前提
熟知的图片懒加载的方式是使用getBoundingClientRect函数判断是否在可视区域内,但是调用这个函数会引起回流,影响浏览器性能。可替代的方式是使用IntersectionObserver对象,使用方式参考IntersectionObserver API 使用教程——阮一峰
关于回流,参考前端优化总结
正题
先看效果:
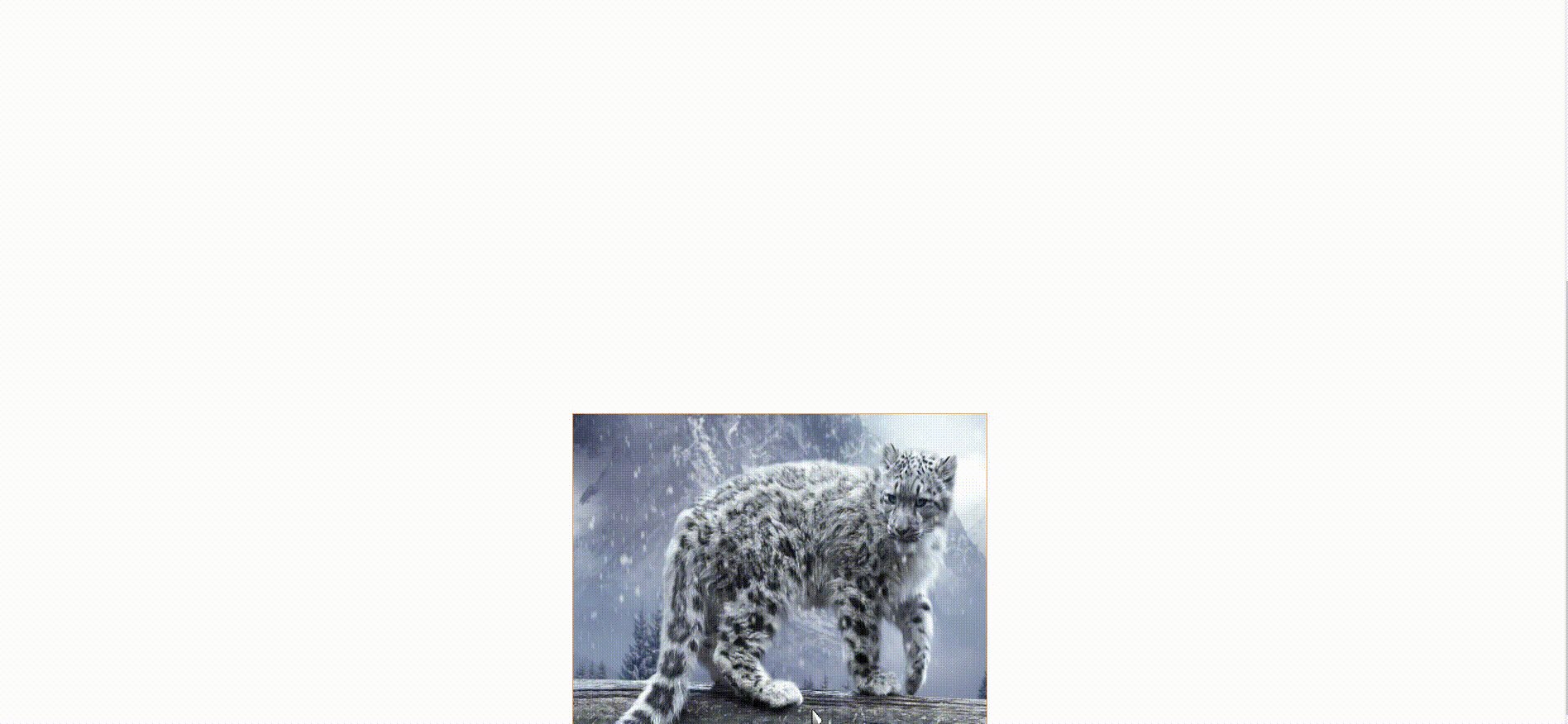
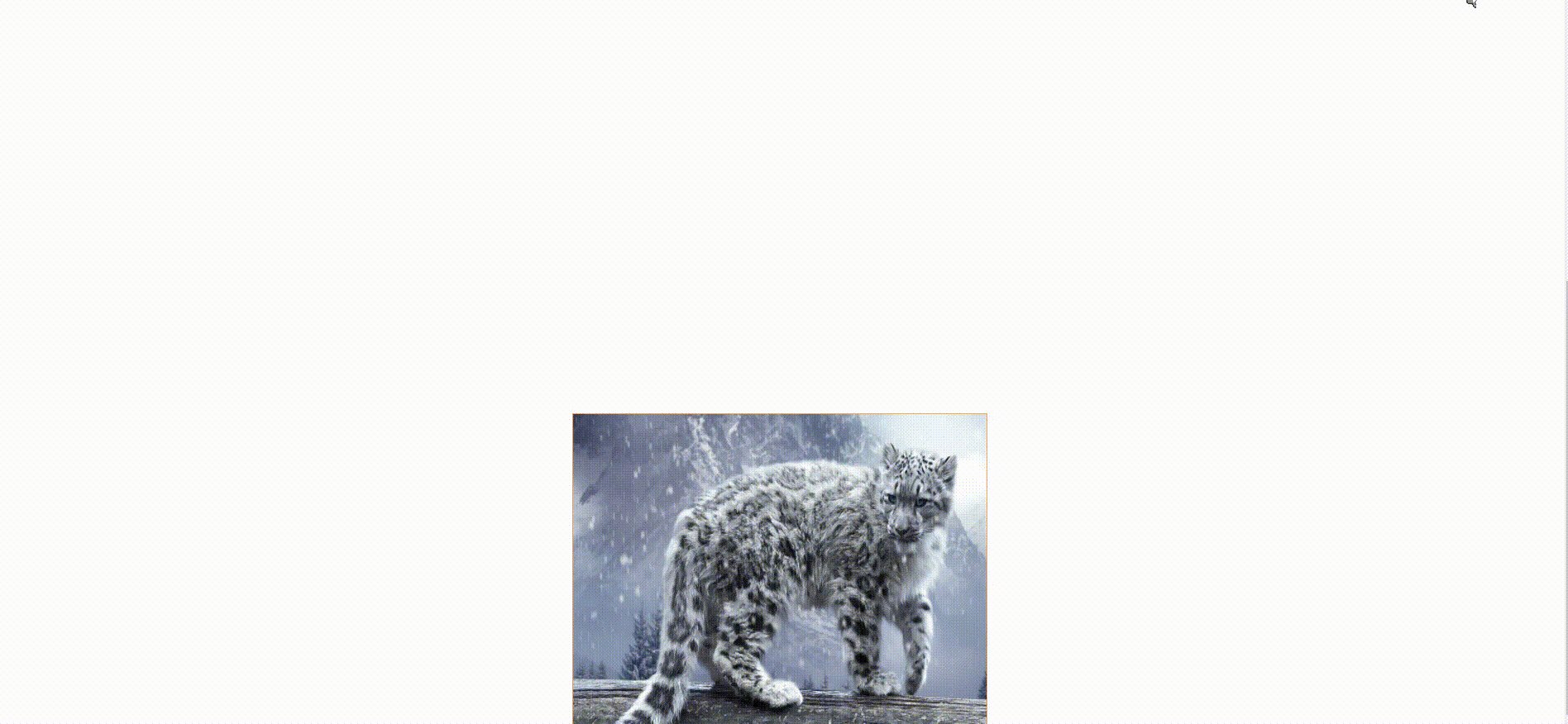
模拟图片加载堵塞的情况,图片到达可视区域2s后才加载出图片,在图片加载出来之前鼠标移动到图片上时可显示图片描述文字
上代码:
原理:
<img alt='xxx'>是非替换元素,而加上src属性后变为替换元素,替换元素的::before/after是无效的,所以能在图片加载出来后隐藏掉文字描述
关于替换元素,参考CSS替换元素和非替换元素
//html:
<!-- 模拟懒加载 -->
<div style="height: 120vh;"></div>
<img id="img" alt="虎豹">
//CSS:
img {
/* <img>元素表现为内联元素样式 */
display: block;
width: 400px;
height: 300px;
outline: 1px solid sandybrown;
margin: 0 auto;
position: relative;
overflow: hidden;
}
img::after {
content: attr(alt);
position: absolute;
bottom: 0;
left: 0;
/* 让文字描述部分溢出图片显示区域并隐藏 */
transform: translateY(100%);
background-color: rgba(0, 0, 0, 0.4);
width: 100%;
height: 40px;
/* 垂直水平居中 */
text-align: center;
line-height: 40px;
transition: .5s ease;
}
img:hover::after {
/* hover状态下文字描述部分上浮出来 */
transform: translateY(0);
}
//js:
//图片懒加载:到达可视区域才加载
let observer = new IntersectionObserver(entries => {
if (entries[0].intersectionRatio <= 0) return;
//模拟图片加载时间,2s后图片显示出来
setTimeout(() => {
let img = entries[0].target
img.src = './assets/bao.jpg'
}, 2000);
})
observer.observe(document.getElementById('img'))
参考《CSS世界》-张鑫旭

























 922
922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








