Android的五大布局
UI:View与ViewGroup对象建立的UI
ViewGroup是包含多个View与ViewGroup的容
器ViewGroup继承于View
嵌套层次不要超过10层,否则低运行效率
px像素
dp一英寸上存在160px 那么1dp=1px 一英寸/160,手机不同分辨率不同dp不同
sp 文字的大小跟dp一样,只用于文本的大小
LinearLayout(线性布局)
RelativeLayout(相对布局)
FrameLayout(帧布局)
TableLayout(表格布局)
AbsoluteLayout(绝对布局)
LinearLayout
RelativeLayout
FrameLayout
TableLayout
AbsoluteLayout
线性布局LinearLayout
只能是单列或者单行
没有设置orientation默认horizontal(水平)
vertical(垂直)
gravity:表示控件所处的位置
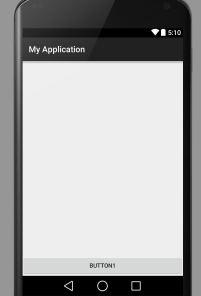
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button1"/>
</LinearLayout>
layout_gravity相对于父控件
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"
android:layout_gravity="center_horizontal"/><!-- 表示此按钮处于相对于父控件的水平居中-->layout_weight所占比重
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="Button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"
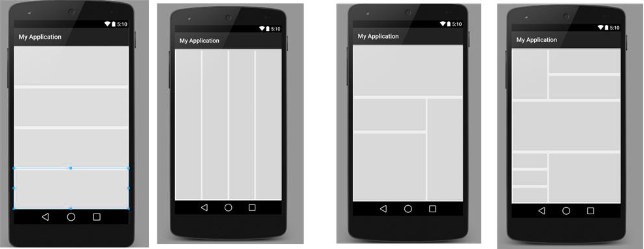
android:layout_gravity="center_horizontal"/>练习,写出如下布局:

1、
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>2、
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent" />
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent" />
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent" />
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent" />
</LinearLayout>3、需要LinearLayout嵌套
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="2"
android:orientation="vertical"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"/>
</LinearLayout>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent" />
</LinearLayout>
</LinearLayout>4、需要LinearLayout嵌套
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent" />
<LinearLayout
android:layout_width="0dp"
android:layout_weight="2"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>
<Button
android:layout_width="0dp"
android:layout_weight="2"
android:layout_height="match_parent" />
</LinearLayout>
</LinearLayout>相对布局RelativeLayout
alignParentLeft Right Bottom Top相对父控件的上下左右
centerInParent centerVertical
centerHorizontal相对父控件的中心
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="Button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="Button2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:text="Button3"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="Button4"/>
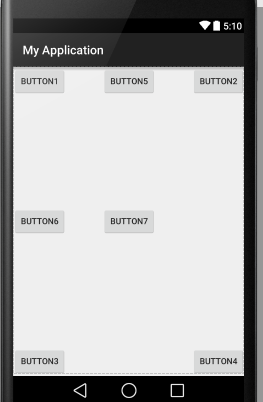
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="Button5"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="Button6"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Button7"/>
</RelativeLayout>如图:
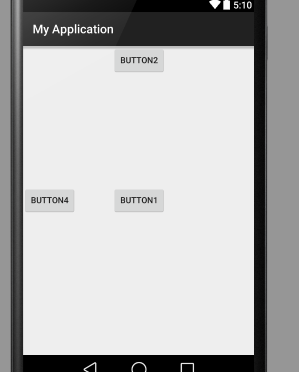
toLeftOf toRightOf above below相对后边跟的id的控件的上下左右
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/button_1"
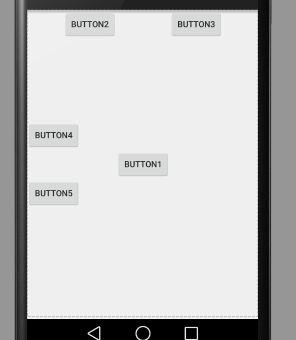
android:text="Button2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/button_1"
android:text="Button3"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button_1"
android:text="Button4"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button_1"
android:text="Button5"/>
</RelativeLayout>如图:
alignLeft alignRight alignBottom alignTop相对有空间的上下左右边对齐
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/button_1"
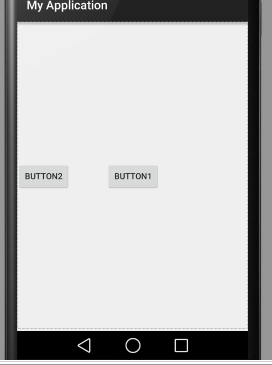
android:text="Button2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/button_1"
android:text="Button4"/>
</RelativeLayout>如图:

alignBaseline基准线对齐
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@id/button_1"
android:text="Button2"/>
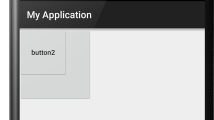
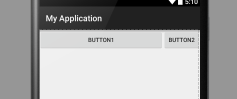
</RelativeLayout>帧布局FrameLayout
visibility()属性;visible显示 invisible不显示但是占用位置 gone直接去掉
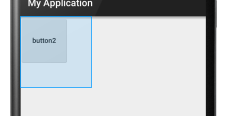
可以叠加.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="150dp"
android:layout_height="150dp"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:textAllCaps="false"
android:text="@string/button2"/>
</FrameLayout>
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="150dp"
android:layout_height="150dp"
android:visibility="invisible"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:textAllCaps="false"
android:text="@string/button2"/>
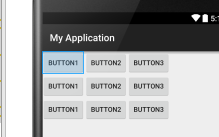
</FrameLayout>表格布局TableLayout
一般的:首先要有TableRow
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"/>
</TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"/>
</TableRow><TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"/>
</TableRow>
</TableLayout>
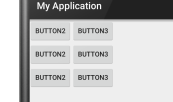
collapseColumns隐藏某一列
TableLayout内加入此句:0表示第一列,依次类推
android:collapseColumns="0"
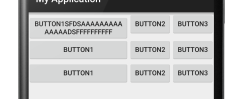
shrinkColumns自动收缩某一列,防止其他列被挤出去
android:shrinkColumns="0"
<!--将Button1改为 -->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1sfdsaaaaaaaaaaaaaadsffffffffff"/>
layout_span表示占几列
<!--在Button1中加入layout_span-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
<!--"2"表示此Button占2列-->
android:layout_span="2"
android:text="Button1"/>绝对布局AbsoluteLayout
·不推荐使用
直接随意拖拽。












 此时最下边的Button不可见,但是它还占用着位置
此时最下边的Button不可见,但是它还占用着位置  此时Button1占两列。
此时Button1占两列。 













 2061
2061

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








