AjaxController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace AjaxMvcExample.Controllers
{
public class AjaxController : Controller
{
public ActionResult Index ()
{
return View();
}
[HttpPost]
public ActionResult AjaxTest (string message)
{
return PartialView((object )message);
}
}
}_Layout.cshtml
<!DOCTYPE html>
<html >
<head >
<meta charset ="utf-8" />
<meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
<title > Ajax Example</title >
<link href ="~/Content/Site.css" rel ="stylesheet" type ="text/css" />
<link href ="~/Content/bootstrap.min.css" rel ="stylesheet" type ="text/css" />
<script src ="~/Scripts/modernizr-2.6.2.js" > </script >
<script src ="~/Scripts/jquery-1.8.0.min.js" > </script >
<script src ="~/Scripts/jquery.unobtrusive-ajax.min.js" > </script >
</head >
<body >
<div class ="navbar navbar-inverse navbar-fixed-top" >
<div class ="container" >
<div class ="navbar-header" >
<button type ="button" class ="navbar-toggle" data-toggle ="collapse" data-target =".navbar-collapse" >
<span class ="icon-bar" > </span >
<span class ="icon-bar" > </span >
<span class ="icon-bar" > </span >
</button >
@Html.ActionLink("Ajax Example", "Index", "Ajax", new { area = "" }, new { @class = "navbar-brand" })
</div >
<div class ="navbar-collapse collapse" >
<ul class ="nav navbar-nav" >
</ul >
</div >
</div >
</div >
<div class ="container body-content" >
@RenderBody()
<hr />
<footer >
<p > © @DateTime.Now.Year - My ASP.NET Application</p >
</footer >
</div >
<script src ="~/Scripts/bootstrap.min.js" > </script >
</body >
</html > Index.cshtml
<section >
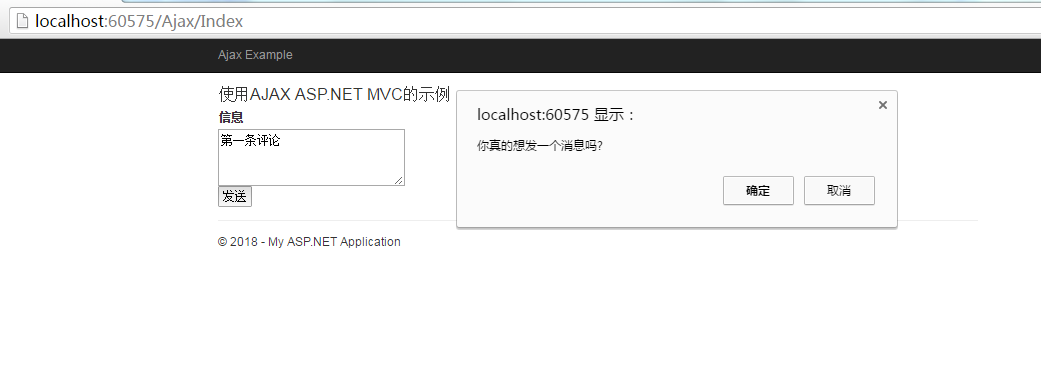
<h3 > 使用AJAX ASP.NET MVC的示例</h3 >
</section >
<section >
<div id ="messages" >
</div >
@using (Ajax.BeginForm("AjaxTest",
new AjaxOptions
{
Confirm = "你真的想发一个消息吗?",
HttpMethod = "Post",
InsertionMode = InsertionMode.InsertAfter,
UpdateTargetId = "messages",
OnComplete = "ajaxComplete"
}))
{
@Html.Label("message", "信息")<br />
@Html.TextArea("message")<br />
<button type ="submit" > 发送</button >
}
<script >
function ajaxComplete () {"完成" );
}
</script >
</section > AjaxTest.cshtml
@model string
<div >
@Model
</div >运行结果
Ajax在ASP.NET MVC中上传
HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace ajaxUpload.Controllers
{
public class HomeController : Controller
{
[HttpPost]
public JsonResult Upload ()
{
var uploadedFile = Request.Files[0 ] as HttpPostedFileBase;
return Json(uploadedFile.FileName);
}
public ActionResult Index ()
{
return View();
}
}
}Index.cshtml
@{
ViewBag.Title = "Home Page";
}
<div class ="jumbotron" >
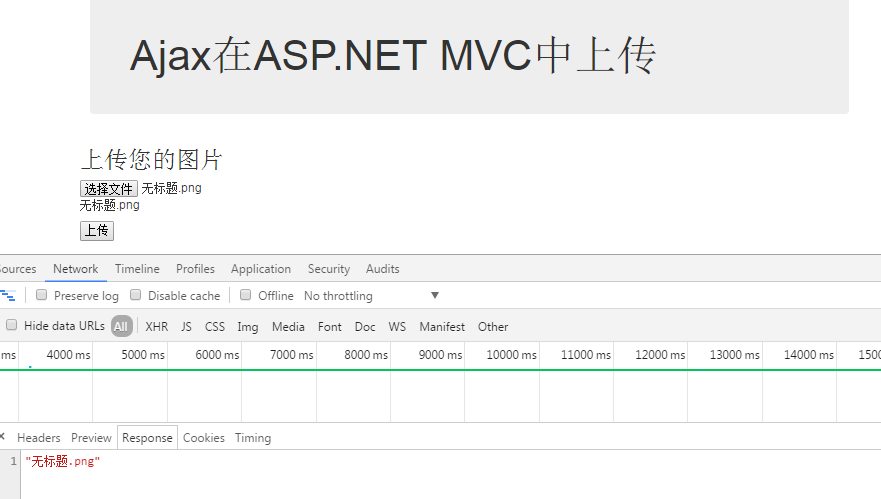
<h1 > Ajax在ASP.NET MVC中上传</h1 >
</div >
<div class ="row" >
<div id ="main" >
<h1 > 上传您的图片</h1 >
<form id ="uploadfrm" method ="post" enctype ="multipart/form-data" action ="/home/upload" >
<input type ="file" name ="images" id ="images" />
</form >
<div id ="response" > </div >
<ul id ="image-list" > </ul >
</div >
<button onclick ="Upload();" > 上传</button >
</div >
<script >
function Upload () {var form = document.getElementById('uploadfrm' );
var formData = new FormData(form);
$.ajax({
url: "/home/upload" ,
type: "POST" ,
data: formData,
processData: false ,
contentType: false ,
success: function (res) {"response" ).innerHTML = res;
}
});
}
</script > 运行结果如图:



























 1830
1830

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








