UniApp组件库深度解析:构建高效跨平台应用的基石
一、引言
在移动应用开发领域,组件化开发已成为提高开发效率和代码可维护性的重要手段。UniApp作为一款优秀的跨平台应用开发框架,其组件库同样扮演着举足轻重的角色。本文将深入探讨UniApp组件库的特点、使用技巧以及在实际开发中的应用,帮助开发者更好地利用UniApp组件库构建高效、美观的跨平台应用。
二、UniApp组件库概述
UniApp组件库是基于Vue.js开发的一套丰富的UI组件集合,涵盖了各种常见的界面元素和交互功能。这些组件不仅具有高度的可定制性和可扩展性,而且能够在多个平台上保持一致的用户体验。UniApp组件库包括基础组件、导航组件、表单组件、媒体组件等多种类型,开发者可以根据需求灵活选择和组合这些组件,快速构建出功能丰富、界面美观的应用。
uni-ui产品特点
#1、高性能
目前为止,在小程序和混合app领域,uni-ui是性能的标杆。
- 自动差量更新数据
虽然uni-app支持小程序自定义组件,所有小程序的ui库都可以用。但小程序自定义组件的ui库都需要使用setData手动更新数据,在大数据量时、或高频更新数据时,很容易产生性能问题。
而uni-ui属于vue组件,uni-app引擎底层自动diff更新数据。当然其实插件市场里众多vue组件都具备这个特点。
- 优化逻辑层和视图层通讯折损
非H5,不管是小程序还是App,不管是app的webview渲染还是原生渲染,全都是逻辑层和视图层分离的。这里就有一个逻辑层和视图层通讯的折损问题。 比如在视图层拖动一个可跟手的组件,由于通讯的损耗,用js监听很难做到实时跟手。
这时就需要使用css动画以及平台底层提供的wxs、bindingx等技术。不过这些技术都比较复杂,所以uni-ui里做了封装,在需要跟手式操作的ui组件,比如swiperaction列表项左滑菜单,就在底层使用了这些技术,实现了高性能的交互体验
- 背景停止
很多ui组件是会一直动的,比如轮播图、跑马灯。即便这个窗体被新窗体挡住,它在背景层仍然在消耗着硬件资源。在Android的webview版本为chrome66以上,背景操作ui会引发很严重的性能问题,造成前台界面明显卡顿。
而uni-ui的组件,会自动判断自己的显示状态,在组件不再可见时,不会再消耗硬件资源。
#2、全端
uni-ui的组件都是多端自适应的,底层会抹平很多小程序平台的差异或bug。
比如导航栏navbar组件,会自动处理不同端的状态栏; 比如swiperaction组件,在app和微信小程序上会使用交互体验更好的wxs技术,但在不支持wxs的其他小程序端会使用js模拟类似效果。
uni-ui还支持nvue原生渲染。
uni-ui还支持pc等宽屏设备,可以通过PC浏览器访问https://hellouniapp.dcloud.net.cn/pages/extUI/badge/badge体验
#3、风格扩展
uni-ui的默认风格是中型的,与uni-app基础组件风格一致。但它支持uni.scss,可以方便的扩展和切换应用的风格。
UI 是一种需求非常发散的产品,DCloud官方也无意用uni-ui压制第三方 UI 插件的空间,但官方有义务在性能和跨端方面提供一个开源的标杆给大家。
我们欢迎更多优秀的 UI 组件出现,也欢迎更多人贡献uni-ui的主题风格,满足更多用户的需求。
#4、与uniCloud协作
uni-ui里很多组件与uniCloud打通,可大幅提升开发效率
#5、与uni统计自动集成实现免打点
uni统计是优秀的多端统计平台,见 tongji.dcloud.net.cn。
除了一张报表看全端,它的另一个重要特点是免打点,也成为无侵入式埋点。
比如使用uni-ui的navbar标题栏、收藏、购物车等组件,均可实现自动打点,统计页面标题等各种行为数据。
当然你也可以关闭uni统计,这不是强制的。
#6、uni-ui符合全套DCloud组件规范
包括 easycom、uni_module、datacom,全部遵循。
三、UniApp组件库的特点
- 跨平台一致性:UniApp组件库能够在多个平台上保持一致的用户体验,无论是iOS、Android还是H5、小程序等,都能展现出相同的界面效果和交互逻辑。
- 高度可定制性:UniApp组件库提供了丰富的属性和插槽(slot),开发者可以根据需求自定义组件的样式和行为,实现个性化的界面设计。
- 易于集成:UniApp组件库与Vue.js生态紧密集成,开发者可以利用Vue.js的各种资源和插件,快速扩展和增强组件的功能。
- 性能优异:UniApp组件库采用了原生渲染和WebView渲染相结合的方式,保证了组件的高性能运行。同时,组件库还进行了大量的性能优化和内存管理,确保应用在不同平台上都能流畅运行。
四、UniApp组件库使用技巧
- 熟悉组件API:开发者在使用UniApp组件库时,应该仔细阅读组件的API文档,了解组件的属性、方法、事件等基本信息。这有助于开发者更好地掌握组件的使用方法和技巧。
- 合理组合组件:在实际开发中,开发者需要根据应用的功能需求和界面设计,合理选择和组合UniApp组件库中的组件。通过灵活搭配和组合,可以构建出功能丰富、界面美观的应用。
- 自定义组件样式:UniApp组件库提供了丰富的样式属性和插槽,开发者可以根据需求自定义组件的样式和行为。通过调整组件的样式和布局,可以实现个性化的界面设计。
- 利用Vue.js生态:UniApp组件库与Vue.js生态紧密集成,开发者可以利用Vue.js的各种资源和插件,快速扩展和增强组件的功能。例如,可以使用Vue Router实现页面路由管理,使用Vuex实现状态管理等。
五、UniApp组件库在实际开发中的应用
在实际开发中,UniApp组件库被广泛应用于各种跨平台应用项目中。例如,在电商应用中,可以使用UniApp组件库中的导航组件、表单组件、列表组件等,快速构建出商品详情页、购物车页、订单页等页面。在社交应用中,可以使用UniApp组件库中的按钮组件、输入框组件、消息列表组件等,实现聊天、发布动态、评论等交互功能。
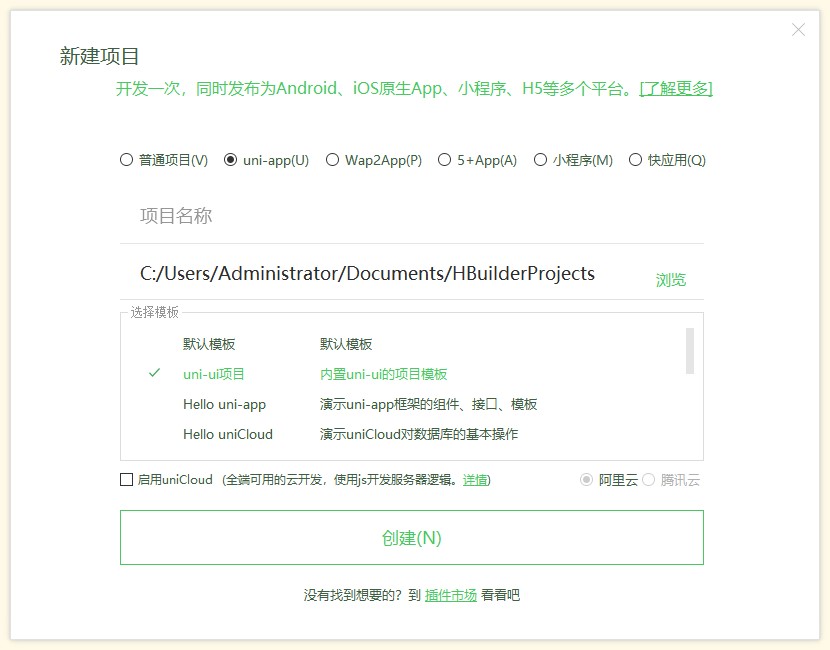
在HBuilderX 新建uni-app项目的模板中,选择uni-ui模板

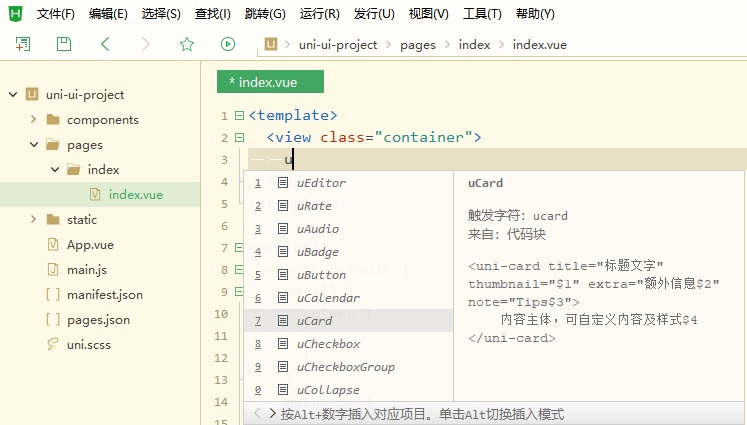
由于uni-app独特的easycom技术,可以免引用、注册,直接使用各种符合规则的vue组件。
在代码区键入u,拉出各种内置或uni-ui的组件列表,选择其中一个,即可使用该组件。
光标放在组件名称上,按F1,可以查阅组件的文档。

#通过 uni_modules 单独安装组件
如果你没有创建uni-ui项目模板,也可以在你的工程里,通过 uni_modules 单独安装需要的某个组件。下表为uni-ui的扩展组件清单,点击每个组件在详情页面可以导入组件到项目下,导入后直接使用即可,无需import和注册。
| 组件名 | 组件说明 |
|---|---|
| uni-badge | 数字角标 |
| uni-calendar | 日历 |
| uni-card | 卡片 |
| uni-collapse | 折叠面板 |
| uni-combox | 组合框 |
| uni-countdown | 倒计时 |
| uni-data-checkbox | 数据选择器 |
| uni-data-picker | 数据驱动的picker选择器 |
| uni-dateformat | 日期格式化 |
| uni-datetime-picker | 日期选择器 |
| uni-drawer | 抽屉 |
| uni-easyinput | 增强输入框 |
| uni-fab | 悬浮按钮 |
| uni-fav | 收藏按钮 |
| uni-file-picker | 文件选择上传 |
| uni-forms | 表单 |
| uni-goods-nav | 商品导航 |
| uni-grid | 宫格 |
| uni-group | 分组 |
| uni-icons | 图标 |
| uni-indexed-list | 索引列表 |
| uni-link | 超链接 |
| uni-list | 列表 |
| uni-load-more | 加载更多 |
| uni-nav-bar | 自定义导航栏 |
| uni-notice-bar | 通告栏 |
| uni-number-box | 数字输入框 |
| uni-pagination | 分页器 |
| uni-popup | 弹出层 |
| uni-rate | 评分 |
| uni-row | 布局-行 |
| uni-search-bar | 搜索栏 |
| uni-segmented-control | 分段器 |
| uni-steps | 步骤条 |
| uni-swipe-action | 滑动操作 |
| uni-swiper-dot | 轮播图指示点 |
| uni-table | 表格 |
| uni-tag | 标签 |
| uni-title | 章节标题 |
| uni-transition | 过渡动画 |
使用 uni_modules 方式安装组件库,可以直接通过插件市场导入,通过右键菜单快速更新组件,不需要引用、注册,直接在页面中使用 uni-ui 组件。点击安装 uni-ui 组件库
注意:下载最新的组件目前仅支持 uni_modules ,非 uni_modules 版本最高支持到组件的1.2.10版本
如不能升级到 uni_modules 版本,可以使用 uni_modules 安装好对应组件,将组件拷贝到对应目录。
例如需更新 uni-list和uni-badge ,将 uni_modules>uni-list>components和uni_modules>uni-badege>components下所有目录拷贝到如下目录即可:
目录示例
┌─components 组件目录
│ ├─uni-list list 列表目录
│ │ └─uni-list.vue list 组件文件
│ ├─uni-list-item list-item 列表目录
│ │ └─uni-list-item.vue list 组件文件
│ ├─uni-badge badge 角标目录
│ │ └─uni-badge.vue badge 组件文件
│ └─ //.... 更多组件文件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index示例页面
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
└─pages.json 配置页
复制代码
#通过 uni_modules 导入全部组件
如果想一次把所有uni-ui组件导入到项目中,只需要导入一个 uni-ui 组件即可 点击去导入。
如果没有自动导入其他组件,可以在 uni-ui 组件目录上右键选择 安装三方插件依赖 即可。
#npm安装
在 vue-cli 项目中可以使用 npm 安装 uni-ui 库 ,或者直接在 HBuilderX 项目中使用 npm 。
注意 cli 项目默认是不编译
node_modules下的组件的,导致条件编译等功能失效 ,导致组件异常 需要在根目录创建vue.config.js文件 ,增加@dcloudio/uni-ui包的编译即可正常复制代码// vue.config.js module.exports = { transpileDependencies:['@dcloudio/uni-ui'] }
准备 sass
vue-cli 项目请先安装 sass 及 sass-loader,如在 HBuliderX 中使用,可跳过此步。
- 安装 sass
npm i sass -D 或 yarn add sass -D
复制代码
- 安装 sass-loader
npm i sass-loader@10.1.1 -D 或 yarn add sass-loader@10.1.1 -D
复制代码
如果
node版本小于 16 ,sass-loader 请使用低于 @11.0.0 的版本,sass-loader@11.0.0 不支持 vue@2.6.12 如果node版本大于 16 ,sass-loader建议使用v8.x版本
安装 uni-ui
npm i @dcloudio/uni-ui 或 yarn add @dcloudio/uni-ui
复制代码
配置easycom
使用 npm 安装好 uni-ui 之后,需要配置 easycom 规则,让 npm 安装的组件支持 easycom
打开项目根目录下的 pages.json 并添加 easycom 节点:
// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
// 其他内容
pages:[
// ...
]
}
复制代码
在 template 中使用组件:
<uni-badge text="1"></uni-badge>
<uni-badge text="2" type="success" @click="bindClick"></uni-badge>
<uni-badge text="3" type="primary" :inverted="true"></uni-badge>
复制代码
注意
- uni-ui 现在只推荐使用
easycom,如自己引用组件,可能会出现组件找不到的问题 - 使用 npm 安装的组件,默认情况下 babel-loader 会忽略所有 node_modules 中的文件 ,导致条件编译失效,需要通过配置
vue.config.js解决:
复制代码// 在根目录创建 vue.config.js 文件,并配置如下 module.exports = { transpileDependencies: ['@dcloudio/uni-ui'] } // 如果是 vue3 + vite, 无需添加配置 - uni-ui 是uni-app内置组件的扩展。注意与web开发不同,uni-ui不包括基础组件,它是基础组件的补充。web开发中有的开发者习惯用一个ui库完成所有开发,但在uni-app体系中,推荐开发者首先使用性能更高的基础组件,然后按需引入必要的扩展组件。
六、结语
UniApp组件库作为构建高效跨平台应用的基石,具有跨平台一致性、高度可定制性、易于集成和性能优异等特点。通过深入了解和掌握UniApp组件库的特点和使用技巧,开发者可以更加高效地进行跨平台应用开发,为企业和用户带来更好的产品体验。





















 2239
2239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








