iOS系统中H264硬解及显示详解
iOS系统中H264硬解及显示详解
苹果在iOS 8.0系统之前,没有开放系统的硬件编码解码功能,不过Mac OS系统一直有,被称为
VideoToolBox的框架来处理硬件的编码和解码,终于在iOS 8.0后,苹果将该框架引入iOS系统。
一、VideoToolbox基本数据结构:
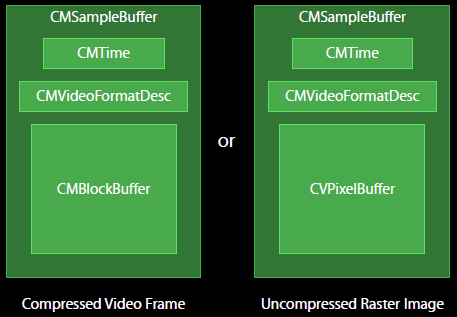
1、CVPixelBuffer:编码前和解码后的图像数据结构;
2、CMTime、CMClock和CMTimebase:时间戳相关。时间以64-bit/32-bit的形式出现;
3、CMBlockBuffer:编码后,结果图像的数据结构;
4、CMVideoFormatDescription:图像存储方式,编解码器等格式描述;
5、CMSampleBuffer:存放编解码前后的视频图像的容器数据结构。
下图为H264解码前后数据结构示意图:
二、硬解使用方法:
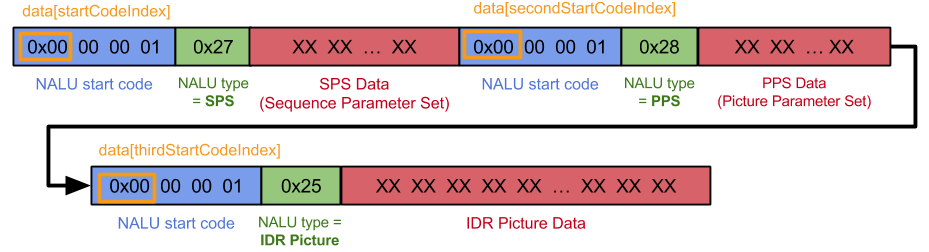
H264的码流由NALU单元组成,NALU单元包含视频图像数据和H264的参数信息。其中视频图像数据就是
CMBlockBuffer,而H264的参数信息则可以组合成FormatDesc。具体来说参数信息包含SPS(Sequence Parameter Set)和PPS(Picture Parameter Set)。下图显示一个H264码流的结构:
解码方式一:(通过系统提供的AVSampleBufferDisplayLayer来解码并显示)
1、初始化H264硬解
param:1) 提取
sps和pps生成format description://sps _spsSize = format.getCsd_0_size()-4; _sps = (uint8_t *)malloc(_spsSize); memcpy(_sps, format.getCsd_0()+4, _spsSize); //pps _ppsSize = format.getCsd_1_size()-4; _pps = (uint8_t *)malloc(_ppsSize); memcpy(_pps, format.getCsd_1()+4, _ppsSize);2) 使用
CMVideoFormatDescriptionCreateFromH264ParameterSets函数来构建CMVideoFormatDescriptionRef:CMVideoFormatDescriptionCreateFromH264ParameterSets(kCFAllocatorDefault, 2, //param count parameterSetPointers, parameterSetSizes, 4, //nal start code size &_decoderFormatDescription);2、将H264码流转换成解码前的
CMSampleBuffer:
1) 使用CMBlockBufferCreateWithMemoryBlock接口构造CMBlockBufferRef;CMBlockBufferRef blockBuffer = NULL; CMBlockBufferCreateWithMemoryBlock(kCFAllocatorDefault, (void*)frame.bytes, frame.length, kCFAllocatorNull, NULL, 0, frame.length, 0, &blockBuffer);2)根据上述得到CMVideoFormatDescriptionRef、CMBlockBufferRef和可选的时间信息,使用CMSampleBufferCreate接口得到CMSampleBuffer数据这个待解码的原始的数据。
CMSampleBufferRef sampleBuffer = NULL; CMSampleBufferCreateReady(kCFAllocatorDefault, blockBuffer, _decoderFormatDescription, 1, 0, NULL, 1, sampleSizeArray, &sampleBuffer);3、硬解图像显示:
通过系统提供的AVSampleBufferDisplayLayer来解码并显示。AVSampleBufferDisplayLayer是苹果提供的一个专门显示编码后的H264数据的显示层,它是CALayer的子类,因此使用方式和其它CALayer类似。该层内置了硬件解码功能,将原始的CMSampleBuffer解码后的图像直接显示在屏幕上面,非常的简单方便。CFArrayRef attachments = CMSampleBufferGetSampleAttachmentsArray(sampleBuffer, YES); CFMutableDictionaryRef dict = (CFMutableDictionaryRef)CFArrayGetValueAtIndex(attachments, 0); CFDictionarySetValue(dict, kCMSampleAttachmentKey_DisplayImmediately, kCFBooleanTrue); if (status == kCMBlockBufferNoErr) { if ([_avslayer isReadyForMoreMediaData]) { dispatch_sync(dispatch_get_main_queue(),^{ [_avslayer enqueueSampleBuffer:sampleBuffer]; }); } CFRelease(sampleBuffer); }
解码方式二:(通过VTDecompression接口,将CMSampleBuffer解码成图像,将图像通过UIImageView或者OpenGL来显示)
1、初始化H264硬解
param:在方式一的基础上,使用
VTDecompressionSessionCreate接口构造VTDecompressionSessionRef;(初始化VTDecompressionSession,设置解码器的相关信息)VTDecompressionSessionRef _deocderSession; VTDecompressionSessionCreate(kCFAllocatorDefault, _decoderFormatDescription, NULL, attrs, &callBackRecord, &_deocderSession);2、将H264码流转换成解码前的
CMSampleBuffer:同方式一
3、将
CMSampleBuffer数据使用VTDecompressionSessionDecodeFrame接口解码成CVPixelBufferRef数据:CVPixelBufferRef outputPixelBuffer = NULL; VTDecompressionSessionDecodeFrame(_deocderSession, sampleBuffer, flags, &outputPixelBuffer, &flagOut);4、将CVPixelBufferRef数据转换成UIImage并显示:
CIImage *ciImage = [CIImage imageWithCVPixelBuffer:pixelBuffer];
CIContext *temporaryContext = [CIContext contextWithOptions:nil];//required
CGImageRef videoImage = [temporaryContext
createCGImage:ciImage
fromRect:CGRectMake(0, 0,
CVPixelBufferGetWidth(pixelBuffer),
CVPixelBufferGetHeight(pixelBuffer))];//required
UIImage *uiImage = [UIImage imageWithCGImage:videoImage];
CGImageRelease(videoImage);三、程序流程框图:
解码方式一
解码方式二
四、两种解码方式比较:
解码方式一:
- 优点: 该方式通过系统提供的
AVSampleBufferDisplayLayer显示层来解码并显示。该层内置了硬件解码功能,将原始的CMSampleBuffer解码后的图像直接显示在屏幕上,非常的简单方便,且执行效率高,占用内存相对较少。 - 缺点: 从解码的数据中不能直接获取图像数据并对其做相应处理,解码后的数据不能直接进行其他方面的应用(一般要做较复杂的转换)。
解码方式二:
- 优点: 该方式通过
VTDecompressionSessionDecodeFrame接口,得到CVPixelBufferRef数据,我们可以直接从CVPixelBufferRef数据中获取图像数据并对其做相应处理,方便于其他应用。 - 缺点: 解码中执行效率相对降低,占用的内存也会相对较大。





























 7522
7522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








