stepFirst.html
<!DOCTYPE html>
<html>
<head>
<title>ystep流程、步骤</title>
<meta name="keywords" content="ystep,jQuery流程、步骤插件" />
<meta name="description" content="ystep,jQuery流程、步骤插件" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="Content/ystep.css" rel="stylesheet" />
</head>
<body>
<div class="ystep1" style="margin: 100px"></div>
<hr />
<input id="btnPre" type="button" value="上一步" />
<input id="btnNext" type="button" value="下一步" />
<script src="Scripts/jquery-1.10.2.js"></script>
<script src="Scripts/ystep.js"></script>
<script>
$(".ystep1").loadStep({
size: "small",
color: "green",
steps: [{
title: "发起",
content: "实名用户/公益组织发起项目"
}, {
title: "审核",
content: "乐捐平台工作人员审核项目"
}, {
title: "募款",
content: "乐捐项目上线接受公众募款"
}, {
title: "执行",
content: "项目执行者线下开展救护行动"
}, {
title: "结项",
content: "项目执行者公示善款使用报告"
}, {
title: "结项1",
content: "项目执行者公示善款使用报告"
}, {
title: "结项2",
content: "项目执行者公示善款使用报告"
}, {
title: "结项3",
content: "项目执行者公示善款使用报告"
}, {
title: "结项4",
content: "项目执行者公示善款使用报告"
}, {
title: "结项5",
content: "项目执行者公示善款使用报告"
}, {
title: "结项6",
content: "项目执行者公示善款使用报告"
}, {
title: "结项7",
content: "项目执行者公示善款使用报告"
}, {
title: "结项8",
content: "项目执行者公示善款使用报告"
}, {
title: "结项9",
content: "项目执行者公示善款使用报告"
}, {
title: "结项10",
content: "项目执行者公示善款使用报告"
}]
});
$("#btnPre").click(function () {
$(".ystep1").prevStep();
});
$("#btnNext").click(function () {
$(".ystep1").nextStep();
});
$(".ystep1").setStep(5);
</script>
</body>
</html>
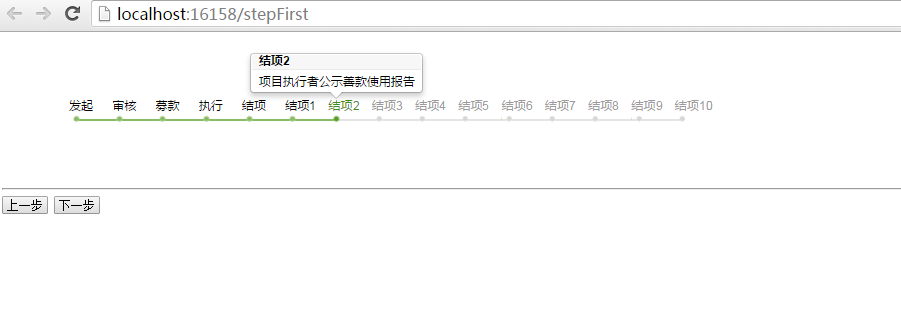
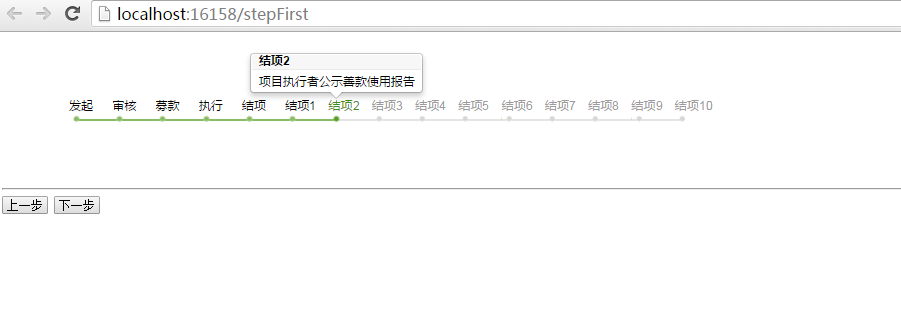
运行结果如图:
























 755
755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








