注意:
拦截并监听控制台打印并不是一个好的行为,为了网站安全请谨慎使用
需求背景
当我们在项目中引入某些第三方依赖时,该第三方依赖会在浏览器控制台打印相关信息,如 stompjs 会打印 stomp 连接情况
今天有个新需求是需要将控制台的打印信息展示在页面的某个区域,方便测试人员使用,因此进行调研
方案调研
调研发现可行方案就是拦截原生的 Console.log() 等相关方法并重写,在重写的方法中就可以监听打印的内容了
同时也找到了一个现成的库,可前往Github - js-console-listener 进行查看,该库可以监听到原生 Console 对象下的所有方法
使用方法
在项目中引入该库,然后监听自己想要监听的日志级别,如下:
ConsoleListener.on("log", function (res) {
const infoElement = document.createElement('div');
infoElement.className = 'pre'
infoElement.innerHTML = res;
const multiElement = document.getElementsByClassName('multi')[0];
multiElement.appendChild(infoElement);
});
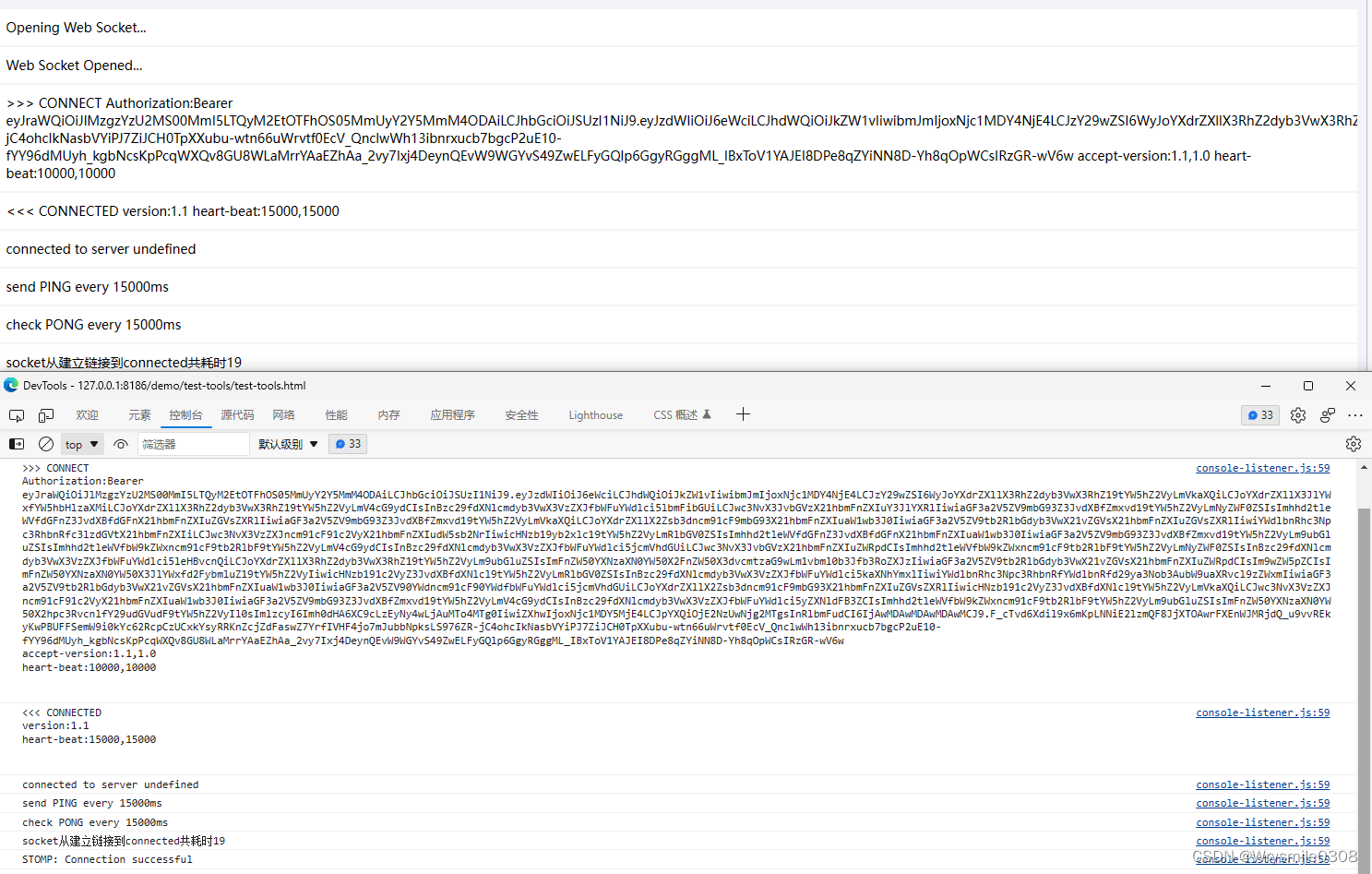
效果如下:























 1147
1147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








