一直认为行内元素的padding只有在左右两边的方向上才有效,今天被问到垂直方向上的问题,又动手试了试,发现更有意思了。
先上代码,css部分:
注意:给span标签加了padding属性,为了更直观,背景色设了透明度。
span{
padding:40px;
background:rgba(0,0,0,.7);
border:1px solid #ccc;
}
p{
background:#ccc;
margin:0;
}
div{
width:100px;
height:30px;
background:#313131;
padding:50px;
}html部分:
<p>p标签</p>
<span>span</span>333
<p>p标签</p>
<div>
div标签
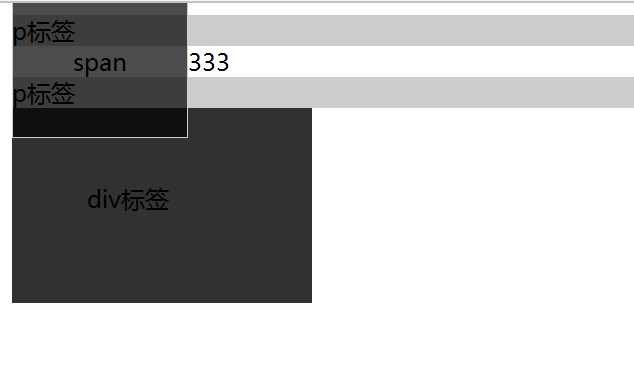
</div>最终呈现在浏览器当中的结果,如图:
可以看到span标签虽然被padding撑开,但实际上它垂直方向上撑开的空间还是被其他块元素侵占。而给span标签加上背景色后,发现它又是遮盖在其他块级元素之上的。真是奇怪啊。但我暂时还没有找到关于这一点的相关答案,暂且作为一个未明了的点记录在这里。
题外话,希望将来自己有能力成为一个在技术上可以授人以渔的人,而在遇到他人请教时,可以保持谦虚的态度。傲慢,真是忍不住让人心生厌恶想翻个大白眼送你。























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








