ionic之AngularJS扩展,内容包括:
内联模板 : script
路由机制 : 状态机
导航视图 : ion-nav-view
模板视图 : ion-view
导航栏 : ion-nav-bar
回退按钮 : ion-nav-back-button
内联模板 : script
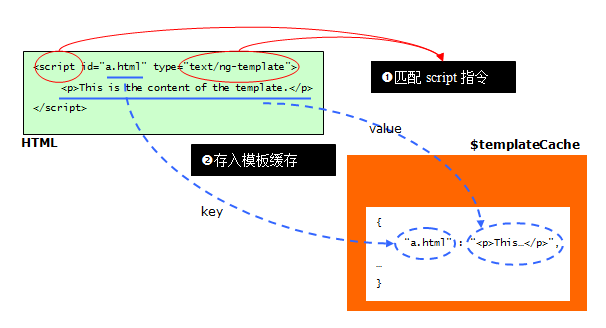
可能你没有注意过,HTML中常用的script标签在AngularJS中被重新定义了: 除了原来的脚本声明功能之外,如果script元素的type属性 定义为text/ng-template,则被称为内联模板。例如:
<script type="text/ng-template" id="a.html">
<p>This is the content of the template.</p>
</script>内联模板在单页应用(SAP)开发中非常有用。SAP应用通常需要通过AJAX 从后台载入众多的HTML片段,这些HTML片段都用文件存放的话,看起来、想起来 都很不爽。使用内联模板,就可以把这些零散的HTML片段模板都集中在一个 文件里,维护和开发的感觉都会好很多。
AngularJS在编译时会将内联模板的id属性值和其内容,分别作为key 和value,存入$templateCache管理的hash表中:
使用内联模板
内联模板的使用,常见的有几种情况。
- 使用ng-include指令
可以利用ng-include指令在HTML中直接使用内联模板,例如:
<div ng-include="'a.html'"></div>注意:其中a.html是一个字符串常量,需要使用单引号包裹起来。
- 使用
$templateCache服务
也可以直接使用$templateCache服务的方法get()从模板缓存中读出 其内容:
var partial = $templateCache.get("a.html");- 使用$http服务
还有一种常见的用法是使用$http服务时指定cache参数,这将直接从$templateCache 中取出模板,而不必进行网络访问:
$http.get("a.html",{cache:$templateCache})
.success(function(d,s){..})
.error(function(d,s){...});路由机制 : 状态机
对于视图的路由,ionic没有使用AngularJS的路由模块(ng-route),而是使用 了angular-ui项目的ui-route模块。ionic.bundle.js已经打包了ui-route模块, 所以我们使用时不需要单独引入。
和通常基于URL匹配的路由机制不同,ui-route是基于状态机的导航:
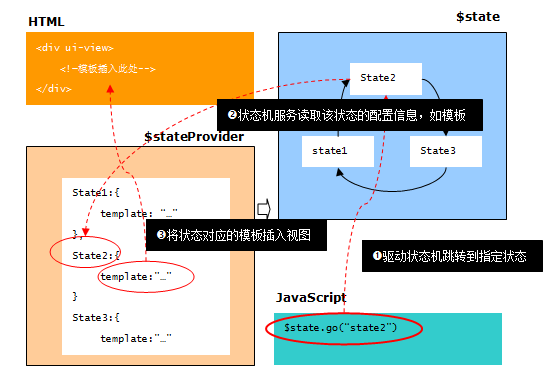
可以认为视图元素ui-view有多个状态,比如:state1/state2/state3。 在任何一个时刻,视图元素只能处于某一状态下。这些状态是由状态机管理的。
在ui-route中的$state服务就是一个状态机实例,在任何时刻,我们可以使用其 go()方法跳转到指定名称的状态。
配置状态机
需要指出的是,状态的划分以及每个状态的元信息(比如模板、url等)是在配置 阶段通过$stateProvider完成的:
angular.module("ezApp",["ionic"])
.config(function($stateProvider){
$stateProvider.state("state1",{...})
.state("state2",{...})
.state3("state3",{...});
});触发状态迁移
在ui-router中定义的指令ui-sref用来触发状态迁移:
<a ui-sref="state1">Go State 1</a>当用户点击这个链接时,$state服务将根据状态名state1 找到对应的元信息,提取、编译模板,并将其显示在ui-view指令指定的 视图窗口中。
导航视图 : ion-nav-view
在ionic里,我们使用ion-nav-view指令代替AngularUI Route中的 ui-view指令,来进行模板的渲染:
<ion-nav-view><!--模板内容将被插入此处--></ion-nav-view>和ui-view一样,ion-nav-view总是根据状态的变化,来提取对应的模板 并将其在DOM树中渲染。
模板视图 : ion-view
尽管在模板视图中可以随便写HTML,但是,在ionic中,我们总是使用指令ion-view来 作为模板视图内容的容器,这是为了与ionic的导航框架保持兼容:
<script id="..." type="text/ng-template">
<ion-view><!--模板视图内容--></ion-view>
</script>ion-view指令有一些可选的属性:
view-title - 视图标题文字
模板被载入导航视图ion-nav-view显示时,这个属性值将显示在导航栏ion-nav-bar中
cache-view - 是否对这个模板视图进行缓存
允许值为:true | false,默认为true
hide-back-button -是否隐藏导航栏中的返回按钮
当模板被载入导航视图时,如果之前有其他的模板,那么在导航栏ion-nav-bar上默认会自动 显示返回按钮(使用指令ion-nav-back-button定义)。点击该按钮将返回前一个模板。
hide-back-button的允许值为:true | false ,默认为false
注意:必须在导航栏中显式地声明返回按钮,否则即使将hide-back-button属性设为false, 这个按钮也不会出现:-)
hide-nav-bar - 是否隐藏导航栏
允许值为:true | false ,默认为false
导航栏 : ion-nav-bar
ion-nav-bar指令用来声明一个居于屏幕顶端的导航栏,它的内容随导航视图 的状态变化而自动同步变化:
<ion-nav-bar></ion-nav-bar>
ion-nav-bar有以下可选的属性:
align-title - 标题对齐方式
允许值为: left | right | center。默认为center,居中对齐
no-tap-scroll - 点击导航栏时是否将内容滚动到顶部。
允许值为:true | false。默认为true,这意味着如果视图中的内容下拉很长,那么在任何时刻 点击导航栏都可以立刻回到内容的开头部分。
回退按钮 : ion-nav-back-button
你可能已经注意到前一节的示例中,当切换到小说页时,无处可去了!
好在ionic的指令ion-nav-back-button指令可以自动地让你回退到前一个视图:
<ion-nav-bar><ion-nav-back-button></ion-nav-back-button></ion-nav-bar>当视图切换时,回退按钮会自动出现在导航条中,并显示前一个视图 的标题。点击回退按钮将返回前一个视图。
示例中的代码在上一节的基础上增加了回退按钮,切换到小说页再看看!
定制样式
我们可以定制回退按钮的图标、文本和样式:
<ion-nav-back-button class="button-clear">
<i class="icon ion-ios-arrow-back"></i>返回
</ion-nav-back-button>

























 108
108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








