使用 provider 提供服务
创建 provider
在终端进入项目根目录后执行如下命令
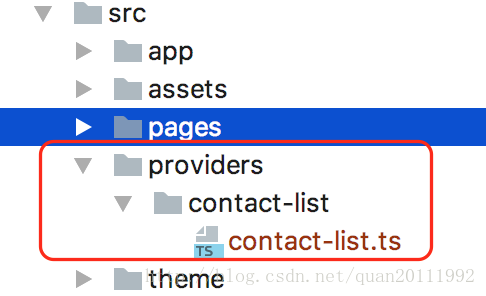
ionic g provider contactList生成的文件结构如下
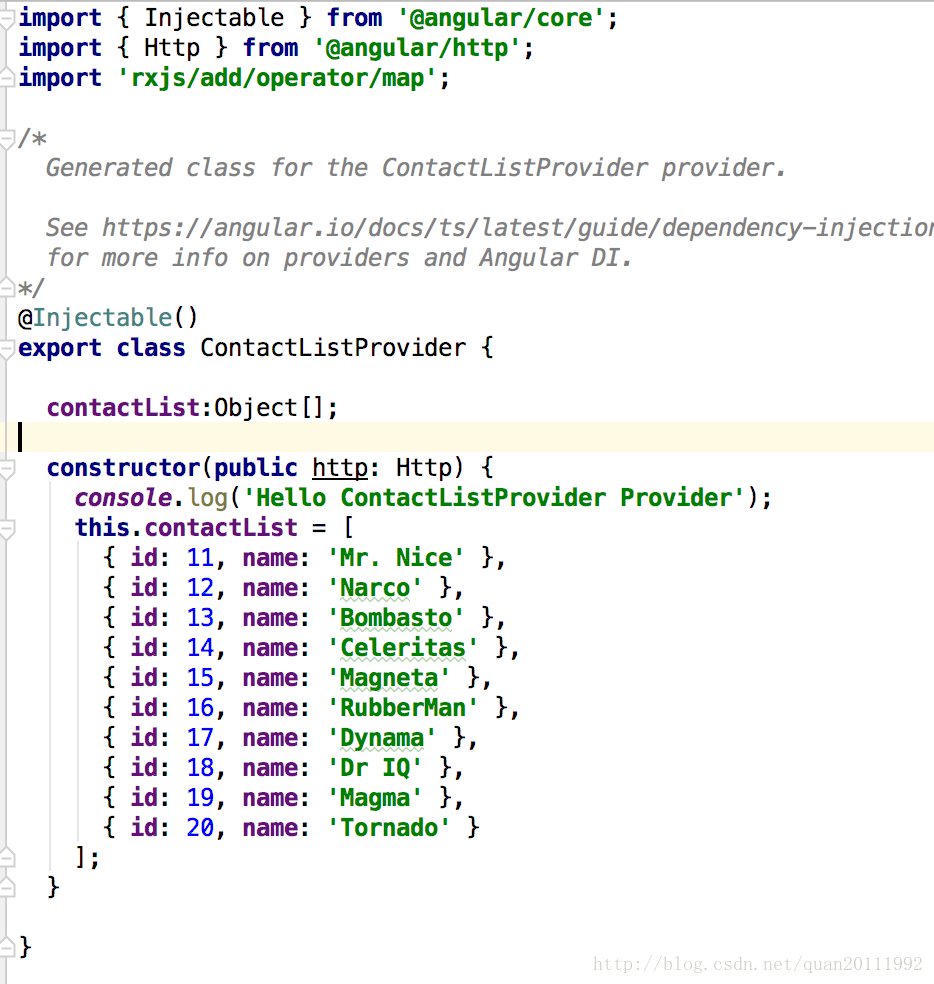
模拟网络请求封装数据
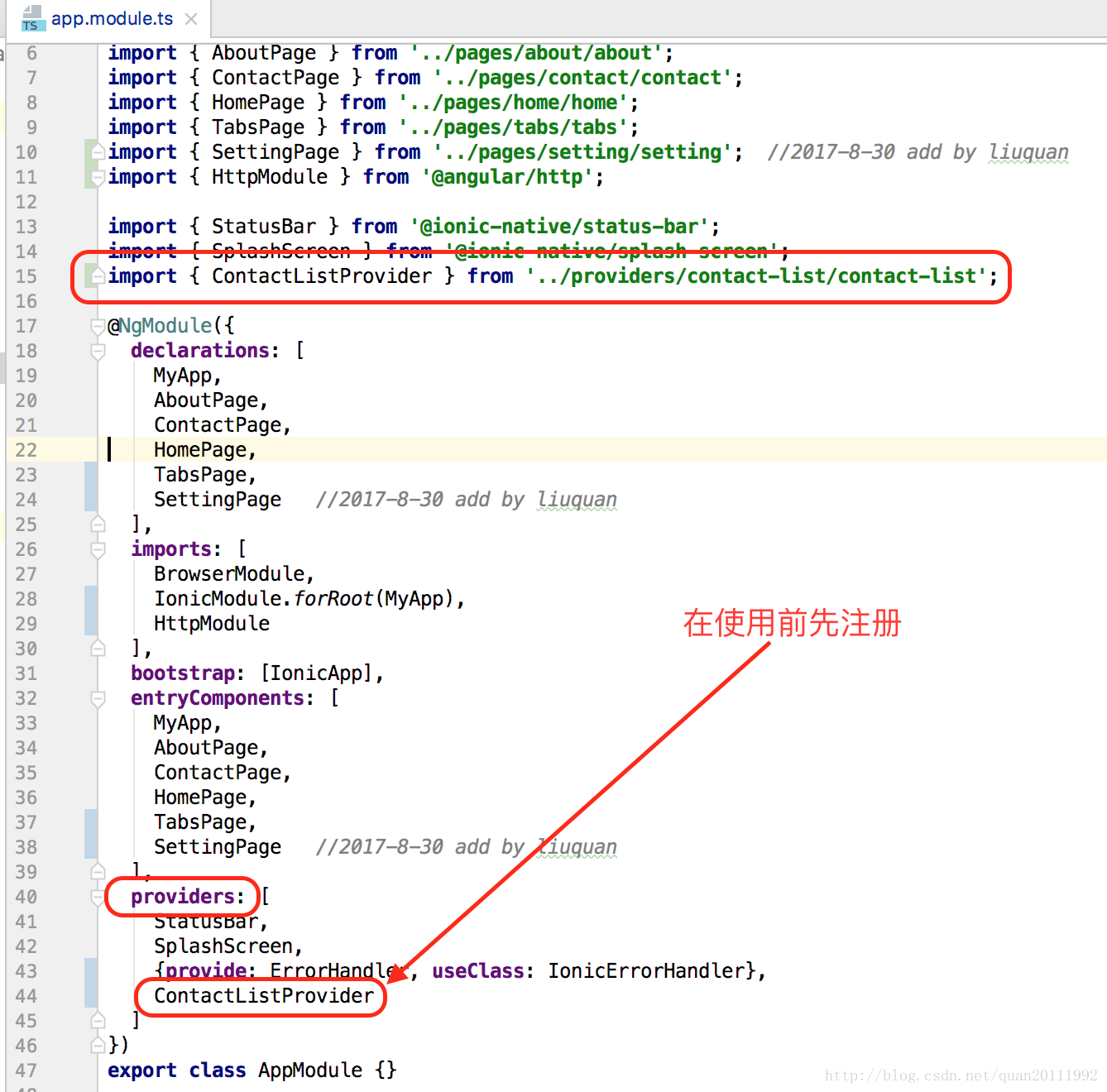
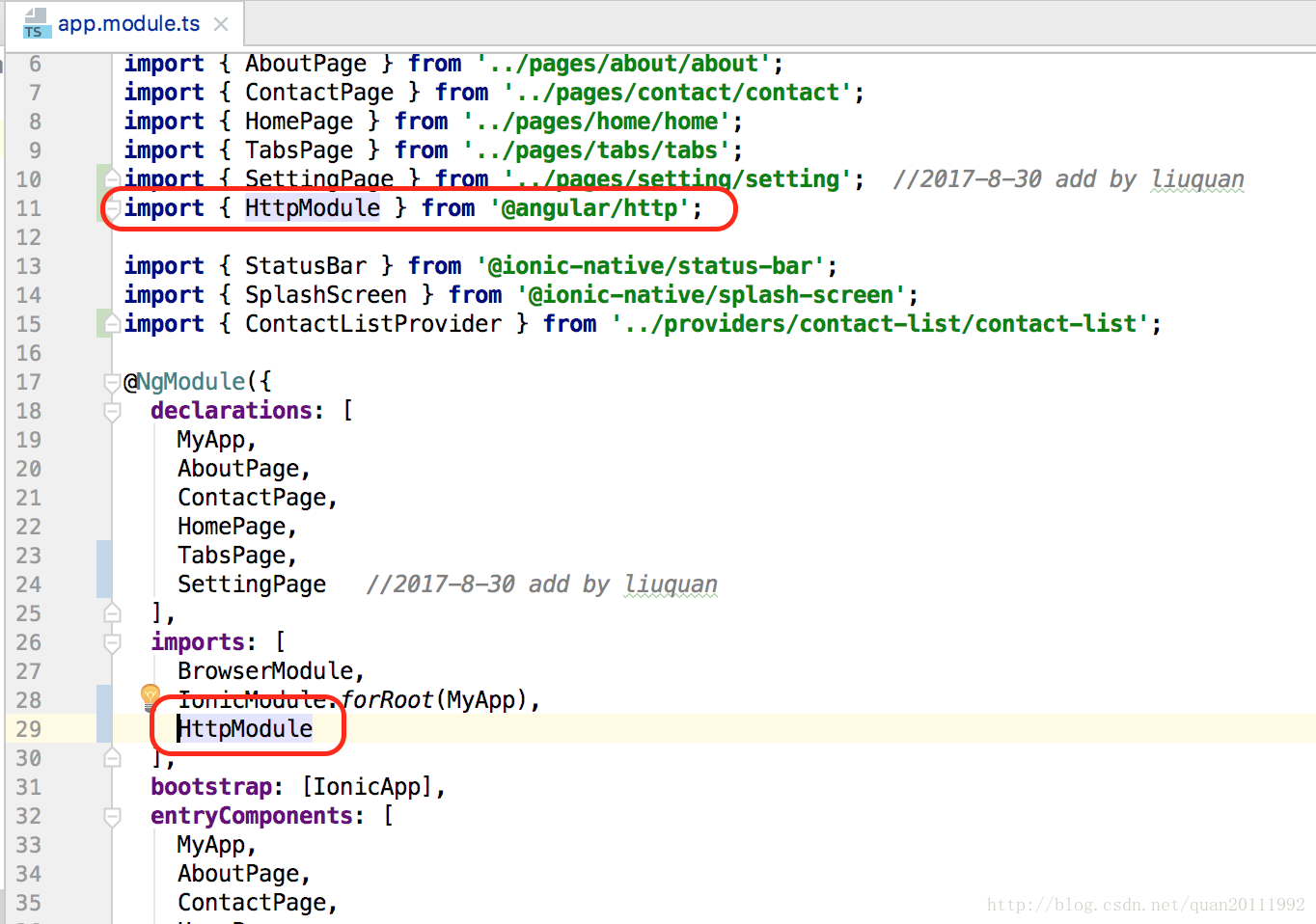
注册 provider
provider在使用前需要先在app.module.ts文件中注册
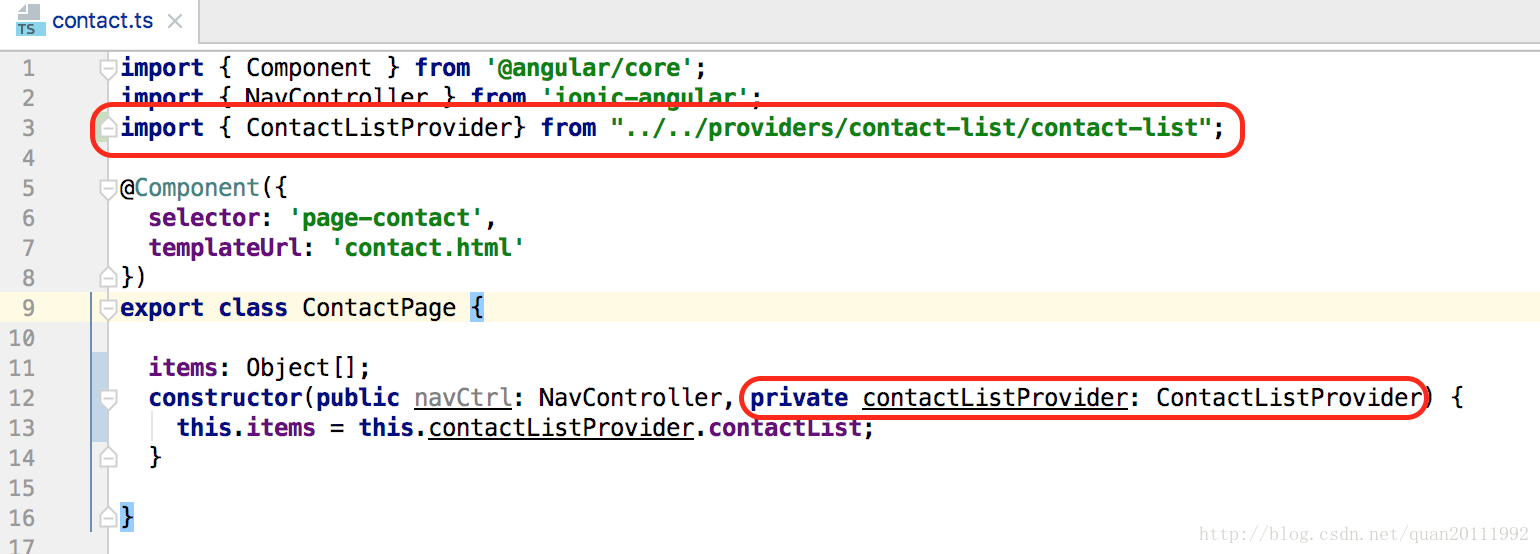
引用 provider
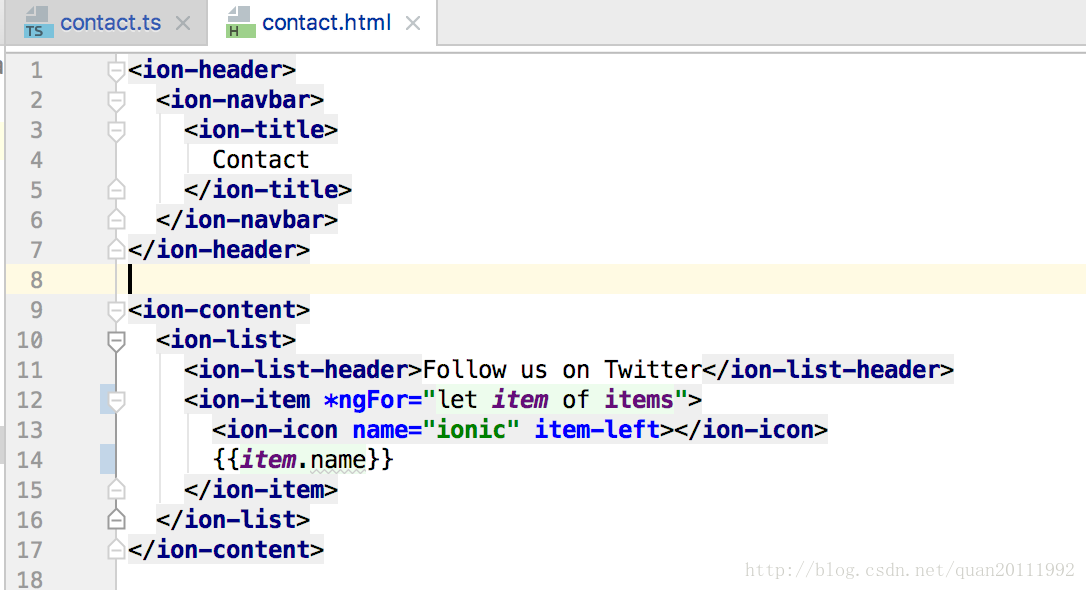
在需要调用的组件中导入后使用

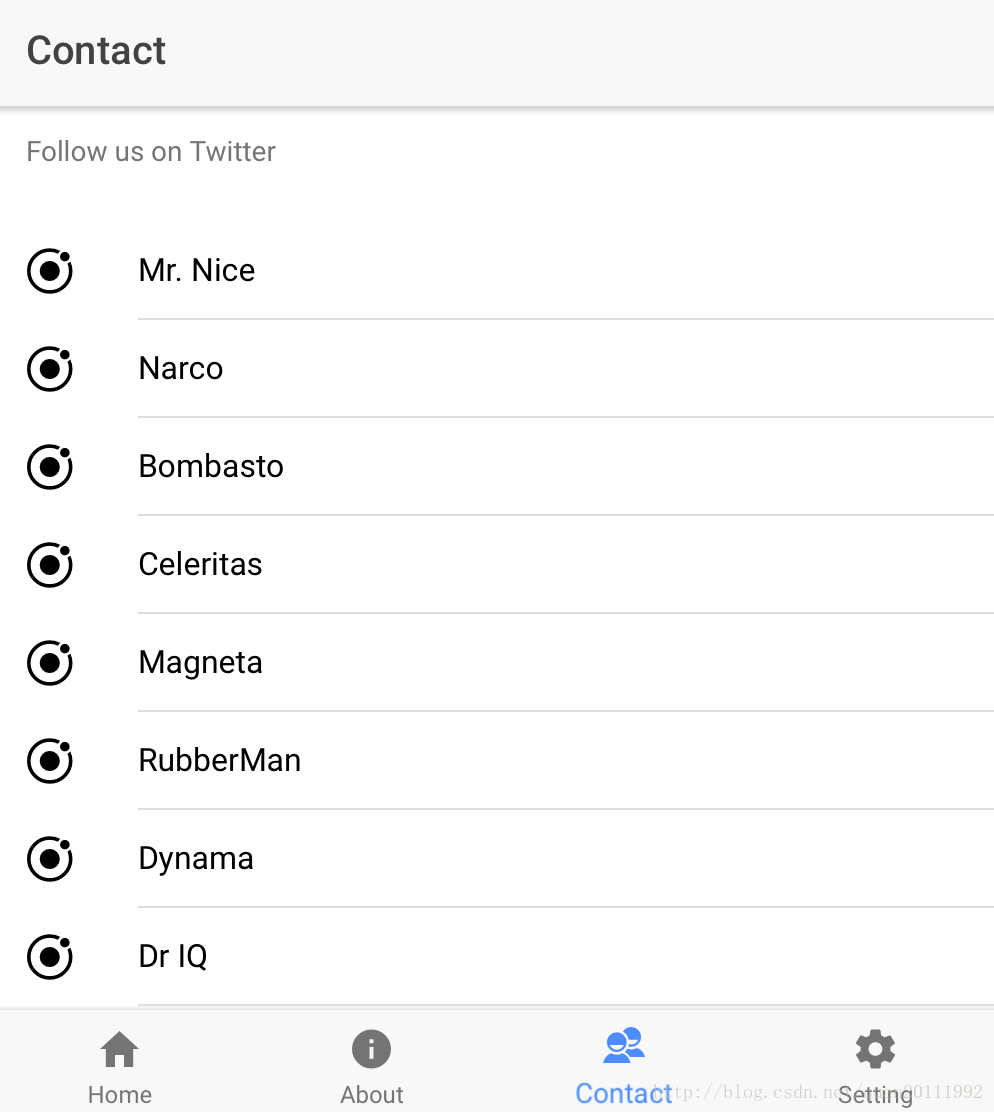
显示效果
通过利用provider可以达到代码重用的效果
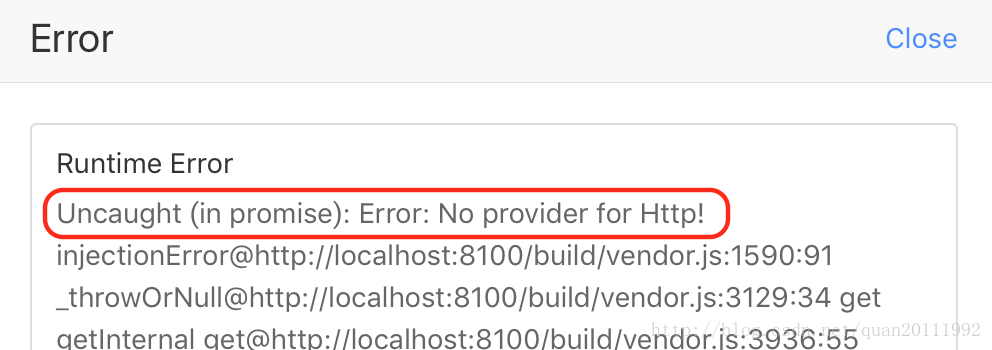
遇到的问题
由于通过命令行创建provider时,在contact-list.ts文件中自动导入了Http,导致执行ionic serve时报错
import { Http } from '@angular/http';解决方式































 183
183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








