//NavigationController 导航控制器
跳转到制定界面
//数组中为导航控制器所有压栈的页面
NSArray *array=self.navigationController.viewControllers;
//根据下标跳到指定的页面
[self.navigationControllerpopToViewController:array[0]animated:YES];
//也可以通过for循环找到【XX class】 来进行跳转。
for (UIViewController *tempinself.navigationController.viewControllers) {
if ([tempisKindOfClass:[SetXibViewControllerclass]]) {
[self.navigationControllerpopToViewController:tempanimated:YES];
}
//直接跳到首页面
[self.navigationControllerpopToRootViewControllerAnimated:YES];
导航条设置
[self.navigationController.navigationBarsetBackgroundColor:[UIColorredColor]];
//纵向屏幕 44 * 320
[self.navigationController.navigationBarsetBackgroundImage:[UIImageimageNamed:@"navigationbar.png"]forBarMetrics:UIBarMetricsDefault];
//横向屏幕 32 * 480
//UIBarMetricsLandscapePhone 8.0后变为 UIBarMetricsCompact
[self.navigationController.navigationBarsetBackgroundImage:[UIImageimageNamed:@"nav-32.png"]forBarMetrics:UIBarMetricsCompact];
//隐藏导航条。yes为隐藏。
[self.navigationController.navigationBar setHidden:YES];
设置导航条上的titleView
UIImageView *imgView=[[UIImageViewalloc]initWithFrame:CGRectMake(0,0,30,30)];
imgView.image=[UIImageimageNamed:@"itemImage.png"];
self.navigationItem.titleView=imgView;
导航条左侧设置
【本质上的导航条两侧其实就是button,显示图片就是button上设置背景图片】
//左侧按钮显示文字时
UIBarButtonItem *leftButton=[[UIBarButtonItemalloc]initWithTitle:@"按钮1"style:UIBarButtonItemStylePlaintarget:selfaction:@selector(leftButtonClick:)];
self.navigationItem.leftBarButtonItem=leftButton;
//右侧按钮显示图片时
UIButton *btn=[UIButtonbuttonWithType:UIButtonTypeSystem];
btn.frame=CGRectMake(0,0,25, 25);
[btn setBackgroundImage:[UIImageimageNamed:@"itemImage.png"]forState:UIControlStateNormal];
UIBarButtonItem *rightBtn=[[UIBarButtonItemalloc]initWithCustomView:btn];
self.navigationItem.rightBarButtonItem=rightBtn;
【扩展】屏幕下方创建弹簧对象
(弹簧对象是看不到的,比如把button对象加里面就可以看到效果)
//把隐藏的弹簧对象设置为显示
self.navigationController.toolbarHidden=NO;
UIBarButtonItem *barButton=[[UIBarButtonItemalloc]initWithTitle:@"按钮1"style:UIBarButtonItemStylePlaintarget:selfaction:@selector(barClick:)];
//创建弹簧对象
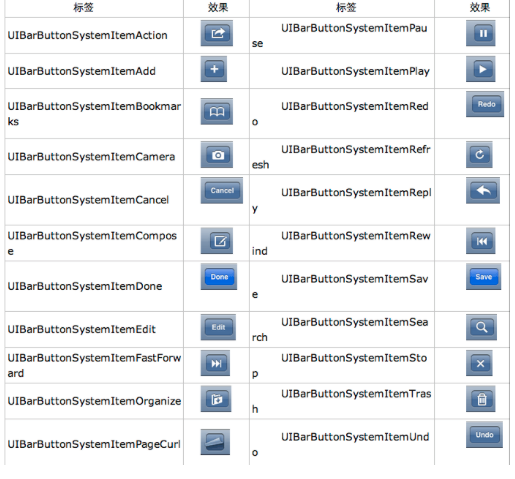
UIBarButtonItem *flexBtn=[[UIBarButtonItemalloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpacetarget:selfaction:nil];
//把button放在两个弹簧之间,button上的字就在中间显示了
self.toolbarItems=@[flexBtn,barButton,flexBtn];
-(void)barClick:(UIBarButtonItem *)bt
{
NSLog(@"~~~");
}
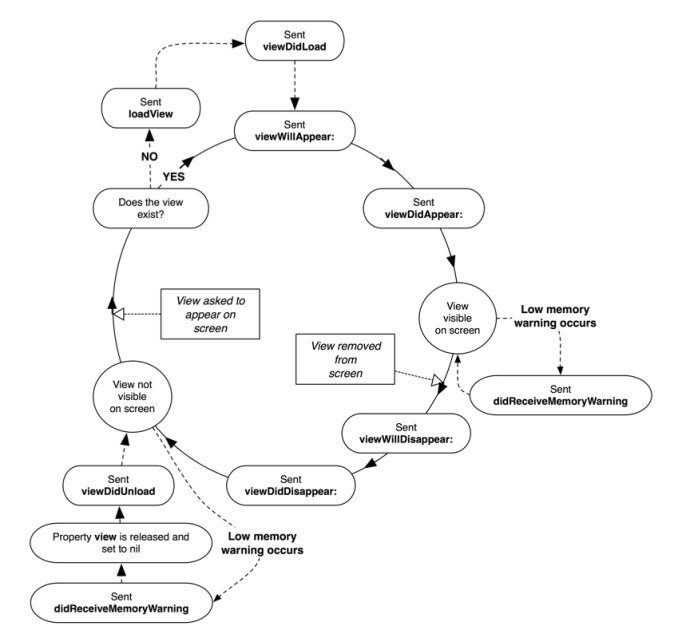
试图控制器生命周期函数调用顺序
























 1075
1075

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








