egg.js 是『约定优先于配置』的一个 Node.js web 框架
egg安装
使用脚手架快速创建项目 npm init egg --type=simple
npm i
启动项目:npm run dev
浏览器访问: http://localhost:7001
跨域问题的解决
//1.下载
npm i egg-cors
//2.开启插件
// 在config/plugin.js文件中添加
cors:{
enable: true,
package: 'egg-cors',
}
//3.配置插件
// 在config/config.default.js文件中添加
config.cors = {
origin: '*',
allowMethods: 'GET,HEAD,PUT,POST,DELETE,PATCH'
}
这样就能解决跨域的问题
路由Router
路由是描述请求URL和具体承担执行动作的Controller的对应。说的直白点,就是用户访问不同的路径时应该有不同的Controller去响应不同的内容。(egg的默认端口号是7001)
router.get('/getdata', controller.form.get);
/getdata(用户访问的192.168.0.0:7001/getdata)
controller.form.get(当用户打开上面的网址的时候回调用controller文件中的form.js文件中的get方法,get方法会将数据发送给前端)
控制器Controller
Controller负责解析用户的输入,处理后返回响应的结果。 1.所有的Controller 文件都必须放在 app/controller目录下 2.支持多级目录,访问时可以通过目录名级联访问
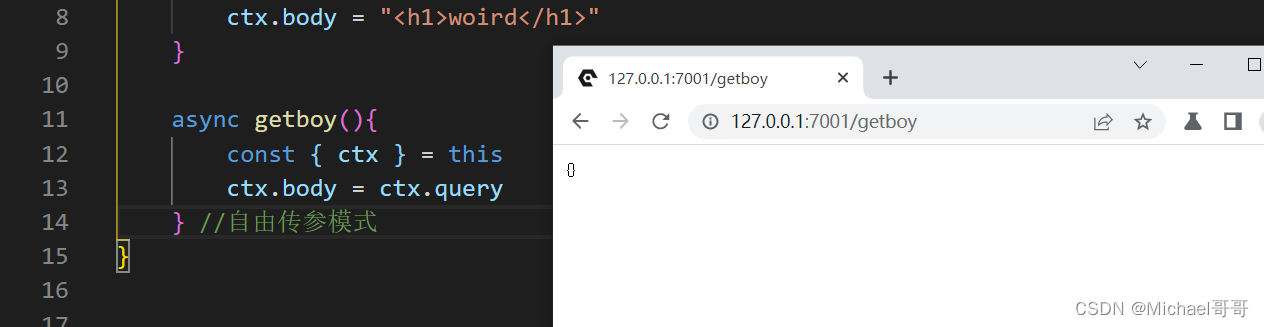
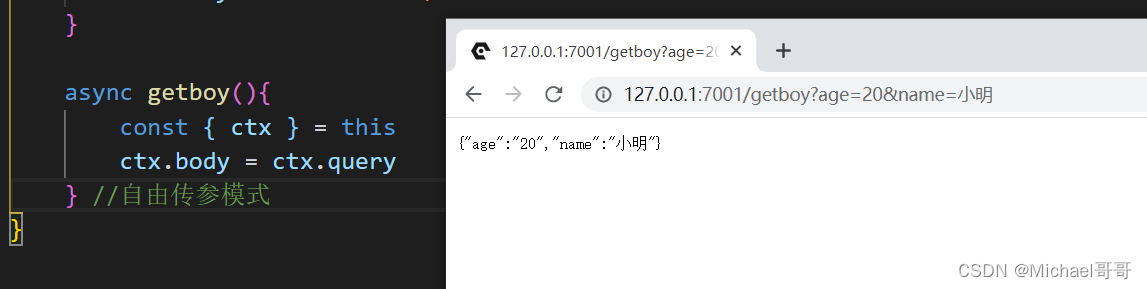
get请求方式:使用简单清晰有条理,传递方式是明文传递,安全性较差不能大文件传输
1.

其中的ctx.query 也可以写成ctx.request.query

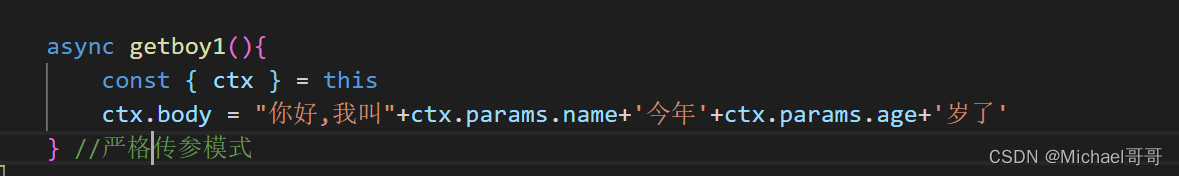
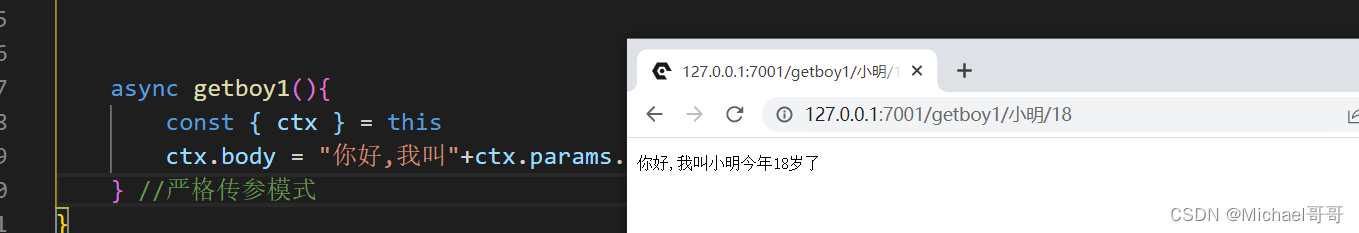
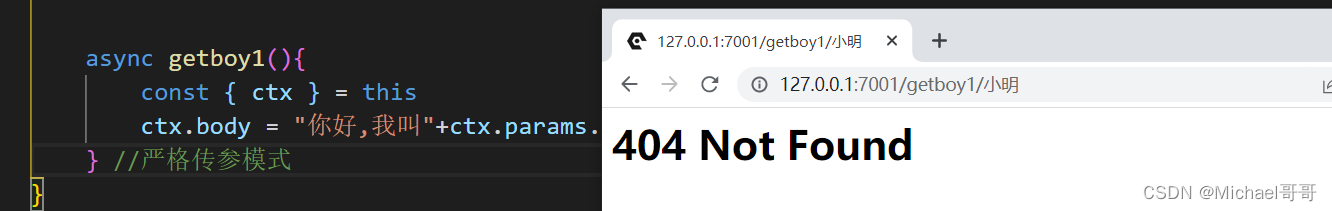
2.

![]()


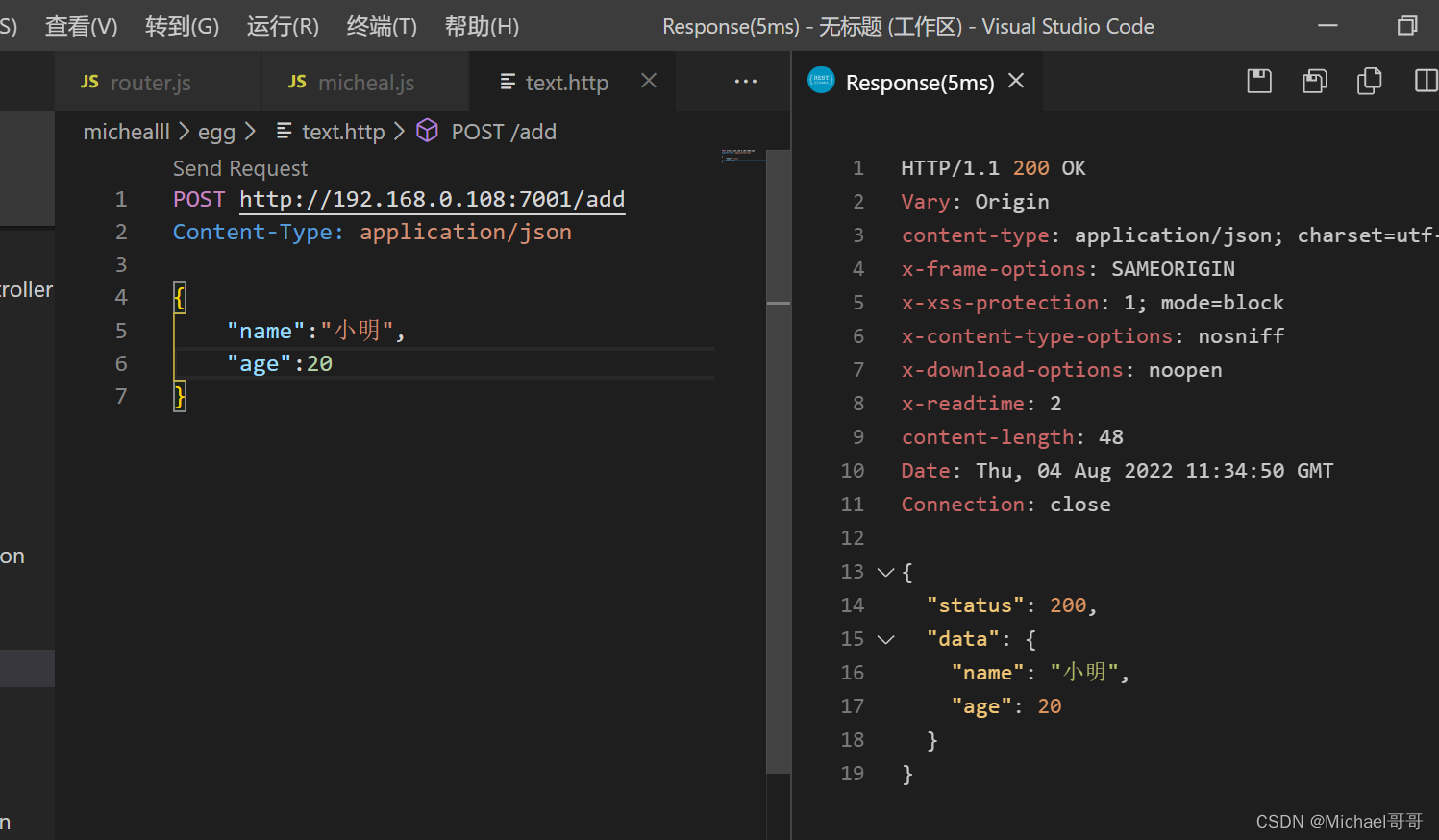
post请求方式:
首先安装插件

![]()























 2524
2524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








