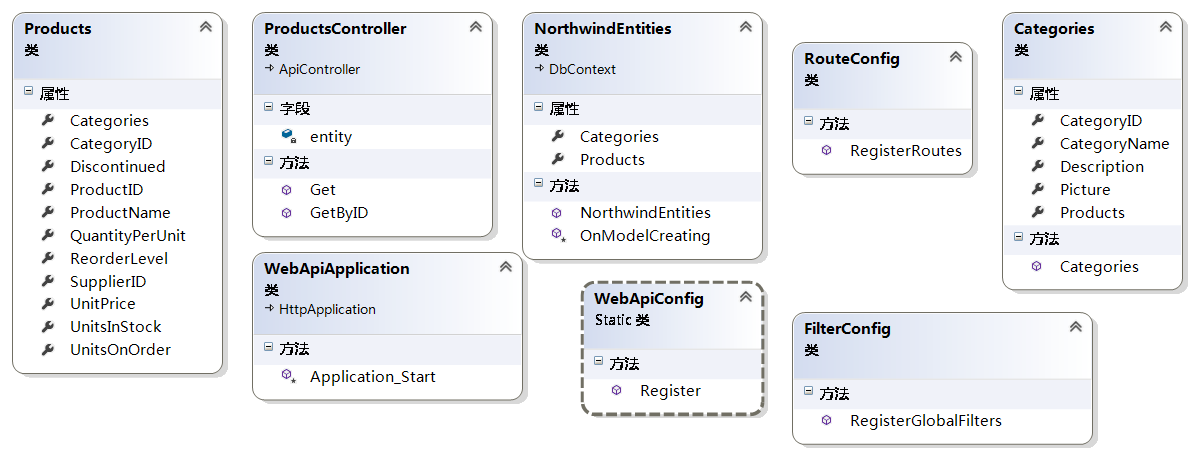
类图:
实体类
Categories.cs
namespace MvcApplication2.Models
{
using System;
using System.Collections.Generic;
public partial class Categories
{
public Categories()
{
this.Products = new HashSet<Products>();
}
public int CategoryID { get; set; }
public string CategoryName { get; set; }
public string Description { get; set; }
public byte[] Picture { get; set; }
public virtual ICollection<Products> Products { get; set; }
}
}Products.cs
namespace MvcApplication2.Models
{
using System;
using System.Collections.Generic;
public partial class Products
{
public int ProductID { get; set; }
public string ProductName { get; set; }
public Nullable<int> SupplierID { get; set; }
public Nullable<int> CategoryID { get; set; }
public string QuantityPerUnit { get; set; }
public Nullable<decimal> UnitPrice { get; set; }
public Nullable<short> UnitsInStock { get; set; }
public Nullable<short> UnitsOnOrder { get; set; }
public Nullable<short> ReorderLevel { get; set; }
public bool Discontinued { get; set; }
public virtual Categories Categories { get; set; }
}
}
ProductsController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using System.Data.Entity;
using System.Threading.Tasks;
namespace MvcApplication2.Controllers
{
[RoutePrefix("api/products")]
public class ProductsController : ApiController
{
Models.NorthwindEntities entity = new Models.NorthwindEntities();
[HttpGet]
[Route("categories")]
public async Task<List<Models.Categories>> Get()
{
return await entity.Categories.ToListAsync<Models.Categories>();
}
[HttpGet]
[Route("categories/{id}")]
public async Task<Models.Categories> GetByID(int id)
{
await Task.Delay(5000);
return await entity.Categories.Include("Products").FirstAsync(x => x.CategoryID == id);
}
}
}
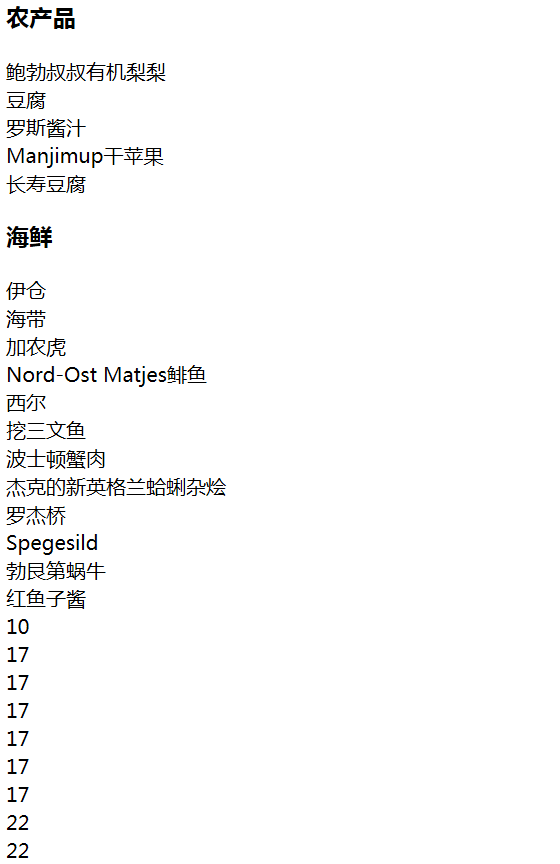
index.html
<html>
<head>
</head>
<body>
<script src="node_modules/angular/angular.js"></script>
<div ng-app="myApp" ng-controller="myCtrl">
<div ng-repeat="category in categories">
<h3>{{category.CategoryName}}</h3>
<div ng-repeat="product in category.Products">
<span>{{product.ProductName}}</span>
</div>
</div>
</div>
<div id="timeresult">
</div>
<script src="script.js"></script>
</body>
</html>script.js
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope, $http) {
$http({
method: 'GET',
url: 'http://localhost:62801/api/products/categories'
}).then(function successCallback(response) {
$scope.categories = response.data;
document.getElementById("timeresult").innerHTML += new Date().getSeconds() + "<br/>"
angular.forEach($scope.categories, function(category) {
setTimeout(function() {
$http({
method: 'GET',
url: 'http://localhost:62801/api/products/categories/' + category.CategoryID
}).then(function successCallback(response) {
document.getElementById("timeresult").innerHTML += new Date().getSeconds() + "<br/>";
category.Products = response.data.Products;
}, function errorCallback(response) {});
}, 1000);
});
}, function errorCallback(response) {});
});


























 2197
2197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








