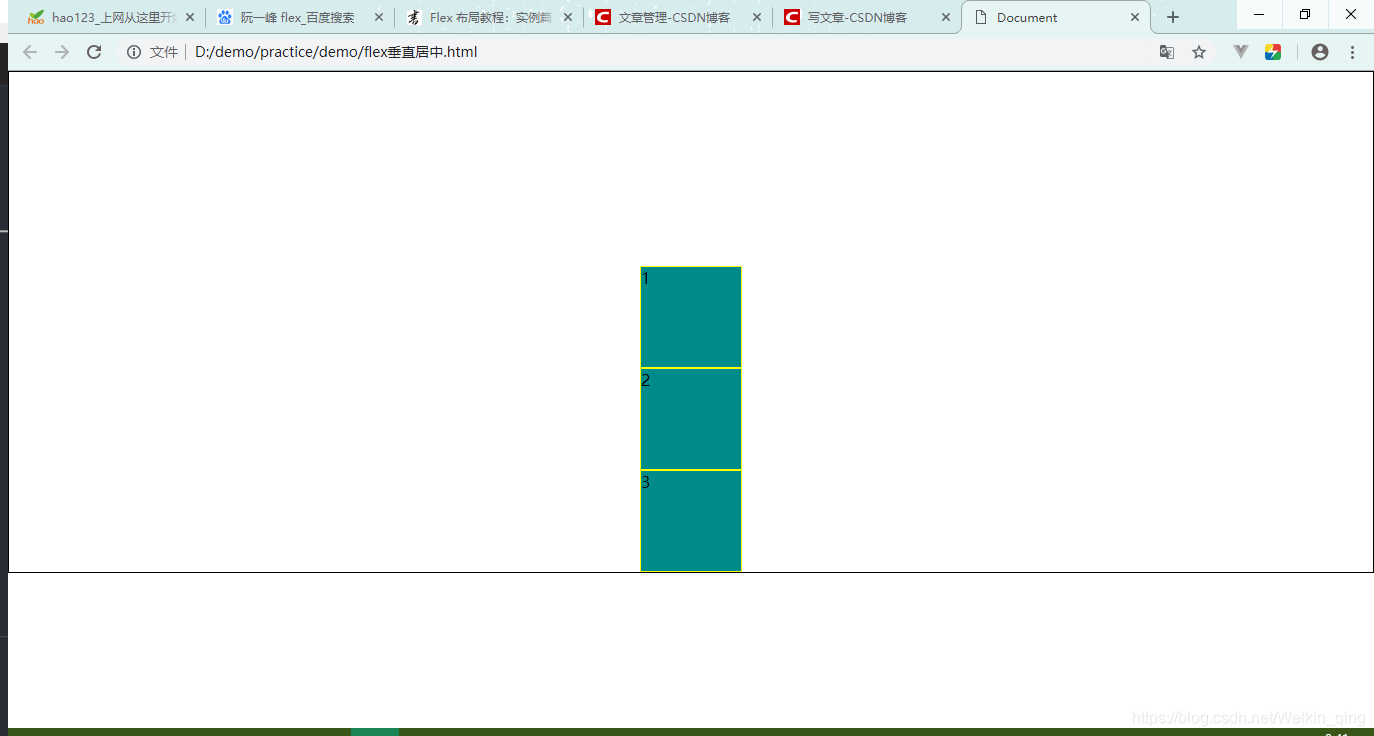
3. justify-content:space-between;

4. justify-content:space-evenly;

5. justify-content:flex-start;

6. justify-content:flex-end;

使用flex设置多个元素垂直居中的时候为
- 设置父元素为:display:flex
- 设置主轴的方向:flex-direction: column;
- 设置主轴位置:align-items: center;(左中右)
- 如果想要调整剩余空间则使用:justify-content: center;
使用flex 设置多个元素水平居中
- 设置设置主轴的方向:flex-direction: row或者不设置flex-direction(默认为row)
- 设置剩余空间分布:justify-content: center;
- 如果需要设置主轴位置可以设置:align-items: center/flex-end/flex-start(上中下)





















 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








