唔,今天下午打算和padding相伴等待中秋的月亮了,月兔你能送盒月饼给我咩
正题,刚刚无意间又看到了张鑫旭老师讲的关于padding的奇思妙想,学到了一些新的东西,来给大脑做个笔记。
- 所有input/textarea输入框内置paddding
- 所有浏览器button按钮内置padding
- 部分浏览器select下拉内置padding,如FF
所有浏览器radio/checkbox内置padding
我们还可以利用padding来完成一些常用的图形:
1.“三道杠”
//css部分
.line-block{
width:150px;
height:30px;
padding:15px 0;
border-top:30px solid;
border-bottom:30px solid;
background:black;
background-clip:content-box;//只填充内容区背景色
}
//html部分:
<div class="line-block"></div>完成效果 如图:
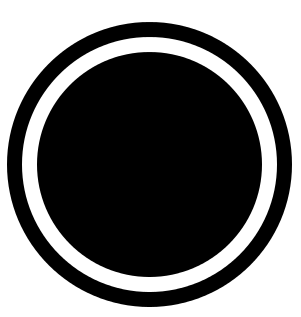
2.环形圈
.eye-circle{
width:150px;
height:150px;
padding:10px;
border-radius:50%;
border:10px solid;
background-color:black;
background-clip:content-box;
}
<div class="eye-circle"></div>效果如图:
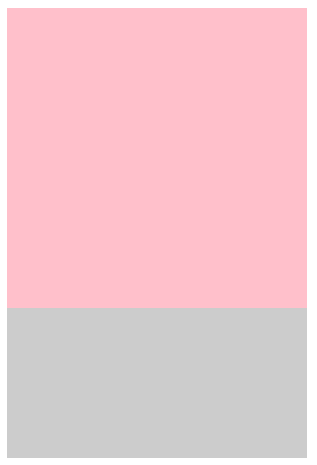
3.可以用在移动端的自适应正方形
.box{
width:200px;//为了小一点 这里给父元素设置了具体宽度
height:300px;
background-color:#ccc;
}
.square{
padding:50%;//是其自身宽度的百分比值
background-color:pink;
}
<div class="box">
<div class="square"></div>
</div>效果如图:
最后,想给自己熬碗鸡汤补充下能量,却什么都没想到。那就唯有向前走,不要停。

























 592
592

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








