一个APP的功能无非就是展示数据和与用户交互,如果每次客户打开APP都要重新加载所有数据,会耗费很多流量和时间,相信这是很多用户都不愿意看到的。所以就有了今天的话题------数据缓存。
比较好的做法应该是用户第一次使用APP的时候获得的数据就开始缓存起来,当下次进来的时候首先第一时间加载缓存数据,这样就不会在网络不好的情况下出现空白,影响用户体验,同时也省下了每次进入都请求一次数据。
我们这里就拿一个listview的的数据来做例子。
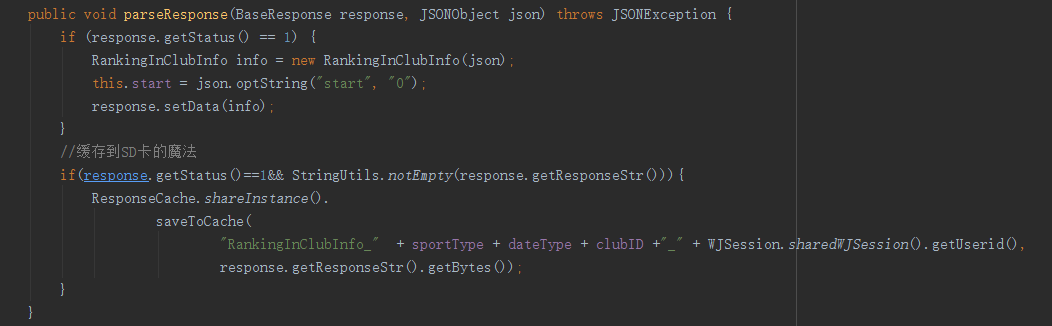
1.当从服务器下发json数据的时候,解析出来不为空的情况下,我们就把这个json缓存进内存里,使用的是Lrucache。
因为这个ResponseCache在很多地方都会使用到,如此频繁创建的,我们使用单例模式去创建ResponseCache
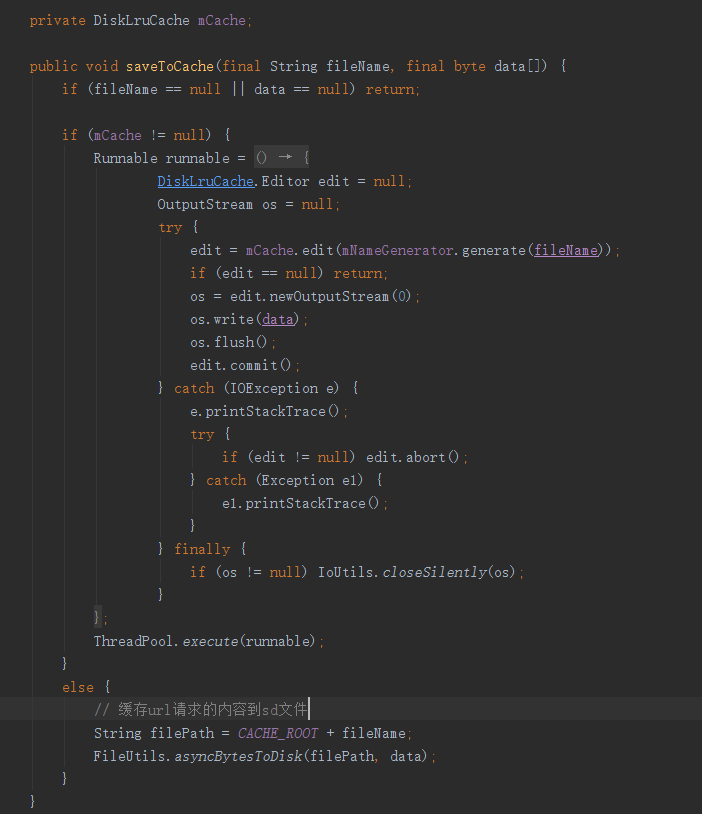
3.我们使用输出流,把url请求到的内容存进内存里,不过万事留一手,内存出现问题,或者其他神马意外,我们还可以存到sd卡里面。(存取SD卡的方法在文章菊部再粘出来)
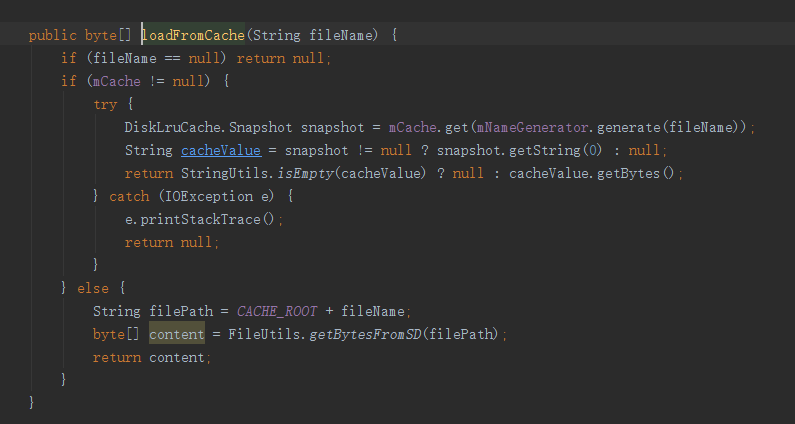
4.当运行页面展示listview的时候第一时间先把缓存的数据,加进去,于是乎我们需要一个方法,把json数据从内存里面读出来并解析在一个bean类里面。
当然从缓存读取也是通过流的方式,判断同样的key,然后把内容读出来。这里就把2个方法放一起了粘出来了,反正具体原理和上面一样的。
*从内存把数据读出来放进一个byte数组里面。
5.然后还需要一个方法来判断返回的bean类是否空的,,如果不是空的那我们就使劲把数据塞进去,如果为空的,就让listview自动刷新去请求数据。一个字“稳”!,
这个方法记得在adapter创建的时候就调用(通过构造方法把这个bean类数据传进去)。一进页面就能以迅雷不及掩耳之势把缓存数据加载进去。就一个感觉:这东西好快啊!(别想歪)
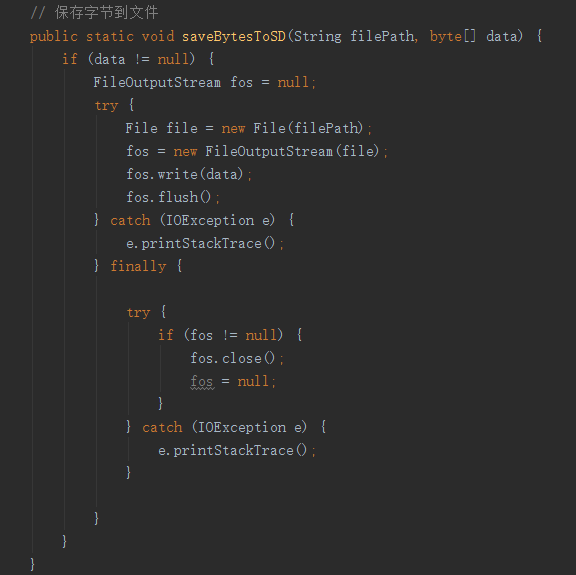
剩下的就只有2个从SD卡存取数据的方法了,顺手也粘了把,不然有些刚入门的小盘友会喷死我的.
最后的最后,感谢各位花时间来看我写的博客,如果觉得小虎我有什么写得不好,不全,不合理,理解不对的地方,或者想知道小虎我在工作中其他知识的使用方式。恳请各位大大留下你们宝贵的意见 十二万分感谢!






























 147
147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








