Index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<script type="text/javascript">
var jsonArr = [
{
"ID": "",
"NO": "001",
"NAME": "测试对象1"
},
{
"ID": "",
"NO": "002",
"NAME": "测试对象2"
},
{
"ID": "",
"NO": "003",
"NAME": "测试对象3"
},
{
"ID": "",
"NO": "004",
"NAME": "测试对象4"
},
{
"ID": "",
"NO": "005",
"NAME": "测试对象5"
}
];
var jsonArr2 = [
{
"ID": "",
"NO": "003",
"NAME": "测试对象3"
},
{
"ID": "",
"NO": "004",
"NAME": "测试对象4"
},
{
"ID": "",
"NO": "006",
"NAME": "测试对象6"
},
{
"ID": "",
"NO": "007",
"NAME": "测试对象7"
}
];
var length1 = jsonArr.length;
var length2 = jsonArr2.length;
for (var i = 0; i < length1; i++) {
for (var j = 0; j < length2; j++)
{
//判断添加的数组是否为空了
if (jsonArr.length > 0) {
if (jsonArr[i]["NAME"] === jsonArr2[j]["NAME"]) {
jsonArr.splice(i, 1); //利用splice函数删除元素,从第i个位置,截取长度为1的元素
length1--;
}
}
}
}
for (var n = 0; n < jsonArr2.length; n++) {
jsonArr.push(jsonArr2[n]);
}
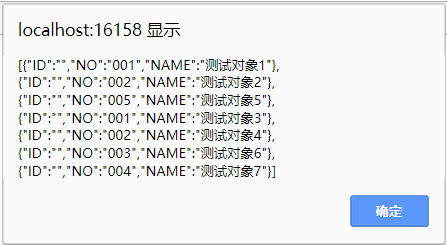
alert(JSON.stringify(jsonArr));
</script>
</body>
</html>
##运行结果:
javascript删除数组中重复的元素,并统计每一个元素出现的次数
方法一:
var array = new Array(1,2,5,1,4,4,2,3,5,1,1,5,5,5,6,7,3,9,9,10);
var arr = new Array();
var test = new Array();
var num = 1;
var temp = "";
var size = array.length;
println("-----------------------------"+size);
for(var i=0;i<size;i++){
for(var j=i+1;j<size;j++){
if(array[i] == array[j]){
array.splice(j,1)
size--;
j--;
num ++;
}
}
test[i] = num ;
num = 1;
arr[i] = array[i]
}
for(var i=0;i<arr.length;i++){
println("----------------------元素:"+arr[i]+"\t\t个数为:"+test[i]);
}
方法二:
var array = new Array(1,2,5,1,4,4,2,3,5,1,1,5,5,5,6,7,3,9,9,10);
var arr = new Array();
var test = new Array();
var num = 1;
var temp = "";
var size = array.length;
println("-----------------------------"+size);
for(var i=0;i<size;i++){
for(var j=i+1;j<size;j++){
if(array[i] == array[j]){
temp = array[j];
array[j] = array[size-1];
array[size-1] = temp;
size--;
j--;
num++;
}
}
test[i] = num;
num = 1;
arr[i] = array[i]
}
for(var i=0;i<arr.length;i++){
println("----------------------元素:"+arr[i]+"\t\t个数为:"+test[i]);
}























 207
207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








