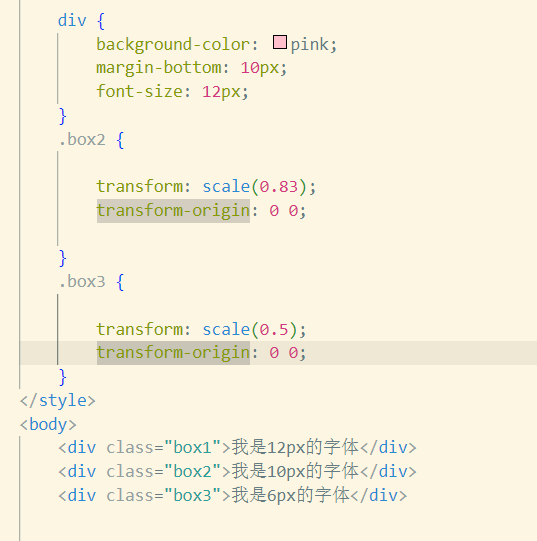
可以利用transform:scale()属性来缩放字体的大小以及线条的大小。并且scale()可以在不同方向设置不同的缩放值,坐标值处于区间[-1,1],scale()仅适用于二维平面。

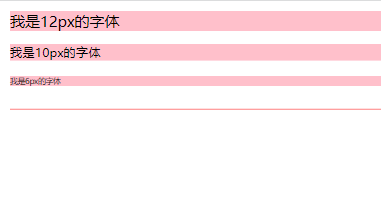
10px的字体除以12px,得出缩放的倍数,scale()里可以有两个参数,只设置一个参数的话,相当于scaleX和scaleY都是一样的值
transform-origin属性是更改元素变现的原点,0 0 就是让下面元素左对齐。

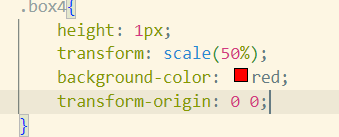
同理0.5px的线也是一样的。

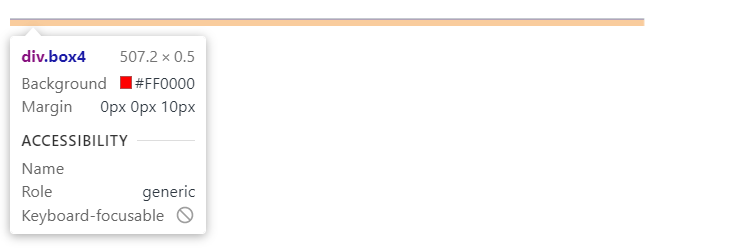
通过右击检查,可以看出这条线的高度只有0.5px






















 2806
2806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








