作者:WenWu_Both
出处:http://blog.csdn.net/wenwu_both/article/
版权:本文版权归作者和CSDN博客共有
转载:欢迎转载,但未经作者同意,必须保留此段声明;必须在文章中给出原文链接;否则必究法律责任
本篇博文主要介绍如何通过百度地图API+ArcGIS软件来完成城市出行时空数据的可视化。
(1)ArcGIS软件中创建点、线、面要素
1、创建点要素
准备好点要素的表格数据(xlsx,csv等),包括点的编号(ID)、位置属性(经纬度等)、其他点的属性等。
比如:我们需要将杭州市的行政边界点要素做成.shp文件,过程如下:
a.获取杭州市行政边界的点数据,百度地图API提供了相关的接口,这里我们参考博客 批量获取百度地图中的县级以上行政区域的边界数据,代码稍作修改:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>获取地区轮廓线</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=9GB8F942zukgBhDY4L2iSzRriZpoRFh5"></script>
<style type="text/css">
body, html{width:100%;height:100%;margin:0;font-family:'微软雅黑';}
#container{height:500px;width:90%;margin-left:50px}
#Div1{width:100%}
</style>
</head>
<body>
<div id="container"></div>
<br />
输入省、直辖市或县名称:<input type="text" id="districtName" style="width:80px" value="重庆市">
<input type="button" onclick="getBoundary()" value="获取轮廓线">
<textarea id="Div1" style="width:100%;height:200px"></textarea>
<script type="text/javascript">
var map = new BMap.Map('container');
map.centerAndZoom(new BMap.Point(116.403765, 39.914850), 5);
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.setCurrentCity("重庆市"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
function getBoundary(){
var bdary = new BMap.Boundary();
var name = document.getElementById("districtName").value;
bdary.get(name, function(rs){ //获取行政区域
map.clearOverlays(); //清除地图覆盖物
document.getElementById('Div1').innerText = rs.boundaries;
var count = rs.boundaries.length; //行政区域的点有多少个
for(var i = 0; i < count; i++){
var ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, strokeColor: "#ff0000"}); //建立多边形覆盖物
map.addOverlay(ply); //添加覆盖物
map.setViewport(ply.getPath()); //调整视野
}
});
}
</script>
</body>
</html>
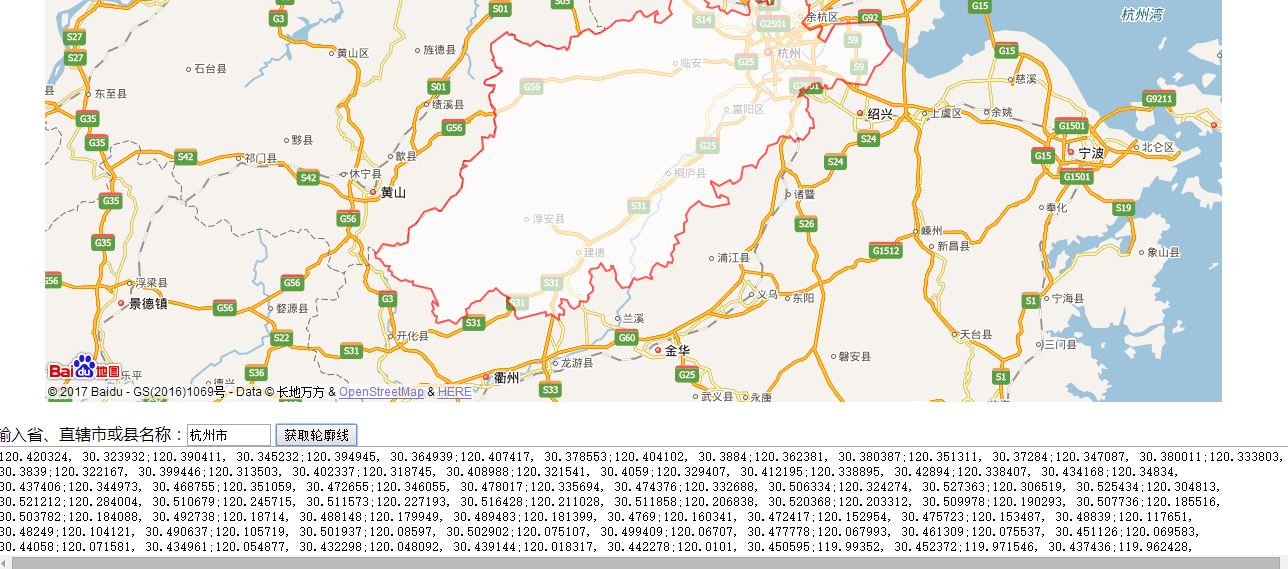
运行得到杭州市的行政边界点位数据,如下图所示:

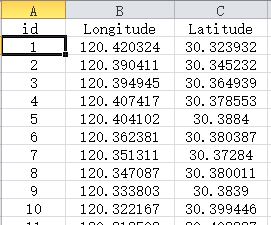
将经纬度转成相应坐标系后,整理成表格文件,如下图:

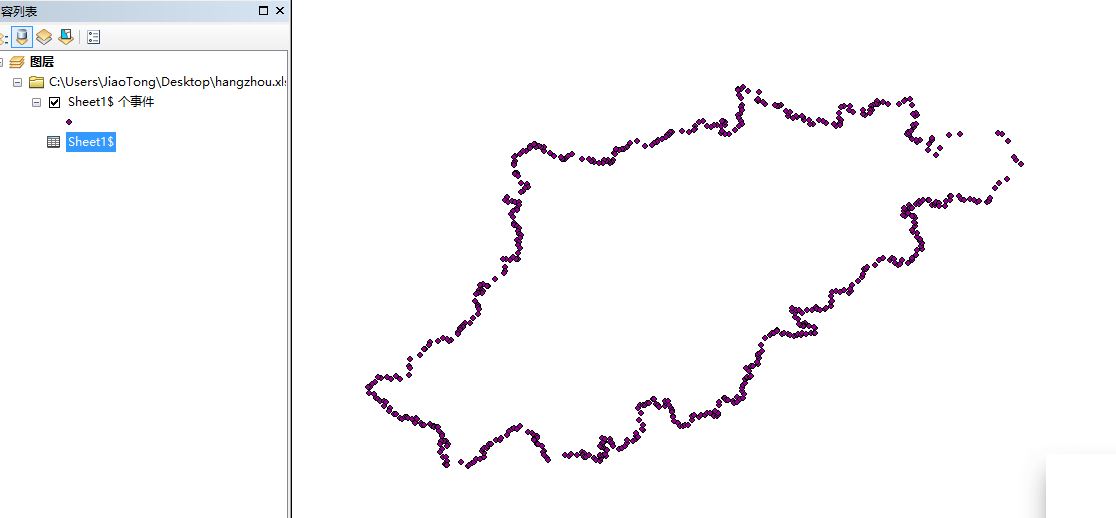
b.点击 符号导入数据,右键“显示XY数据”-设置好字段属性和相应坐标系,确定。导入后如下图:
符号导入数据,右键“显示XY数据”-设置好字段属性和相应坐标系,确定。导入后如下图:

将该图层导出为.shp文件:“数据”-“导出数据”,自此,点的.shp文件制作完成。
2、创建线要素
仍旧以上面为例,我们将上面的点连接成线,具体步骤如下:
a.添加线字段及排序字段
线字段表示该点属于哪条线;排序字段代表点在线中的位置。创建杭州市的行政边界线,我们只需要将点按顺序连接形成闭合线即可。
b.实际操作
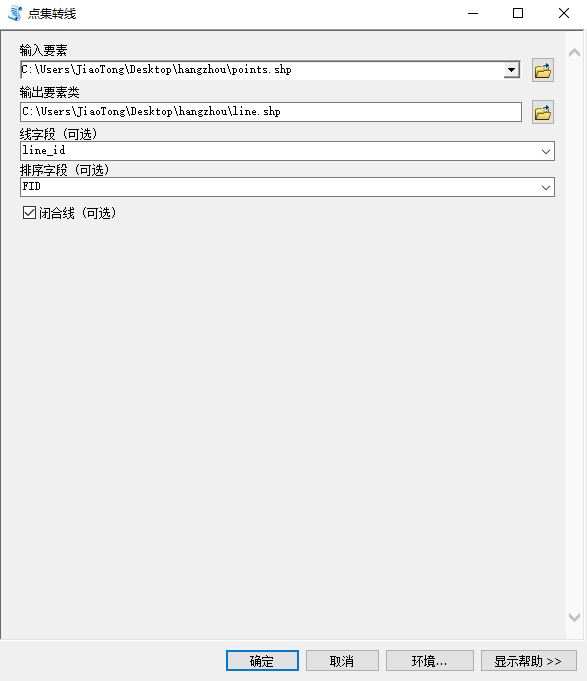
添加上线字段及排序字段,重新建立点图层,打开"ArcTollbox",“数据管理工具”-“要素”-“点集转线”:

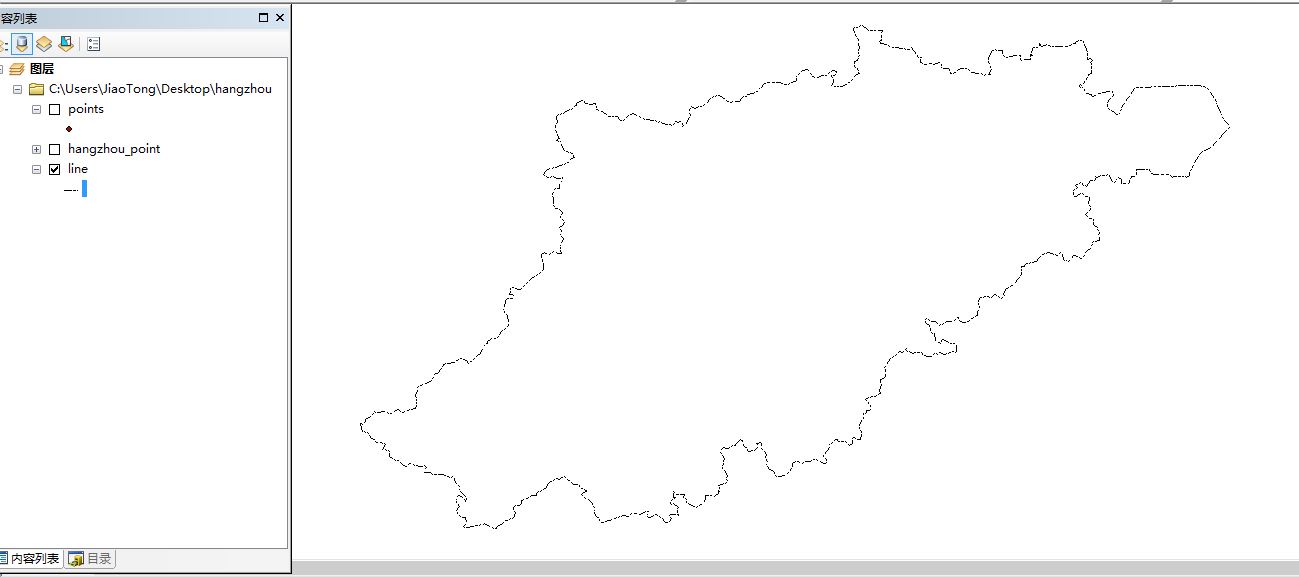
其中“输入要素”即为我们的点要素文件,设置好线字段和排序字段,点击“闭合线”,确定即得到闭合线的.shp文件,如下图:

3、创建面要素
直接在上述线的基础上生成面,打开"ArcTollbox",“数据管理工具”-“要素”-“要素转面”:

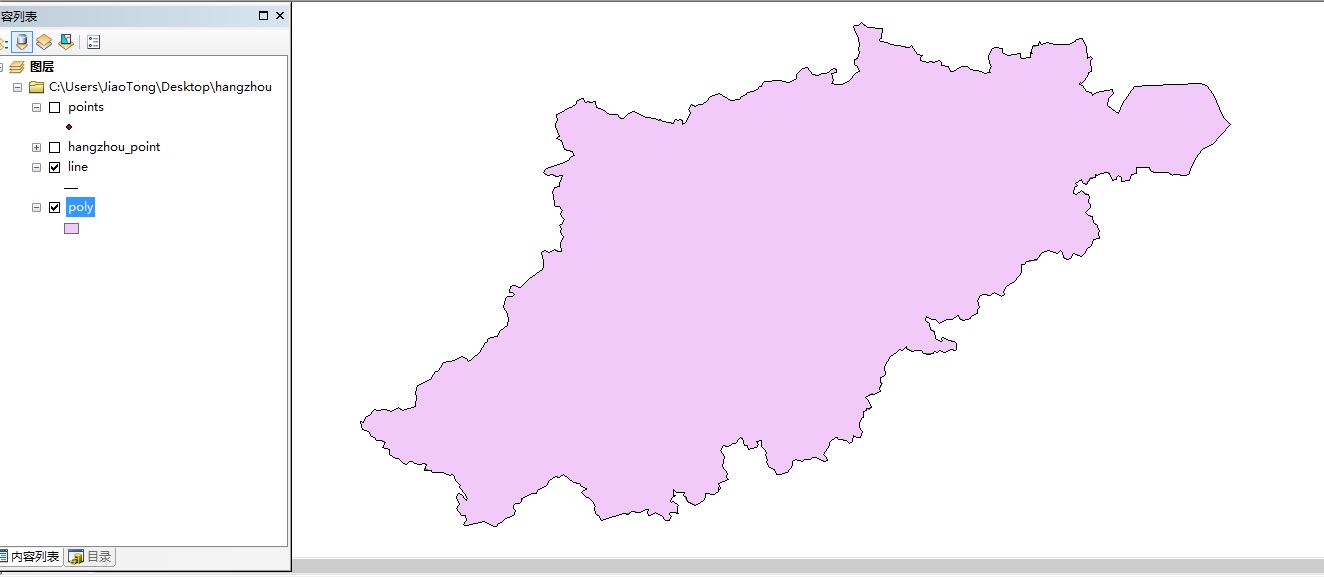
输入要素为线图层,设置好XY容差,确定即可得到杭州市行政区的面.shp文件:

(2)创建城中心交通时空圈
创建的思路及基本步骤可参见博客:利用百度地图API制作城中心交通时空圈
该文章最后创建栅栏图的过程没有介绍,这里补上,数据还是用杭州市行政区图。
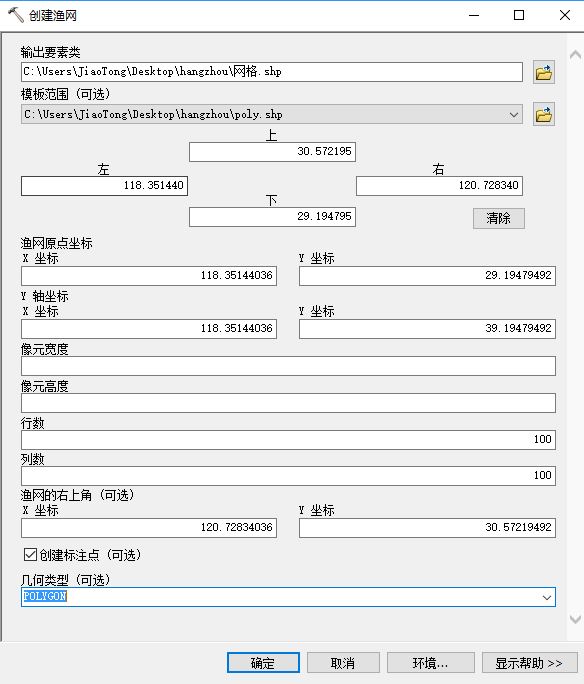
1、“数据管理工具”-“要素类”-“创建渔网”:

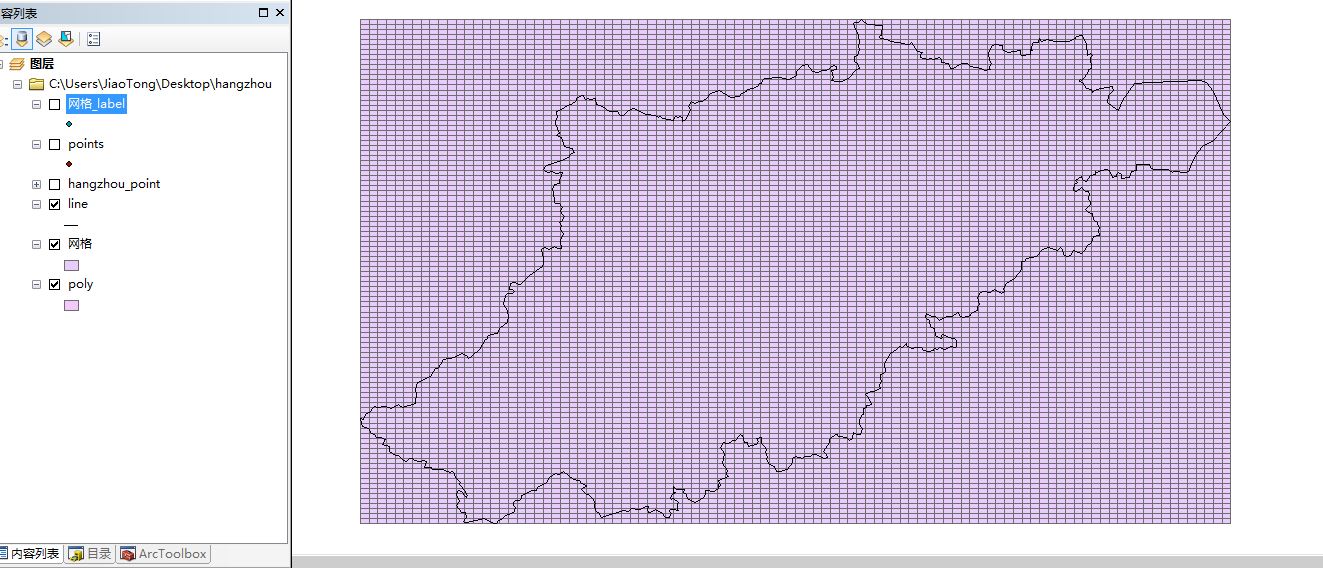
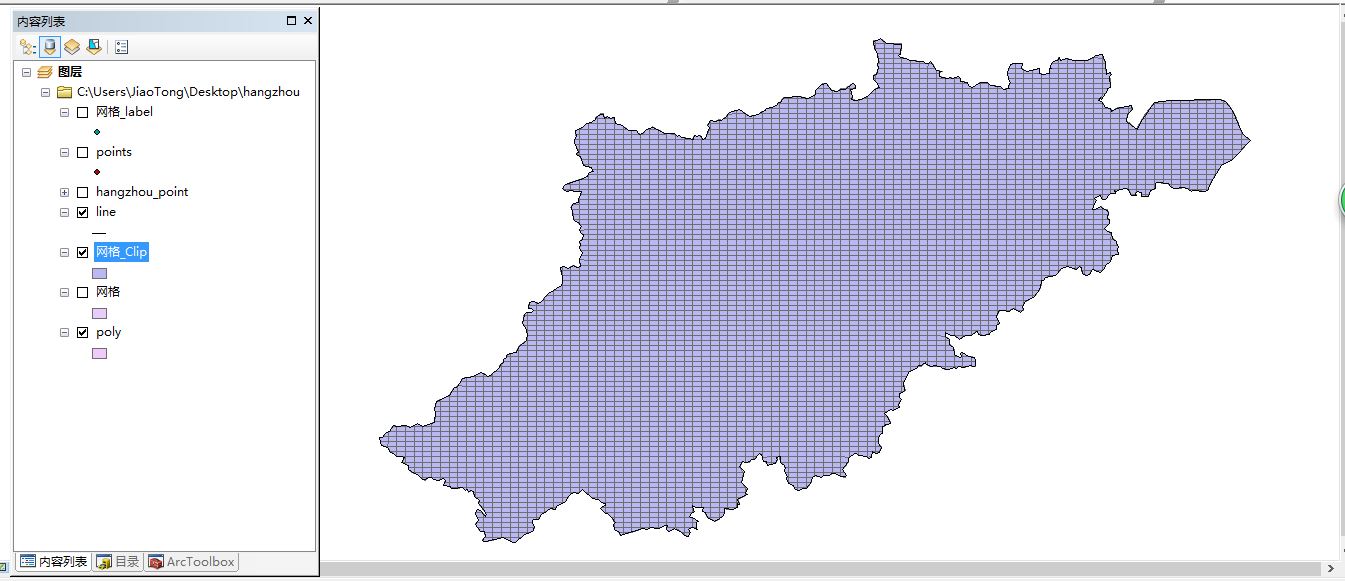
模板范围选择面图层,设置行数和列数,几何类型选择“POLYGON”,确定,创建好的渔网如下图所示:

2、执行图层取交集的命令
“分析工具”-“提取分析”-“裁剪”,设置相关参数:

输入要素为需要裁剪的要素,裁剪要素为裁剪的模板,裁剪完成后如下图:

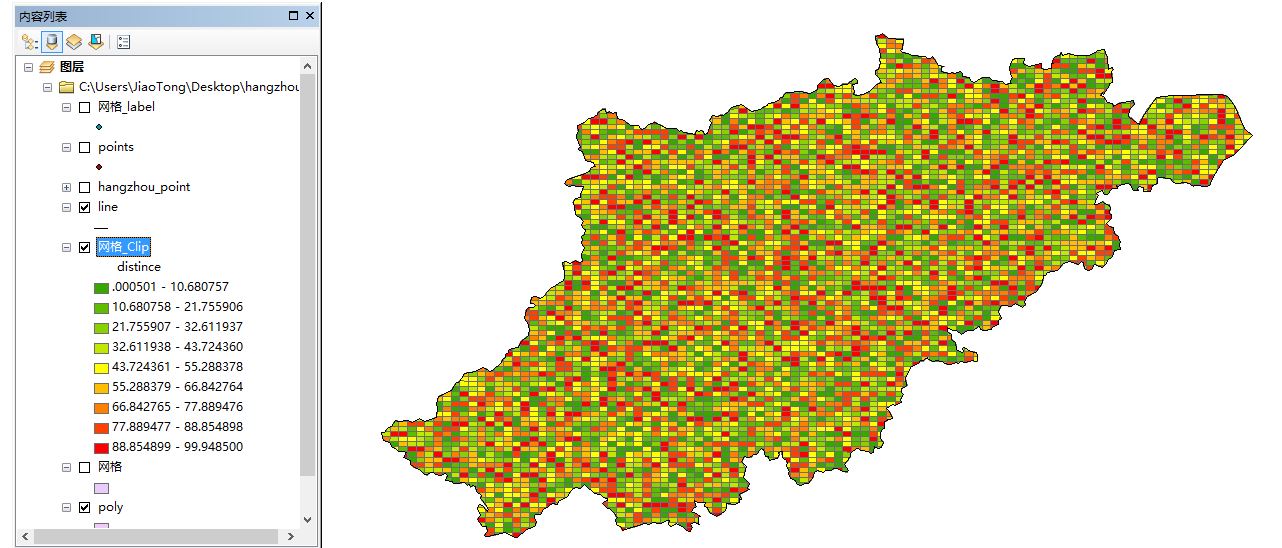
点击图层“打开属性表”-“连接和关联”-“连接”上相应的xlsx文件,为每个网格附上相应的属性值(人口密度、距离市中心的距离等),我这里只是演示,所以均取的随机值;然后点击图层“属性”-“符号系统”-“数量”-“分级色彩”,设置好“值”和“类”,确定即得到时空分布图,如下:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








