
<div id="app">
<div class="demo">{{ msg }}</div>
</div>
<script>
new Vue({
el: '#app',
data: {
msg: 'ok'
},
methods: {
show() {
console.log('show')
}
},
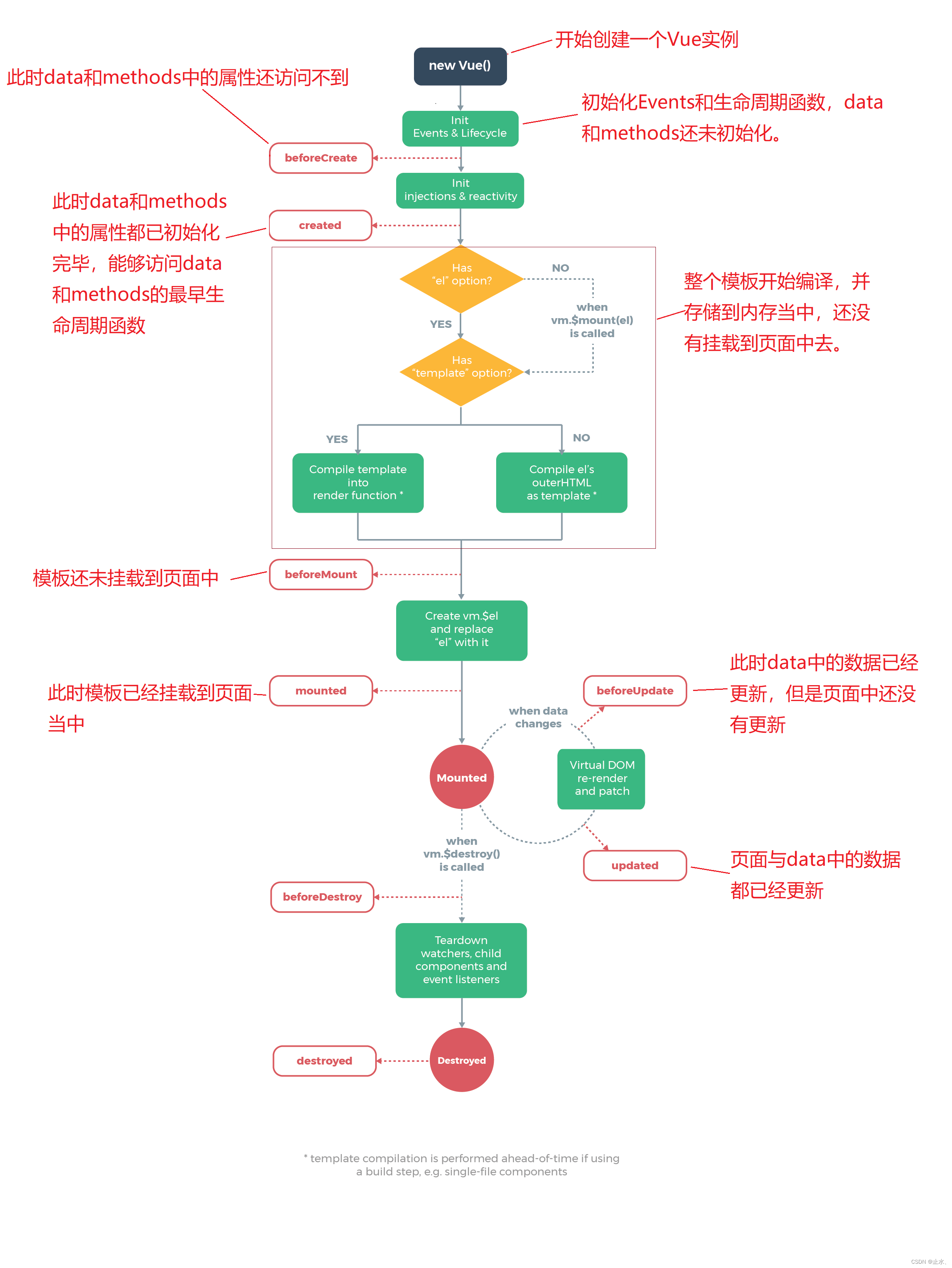
// 此时只有Events和生命周期函数初始化完毕
beforeCreate() {
// console.log(this.msg) // undefined
},
// 访问data中的属性和methods中方法最早只能在created中访问
created() {
// console.log(this.msg) // ok
// console.log(document.querySelector('.demo').innerHTML) // {{ msg }}
},
beforeMount() {
console.log(document.querySelector('.demo').innerHTML) // {{ msg }}
},
mounted() {
console.log(document.querySelector('.demo').outerHTML) // <div class="demo">ok</div>
}
})
</script>























 9199
9199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










